Aprende con este tutorial cómo colocar un campo de búsqueda en la página de blog en el child theme de Genesis Academy Pro mediante código.
Una de las ventajas de ser suscriptor de Código Genesis es que puedes hacer sugerencias de tutoriales. Por ejemplo, el otro día Miriam me comentaba:
Hola, ¿qué tal? Verás, me gustaría saber si es posible poner un buscador en la página del blog y que se pueda filtrar o puedan encontrar el contenido más fácilmente.
Estoy usando el theme Academy Pro.
Gracias,
Miriam 🙂
Por defecto, el child theme de Genesis Academy Pro no muestra ningún buscador en la página de blog.

Pero es cierto que tener una forma de buscar desde esta página puede ser muy interesante, especialmente si hay mucho contenido en ella.
Así me puse manos a la obra. 😉
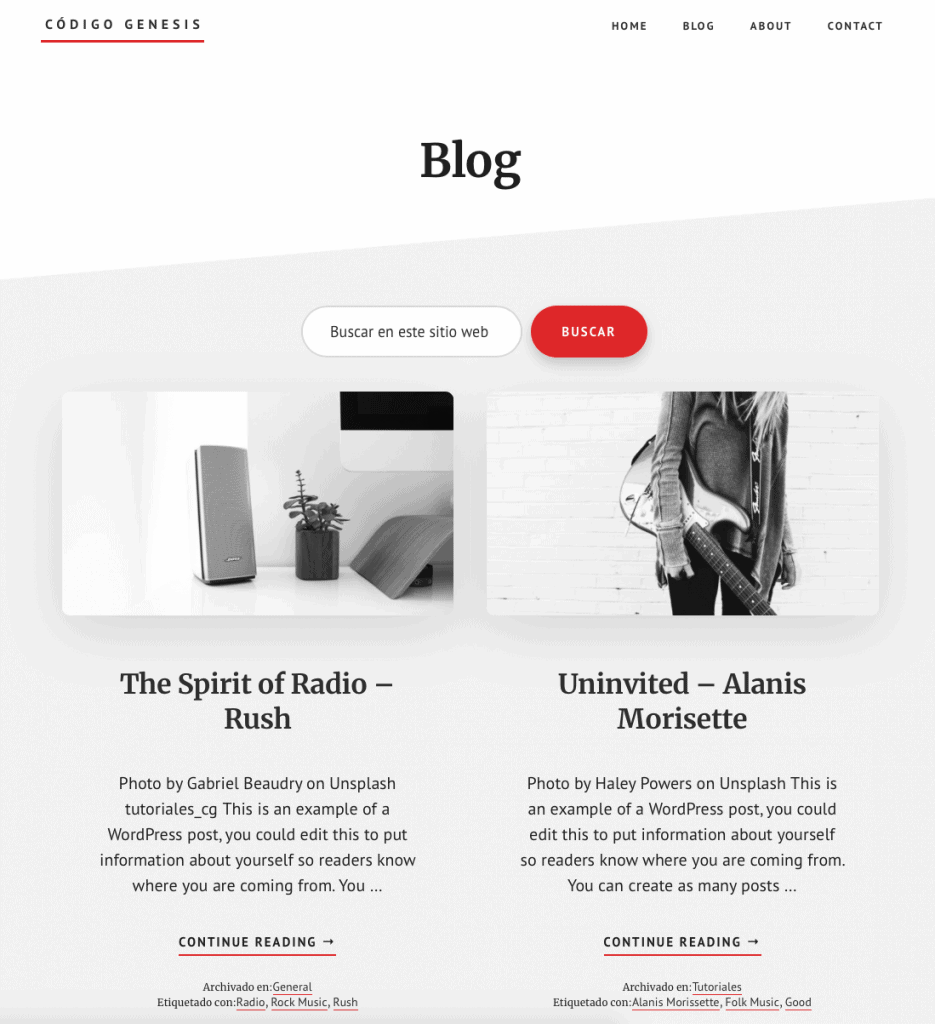
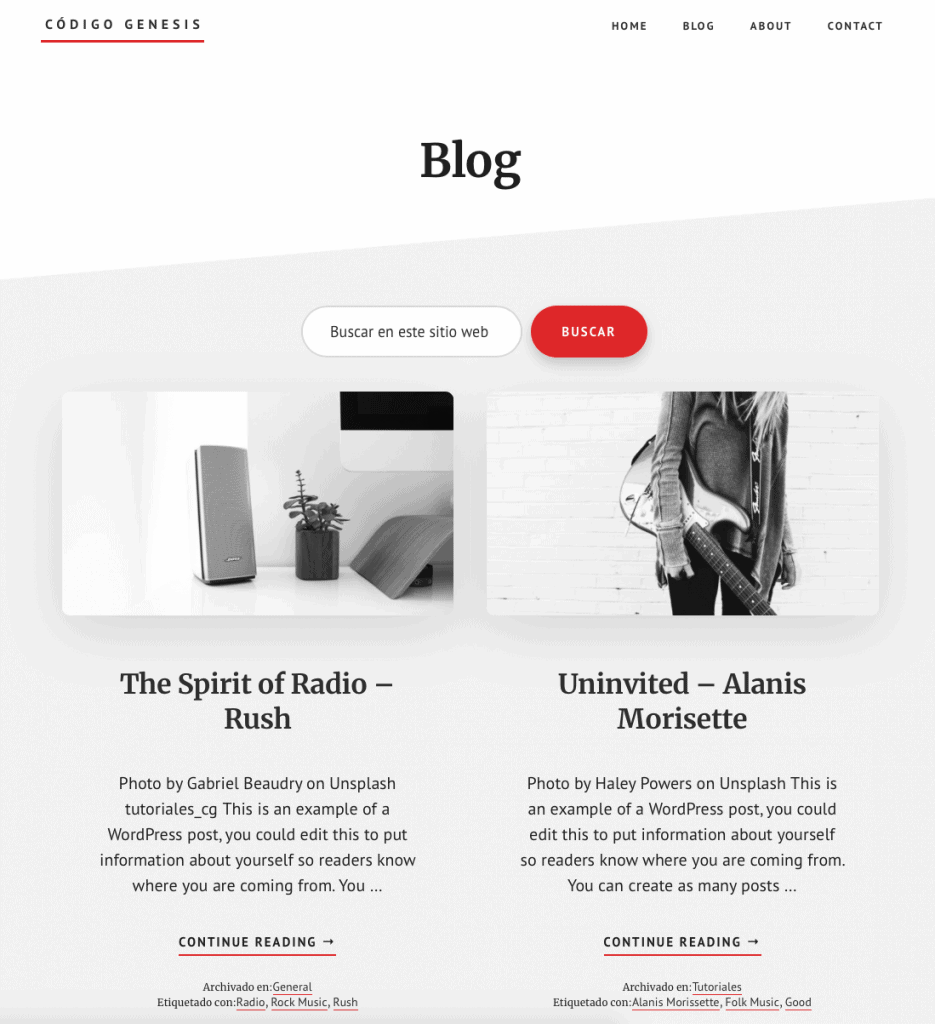
Este sería el resultado final:

Y aquí tienes cómo conseguirlo.
Pasos para agregar una búsqueda al blog de Academy Pro
1. Introduce el campo de búsqueda
Añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este fragmento aprovechas el filtro genesis_before_content y la etiqueta condicional is_home para colocar el campo de búsqueda justo antes de los artículos del blog.
Ya tienes la parte estructural resuelta, ahora vamos a por el diseño. 😉
2. Personaliza los estilos del campo de búsqueda
Una vez añadido debes editar el CSS para que el nuevo campo se muestre de forma correcta en los distintos dispositivos.
Para ello, añade el siguiente snippet al final del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este bloque de código consigues que se muestre el campo de búsqueda centrada.

En cambio, en dispositivos móviles, los dos campos se mostrarán centrados y ocupando el 100% del ancho.

Conclusiones
Si quieres añadir un campo de búsqueda en la página de blog en Academy Pro ahora ya sabes cómo hacerlo con un poco de código.
Aunque este snippet está pensado para una plantilla concreta, puede servirte de guía para modificar otros child themes de Genesis Framework.
¿Prefieres que lo adapte a alguno de ellos en particular? Envíame la propuesta a través del formulario de contacto y prepararé un tutorial a medida.
Ventajas de ser suscriptor. 😉
