Aprende en este tutorial cómo introducir un widget extra al pie de página de Genesis Sample mediante código.
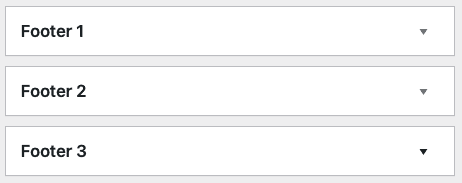
En las últimas versiones de Genesis Sample, el tema viene por defecto con 3 áreas de widget para colocar elementos en el footer.

A raíz del tutorial en el que explicaba cómo añadir widgets areas al footer en Genesis Framework, un suscriptor me comentó que el código no le funcionaba en Genesis Sample.
Esto es debido a que las últimas versiones de este child theme (>2.9) han cambiado la estructura, por lo que necesitas seguir otra estrategia.
Vamos a verla:
Pasos para agregar un cuarto área de widget en Genesis Sample
1. Modifica el fichero theme-supports.php
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este fragmento, cambias el número de widgets de 3 a 4.
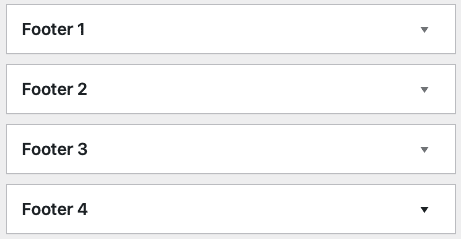
Con esto conseguirás que te aparezca una cuarta área de widget llamada Footer 4, pero para que se visualice correctamente necesitas un paso más.

2. Modifica los estilos de los widgets
Una vez que has creado la cuarta widget area solo queda darle estilos. Para ello, en el fichero style.css sustituye esto:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con estas líneas te aseguras de que cada widget ocupe un 25% de espacio en pantallas mayores de 960px de ancho.
Conclusiones
Ahora ya sabes cómo añadir un cuarto widget al footer de Genesis Sample con un poco de código.
¿Alguna duda? Te leo en los comentarios.
Y si quieres darme una sugerencia para próximos tutoriales, déjamela en el formulario de contacto. Ventajas de ser suscriptor. 😉
