Descubre en este tutorial cómo agregar campos personalizados al plugin Agent listings y conseguir que se muestren en el tema hijo de Genesis AgentPress Pro.
El child theme AgentPress Pro está pensado para mostrar inmuebles, al estilo Habitaclia y similares.
Pero como la gente de StudioPress tienen la buena costumbre de no meter la funcionalidad dentro de sus temas, han desarrollado un plugin llamado AgentPress listings que es el que se encarga de gestionar toda la información relacionada con las casas.

Recientemente, Mario, uno de los suscriptores de Código Genesis, me preguntó cómo podía incluir algún campo extra en AgentPress listings además de los que ya vienen por defecto.

¿Por ejemplo? Uno que permita especificar si se trata de un alquiler o de una venta.
Interesante, ¿verdad? Así que me puse a ello.
¿A ti también te interesa añadir campos extra de inmuebles en AgentPress Pro?

Entonces sigue leyendo. 😉
Instrucciones para mostrar un campo extra en los inmuebles de AgentPress Pro
1. Modifica el fichero functions.php
Añade el siguiente fragmento de código al final del fichero functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
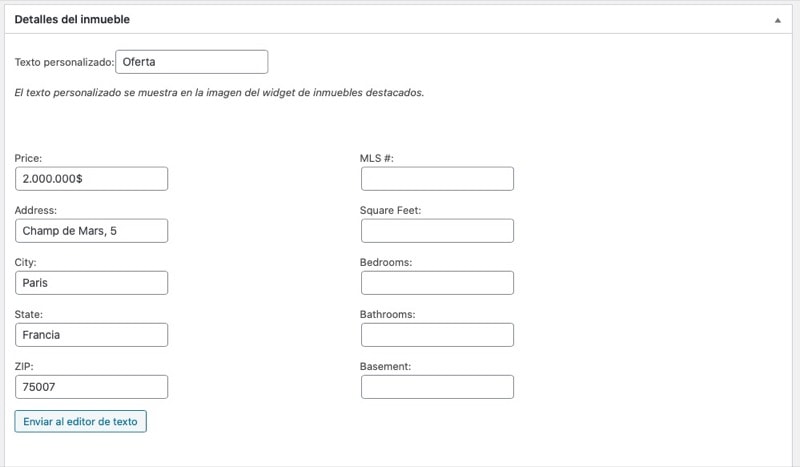
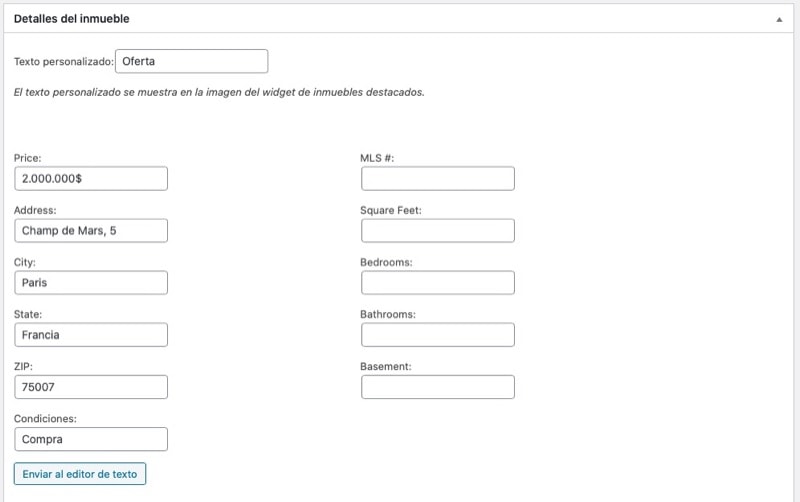
Con esto consigues, utilizando el filtro agentpress_property_details del plugin Agent listings, agregar un nuevo campo a los detalles del inmueble.
Pero necesitas otro paso para conseguir que se visualice en el child theme de Genesis AgentPress Pro.
2. Edita el fichero archive-listings.php
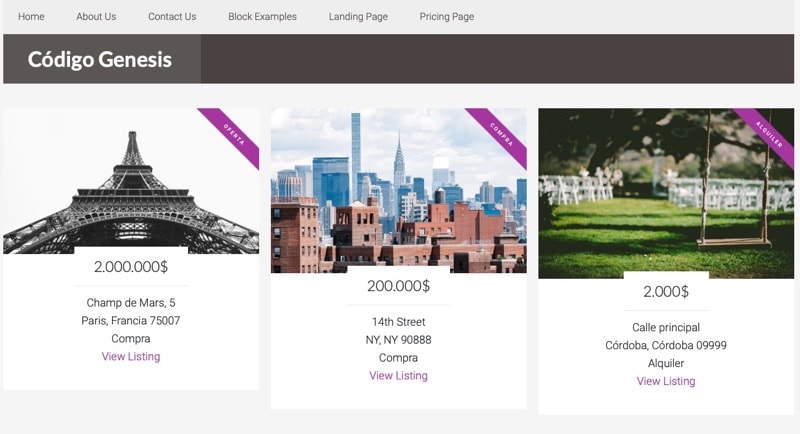
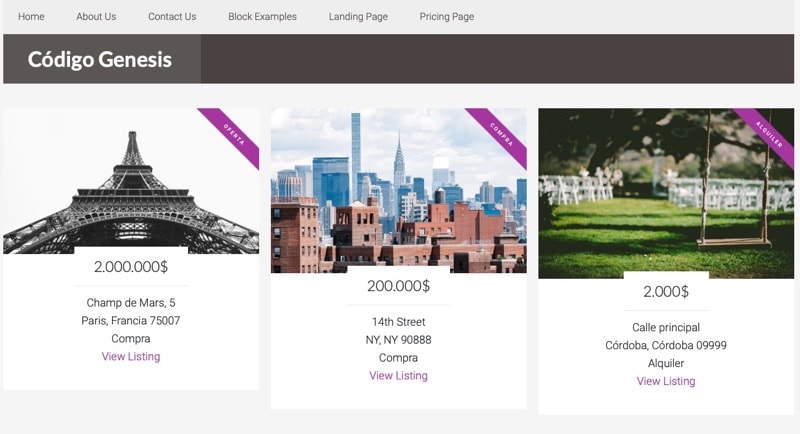
Una vez que has añadido el campo personalizado tienes que asegurarte de que se muestra en la página de archivo donde se listan todos los inmuebles.
Para ello, sustituye en archive-listings.php (línea 36):
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con esto consigues incluir el nuevo campo personalizado, en este caso «condiciones», en la plantilla que muestra el listado de inmuebles.

Conclusiones
Ahora ya sabes cómo introducir un nuevo campo personalizado a los inmuebles y que se muestren en la página de archivos del child theme de Genesis AgentPress Pro.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
