Descubre en este tutorial cómo colocar un botón que permita llamar directamente desde el menú mediante código.
Una de las ventajas de ser suscriptor de Código Genesis es que puedes proponer tutoriales.
¿Por ejemplo?
El otro día Jerónimo me preguntaba cómo añadir un CTA en el menú que permita llamar al número de teléfono de contacto.
Así que me puse manos a la obra.
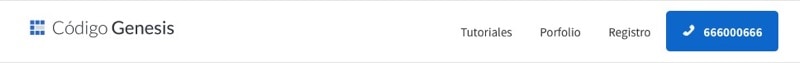
Primero debes crear un elemento del menú personalizado para después aplicarle ciertas modificaciones de CSS de forma que quede, por ejemplo, así:

¿Vamos a ello?
Snippet para introducir un botón de llamada en el menú superior de Genesis Sample
1. Genera un nuevo ítem de menú
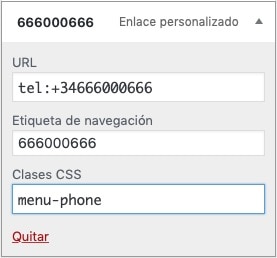
Antes de insertar el código, añade un elemento de menú como el ejemplo de abajo.

Para ello ve a Apariencia -> Menús y crea un ítem con los siguientes campos:
- En la URL debes usar el formato «tel:» + el número de teléfono con el prefijo del país (en este caso +34).
- En la «Etiqueta de navegación» pon el número tal y como quieres que se muestre en el menú.
- En la casilla «clases CSS» escribe menu-phone.
Es importante que el formato de la URL sea exactamente así para que, cuando el lector pulse el botón, este lance una llamada al número indicado.
Sería el análogo a cuando lo utilizas con HTML:
<a href="tel:+34666000666"><strong>666000666</strong></a>Por cierto, si no ves la casilla de Clases CSS, ve a la pestaña superior llamada «Opciones de pantalla» y asegúrate de que el checkbox «Clases CSS» está marcado.

2. Da estilos al botón de llamada
Cuando hayas indicado la clase CSS al elemento, introduce el siguiente código al final del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con el primer fragmento del código aplicas esos estilos de botón/CTA al ítem del menú principal al que le has dado la clase menu-phone.
Puedes utilizar tu propia clase (como por ejemplo, «teléfono»), aunque resulta más homogéneo mantener el uso del inglés en el código.
Si tomas de forma literal el ejemplo, generas un botón de color azul con el texto en blanco. Por supuesto, te invito a modificarlo a tu gusto.
También tienes la opción de crear un botón más redondeado aumentando el valor de border-radius.
Con la segunda parte del snippet añades el icono del teléfono usando los dashicons que vienen de forma nativa en WordPress.
Y, ¡listo!
Has convertido un item del menú en un botón de llamada funcional y con un diseño personalizado.
Conclusiones
Ya ves qué fácil es insertar un botón de llamada en cualquier elemento del menú superior del child theme Genesis Sample.
Y aunque este snippet está creado para una plantilla concreta, puedes usarlo de guía para modificar otros temas de Genesis.
¿Alguna duda? Te leo en los comentarios.
Y si quieres darme una sugerencia para próximos tutoriales, déjamela en el formulario de contacto. Ventajas de ser suscriptor. 😉
