Aprende en este tutorial cómo añadir un checkbox para que los usuarios tengan que aceptar la política de privacidad antes de enviar un comentario mediante código.
Por defecto, WordPress muestra una casilla que permite, si se acepta, que se guarden los datos como nombre, email y web del usuario.

Pero esto no es suficiente para cumplir con la RGPD.
Para cumplir con la regulación tienes que mostrar una primera capa de información donde explicas quién es la persona (o entidad) responsable de los datos y la finalidad. Además, tiene que haber un enlace a la página donde esté explicada detalladamente la política de privacidad de la web.
Por eso en este tutorial vas a ver cómo puedes añadir esta casilla de aceptación para que cumpla con la RGPD.
Vamos a ello.
Pasos para añadir una casilla de aceptación de la política de privacidad en los comentarios de WordPress
Añade el siguiente fragmento al final de functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
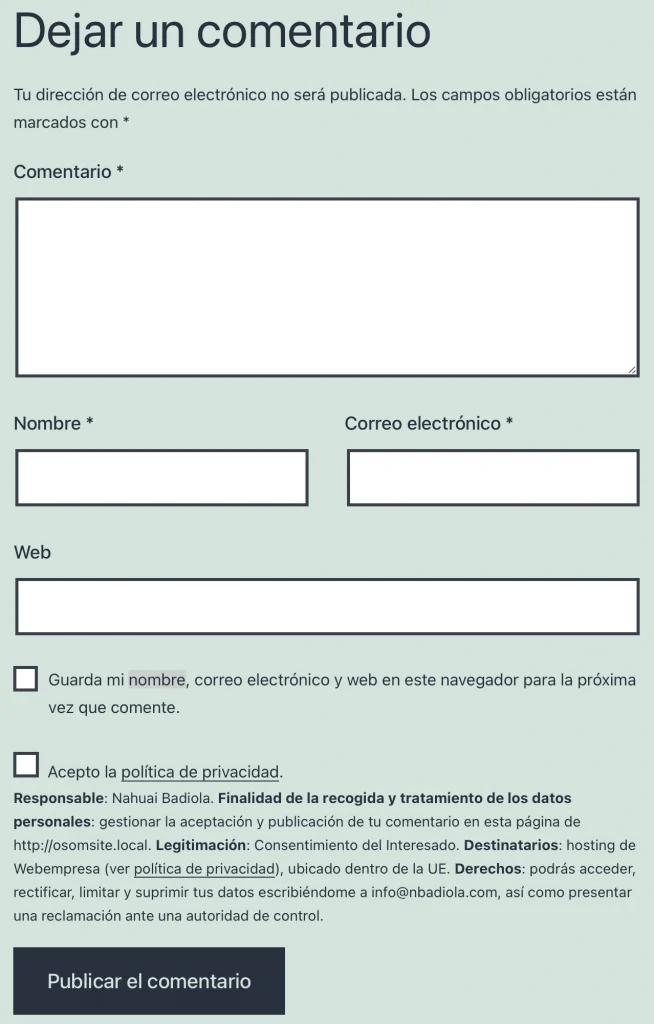
Este sería el resultado:

En ambos casos:
- Añades la casilla de aceptación.
- Añades la validación para que muestre un error si no está seleccionada.
- Guardas la aceptación en la base de datos.
Y puedes personalizar las variables:
$website_url: para obtener la URL de la web.$responsible_name: nombre del responsable.$hosting_name= nombre del hosting.$hosting_privacy_policy_url= URL con la política de privacidad del hosting.$privacy_policy_url= URL con la política de privacidad de la página web.- $contact_email = email de contacto del responsable.
- $first_layer_info = texto con la primera capa de información.
La diferencia es que en la primera opción usas el filtro comment_form_default_fields y en la segunda usas los hooks comment_form_logged_in_after y comment_form_after_fields.
2. Otorga estilos mediante CSS
Para personalizar cómo se muestran los bloques y su nombre añade lo siguiente al fichero style.css:
.privacy-check {
font-size: 16px;
}
.first-layer-info {
font-size: 14px;
margin-top: -20px;
}Dependiendo del tema que estés usando puedes terminar de ajustarlo.
Conclusiones
Ahora ya sabes cómo añadir un checkbox para que los usuarios tengan que aceptar la política de privacidad antes de enviar un comentario en WordPress.
¿Alguna duda? Te leo en los comentarios.
Y si quieres darme una sugerencia para próximos tutoriales, déjamela en el formulario de contacto. Ventajas de ser suscriptor. 😉
