Aprende a introducir el código de seguimiento de Google Analytics en cualquier child theme de Genesis Framework.
Uno de los pasos que (casi) siempre harás es el de agregar el identificador de Google Analytics en tu web o la de tus clientes.
Esto te permite obtener datos relevantes como el número de visitas, qué páginas son las más visitadas, el porcentaje de conversión, etc.
Aunque puedes hacerlo usando plugins de terceros, ya sabes que en Código Genesis te recomendamos reducir el número de plugins al mínimo necesario.
Y además, en este caso, Genesis te lo pone muy fácil. Ya verás. 😉
Pasos para añadir el identificador de Google Analytics en Genesis
1. Obtén el código de Google Analytics
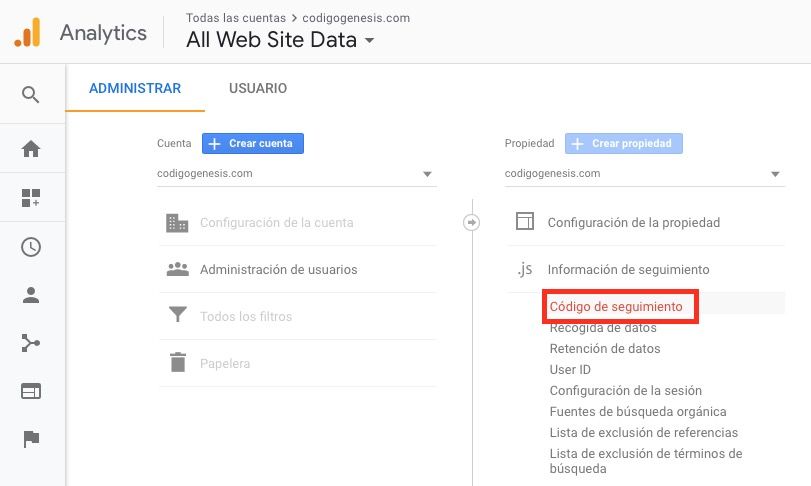
Primero ve a tu cuenta de Analytics (o la de tu cliente) y pincha en «Administrar» (el icono de la rueda situado abajo a la izquierda).
Una vez allí, sigue la ruta Administrar > Cuenta > Propiedad > Código de seguimiento.
Una captura de pantalla vale más que mil palabras:

Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
2. Inserta el identificador de Google Analytics
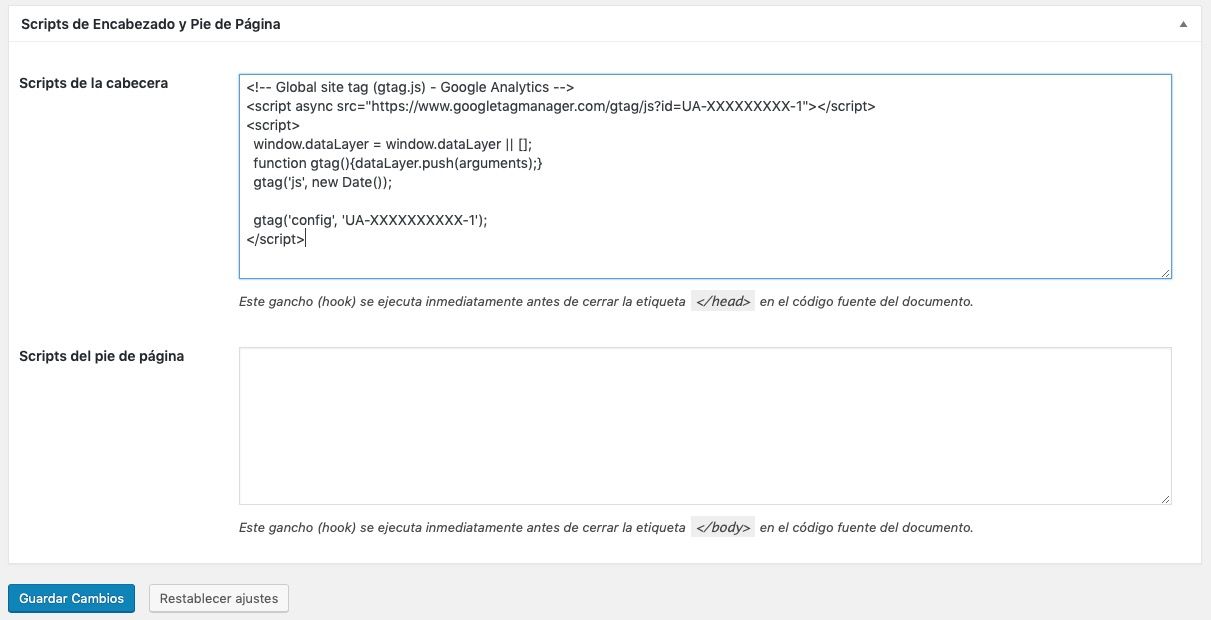
Una vez que tengas el snippet, ve a Genesis > Ajustes del tema > Scripts de Cabecera y Pie de Página.
Coloca el script en la caja de texto de Scripts de la cabecera.

Guarda los cambios y ¡listo!
Google Analytics empezará a registrar las visitas de la web.
Conclusiones
Ya ves que Genesis te facilita mucho la vida a la hora de añadir el código de seguimiento de Google Analytics. No necesitas ningún plugin.
Si tienes alguna pregunta o quieres darme una sugerencia para próximos tutoriales, déjala en los comentarios (opción exclusiva para suscriptores).
