Aprende con este tutorial cómo colocar un campo de búsqueda en la página de blog en del child theme Genesis Sample mediante código.
Por defecto, el child theme de Genesis Sample no muestra ningún buscador en la página de blog. Sin embargo, disponer de una forma para buscar desde esta página puede ser muy interesante, especialmente si hay mucho contenido en ella, ¿no te parece?
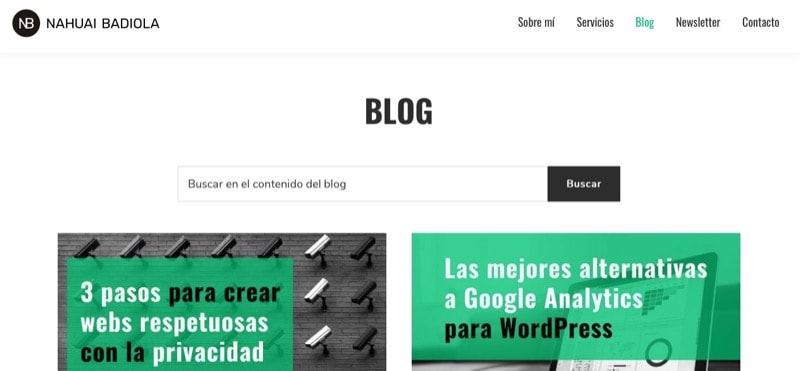
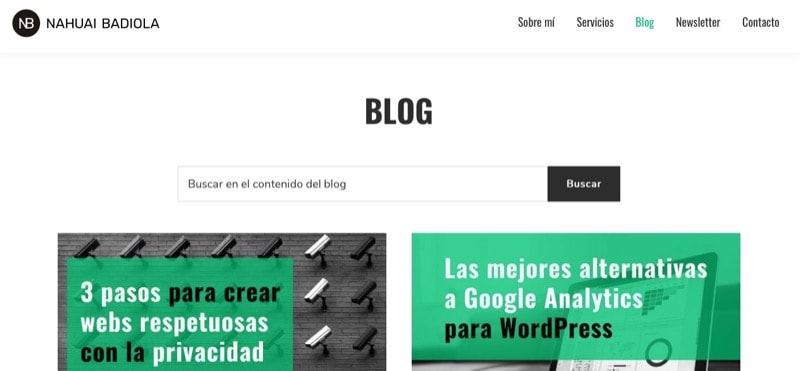
De hecho, en el blog de mi página personal utilizo esta estrategia para facilitar la navegación a los visitantes:

Voy a mostrarte cómo lo puse en práctica en mi propio Genesis Sample customizado, pero puedes usar el código siguiente para aplicarlo a cualquier otro child theme de Genesis.
Pasos para agregar una búsqueda al blog de Genesis Sample
1. Introduce el campo de búsqueda
Añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este fragmento aprovechas el filtro genesis_before_loop y la etiqueta condicional is_home para colocar el campo de búsqueda justo antes de los artículos del blog.
Ya tienes la parte estructural resuelta, ahora vamos a por el diseño. 😉
2. Personaliza los estilos del campo de búsqueda
Una vez añadido, necesitas editar el CSS para que el nuevo campo se muestre de forma correcta en todos los dispositivos.
Para ello, añade el siguiente snippet al final del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este bloque de código consigues que el campo de búsqueda y el botón se muestren en la misma línea y tengan un máximo de anchura de 700 píxeles.

Además, este diseño también se mostrará correctamente en dispositivos móviles, en este caso ocupando el 100% del ancho.

A pesar de que el tutorial está basado en Genesis, conseguir este resultado con cualquier child theme de Genesis.
Por cierto, si también quieres personalizar el texto que aparece en el cajetín de búsqueda puedes hacerlo siguiendo este otro tutorial.
Conclusiones
Si quieres añadir un campo de búsqueda en la página de blog en Genesis Sample o cualquier child theme de Genesis ahora ya sabes cómo hacerlo con un poco de código.
¿Prefieres que lo adapte a alguno de ellos en particular? Envíame la propuesta a través del formulario de contacto y prepararé un tutorial a medida.
Ventajas de ser suscriptor. 😉
