Descubre en este tutorial cómo actualizar manualmente los child themes de AsiThemes para que muestren el personalizador de WordPress mediante código.
¿Tienes un tema de AsiThemes pero cuando vas al personalizador de WordPress no se carga la página de previsualización?
Entonces este tutorial es para ti. 😉
La actualización de Genesis Framework 3.1 añade, entre otras cosas, la posibilidad de modificar los créditos del footer desde el personalizador de WordPress.
Sin embargo, esta nueva funcionalidad «choca» con una característica propia de los temas de AsiThemes, que también permiten modificar los créditos desde el personalizador de WordPress.
¿El resultado?
Que cuando intentas acceder al personalizador de WordPress, ves algo así:

¿Soluciones?
Si no has modificado mucho tu child themes de Genesis, puedes actualizarlo a las nuevas versiones de AsiThemes que ya son compatibles.
¿Pero qué ocurre si has personalizado bastante el tema o si tu licencia ya ha caducado?
Pues nada, porque en este tutorial vas a aprender cómo solucionar el problema y actualizar el tema para que sea compatible con Genesis Framework 3.1 (o superior).
De hecho, he tenido que aplicar estas mismas modificaciones al tema de Código Genesis, ya que está basado en un child theme de AsiThemes.

¿Vamos allá?
Pasos para actualizar temas de AsiThemes y mostrar correctamente el personalizador de WordPress
1. Modifica el fichero genesis.php
Sustituye este fragmento del fichero genesis.php situado en la carpeta /inc/:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
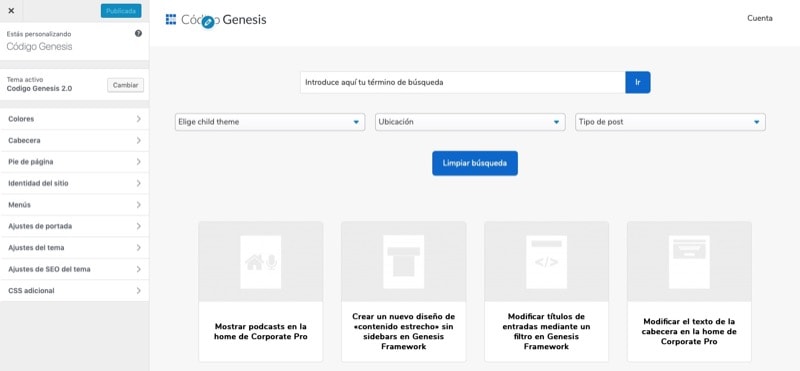
Con este cambio ya recuperas la visualización correcta del personalizador de WordPress.
Pero para evitar que haya dos lugares donde modificar los créditos del footer, es mejor que elimines la opción de AsiThemes y dejes solo la nativa de Genesis Framework.
2. Modifica el fichero customizer.php
Para eliminar la opción de añadir texto en el footer de AsiThemes pero mantener la opción de mostrar un menú, sustituye estas líneas el fichero customizer.php de la carpeta /inc/customizer/:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con esto eliminas la opción de introducir el texto en el pie de página pero mantienes la posibilidad de elegir qué menú deseas mostrar en el footer.
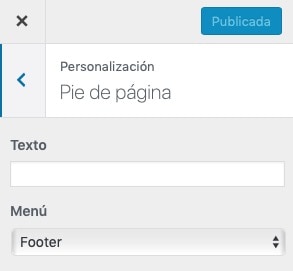
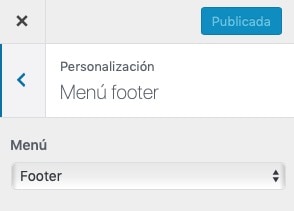
De hecho, para que sea más descriptivo, cambias «Pie de página» por «Menú footer».

Antes 
Después
¡Ya lo tienes!
Recuerda que para acceder a los créditos del footer puedes seguir haciéndolo desde:
Ajustes de tema -> Pie de página.
Conclusiones
Ahora ya sabes cómo actualizar cualquier child theme de AsiThemes para que te permita acceder al personalizador de WordPress si has actualizado a Genesis Framework 3.1 o superior.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
