Descubre en este tutorial cómo introducir una barra superior a la cabecera de Aspire Pro para mostrar información mediante de código.
Algunos child themes de Genesis ofrecen la opción de mostrar una barra superior en la cabecera (lo que se conoce como «utility bar»).
Esto resulta muy práctico cuando quieres insertar mensajes temporales, ofertas, métodos de contacto…
Por eso preparé el tutorial sobre cómo añadir una barra superior en Genesis Sample.
A raíz de ese tutorial, Diego, uno de nuestros suscriptores me comentó que no conseguía el resultado deseado en Aspire Pro.
Así que revisé la particularidades de este child theme y adapté el código.
Así que hoy vas a aprender cómo crear una barra superior personalizada con dos áreas (izquierda/derecha) en Aspire Pro (1.3).
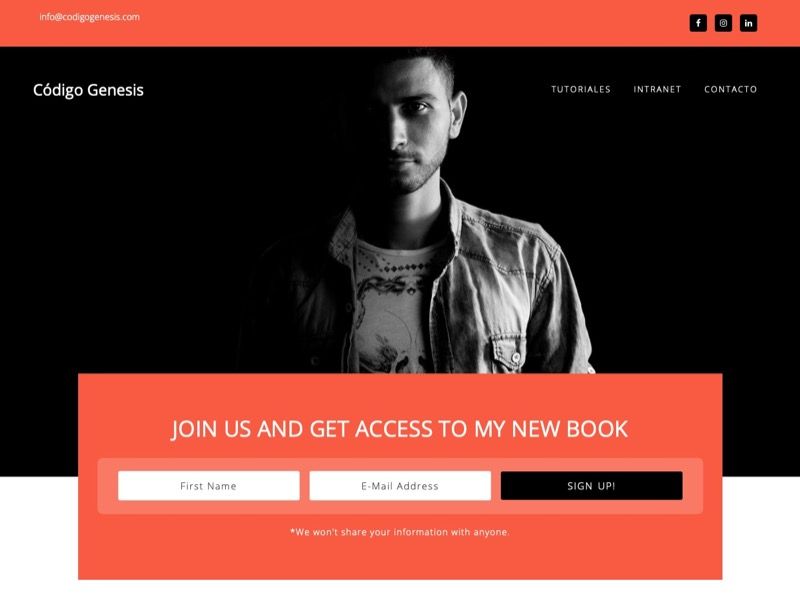
Este sería el resultado:
¿Te interesa? Vamos allá.
Pasos para agregar una barra superior en la cabecera de Aspire Pro
1. Modifica el fichero functions.php
Añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con estas líneas generas una barra superior que aparece por encima de la cabecera con dos áreas de widget, una para la mitad izquierda y otra para la derecha.

2. Edita el archivo style.css
A continuación, introduce el siguiente código al final de style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con esto das estilos a la barra superior y te aseguras de que se visualiza siempre fija por encima de la cabecera.
3. Introduce el contenido en los widgets
Por último, añade el contenido que desees a cada widget.
¿Un ejemplo? Puedes usar un widget de texto para mostrar el email y el de Simple Social Icons para las redes sociales, como ves en la imagen siguiente:

Pero te invito a insertar el contenido que mejor cumpla tu objetivo.

Conclusiones
Introducir una barra superior en la cabecera resulta muy útil para mostrar avisos, ofertas, métodos de contacto, redes sociales…
Si tu child themes de Genesis no lo incorpora, ahora ya sabes cómo añadirla a Aspire Pro o cualquier otro child theme de Genesis realizando pequeñas modificaciones.
¿No lo consigues?
Déjame los detalles y el nombre de la plantilla donde te interesa aplicarlo en los comentarios.
Así podré crear un tutorial personalizado con tu pregunta. Ventajas de ser suscriptor. 😉
