Descubre en este tutorial cómo cargar las fuentes de Google Fonts desde tu propio servidor en lugar del de Google.
La mayoría de temas de WordPress utilizan Google Fonts porque son:
- El standard en la web,
- gratuitas
- y de calidad.
Y, normalmente, estas fuentes se cargan directamente desde los servidores de Google.
Seguramente en el child theme de Genesis que estás usando habrá una línea similar a esta:
'fonts-url' => 'https://fonts.googleapis.com/css?family=Source+Sans+Pro:400,400i,600,700&display=swap'Como puedes comprobar, está haciendo una llamada fonts.googleapis.com.
Pero ¿y si te interesa cargar las fuentes de Google desde tu servidor y ahorrarte esa llamada externa?
Quizás no notes mucha mejora en el tiempo de carga, pero al menos estará en tus manos optimizar también este parámetro. 😉
¿Otra ventaja? Si no estás usando Google Analytics por temas de privacidad, así también evitas que Google traquee todas las visitas.
Porque sí, Google también utiliza sus Fonts para recopilar información.
Entonces, ¿quieres cargar Google Fonts en tu servidor propio?
Aquí tienes las instrucciones a seguir:
Pasos para utilizar Google fonts desde tu servidor
1. Descárgarte las fuentes de Google Fonts
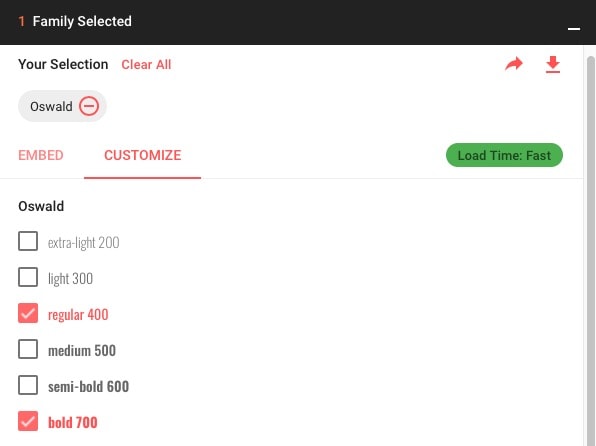
Ve a https://fonts.google.com y elige las fuentes que vayas a utilizar.

Recuerda elegir solo las modalidades que necesitas de verdad, así minimizas la carga de la web.

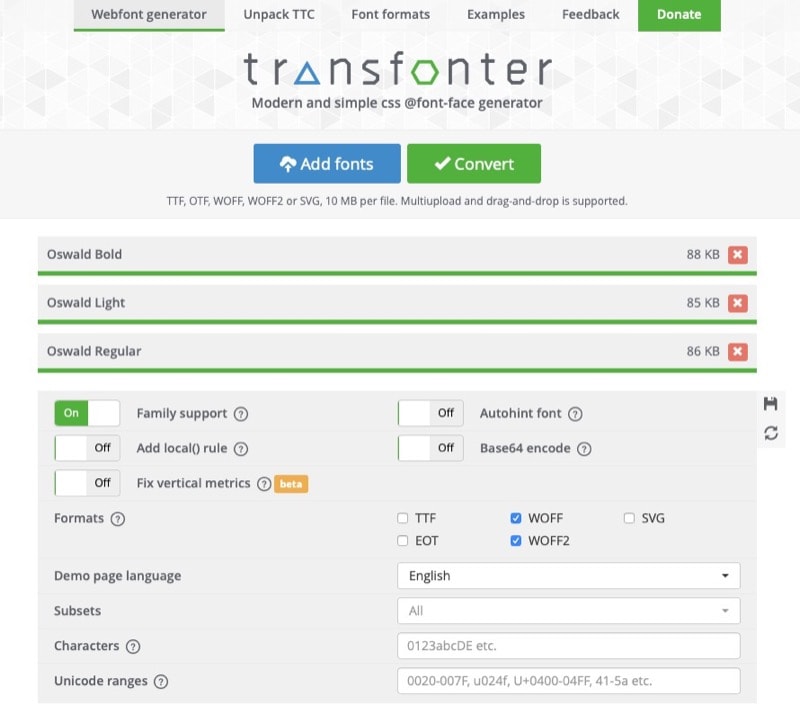
2. Convierte las fuentes de Google Fonts de TTF a WOFF2
Las fuentes que te descargas de Google Fonts están en el formato TTF, pero para mostrarlas en la web es más recomendable que tengan formato WOFF2.
WOFF2 es una evolución de WOFF (Web Open Font Format) que supone una mejora del 30% en el tamaño de los archivos de fuentes y es compatible con un 94% de los navegadores.
Para ello, puedes utilizar alguna de las herramientas online que permiten hacerlo. Por ejemplo:

Otra opción es que vistes la URL que te da Google Fonts.
En el ejemplo que estamos siguiendo en el tutorial sería:
https://fonts.googleapis.com/css?family=Oswald:400,700&display=swap
Al visitarla, puedes elegir las versiones que necesitas y descargarlas directamente.
Pero es un poco más farragoso y complicado de explicar así que vamos continuar como si hubieras descargado las fuentes desde las herramientas anteriores.
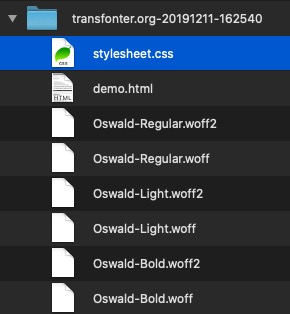
Tendrás algo similar a esto:

Sigamos. 😉
3. Crea una carpeta con las fuentes
Ya tienes la versión adecuada de tus fuentes.
Ahora genera una carpeta a misma altura que wp-admin con el nombre de fonts y coloca dentro de ella las fuentes en formato WOFF2 (y WOFF si quieres asegurarte que tenga total retrocompatibilidad).
Abre el fichero stylesheet.css que te has descargado y añade en la url «../fonts/» antes del fichero de la fuente.
En este caso, quedaría algo así.
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Una vez que has añadido «../fonts/» como en el ejemplo a tus fuentes, copia el fragmento completo y añádelo al inicio del fichero style.css.
4. Deja de cargar Google Fonts externas desde el tema
Ahora que ya has conseguido que las fuentes se carguen desde tu servidor necesitas eliminar la llamada al servidor de Google que está haciendo tu tema.
Es decir, localiza dónde se «encolan» las fuentes de tu child theme de Genesis (normalmente en functions.php) y elimínalas.
Normalmente, es algo similar a esto:
'fonts-url' => 'https://fonts.googleapis.com/css?family=Source+Sans+Pro:400,400i,600,700&display=swap'En la última versión de Genesis Sample (3.2) y otros temas modernos de StudioPress, esta línea está en el fichero appearance.php dentro de la carpeta /config/.
Y con este último paso, ya lo tienes.
A partir de ahora las fuentes se cargarán directamente desde tu servidor en lugar de los servidores de Google.
Conclusión
Ahora ya sabes qué pasos debes seguir para cargar Google Fonts desde tu propio servidor.
¿Alguna duda? Te leo en los comentarios.
Y si quieres darme una sugerencia para próximos tutoriales, déjamela en el formulario de contacto. Ventajas de ser suscriptor. 😉
