Descubre en este tutorial cómo agregar un elemento para acceder/desconectar usando un shortcode en WordPress.
¿Tienes una web donde los usuarios deben iniciar sesión, como ocurre en Código Genesis?
Ya sabes cómo añadir un login/logout como último elemento del menú primario.
Pero es posible que en algunas circunstancias (por ejemplo, si el menú no está visible) te interese mostrar este elemento en otros lugares (barra lateral, widget del footer…).
Si utilizas Genesis Framework ya sabes cómo solucinarlo de forma sencilla.
¿Pero qué ocurre si quieres conseguir lo mismo en un proyecto que no usa Genesis Framework?
No pasa nada, porque puedes crear tu propio shortcode para salir del apuro. 😉
Aquí tienes cómo hacerlo:
Snippet para insertar un elemento de login/logout mediante shortcode en WordPress
Añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Así de sencillo.
Puedes cambiar el texto de «Iniciar sesión» por otro, como «Acceder» o lo que veas más conveniente. Y lo mismo aplica con «Cerrar sesión».
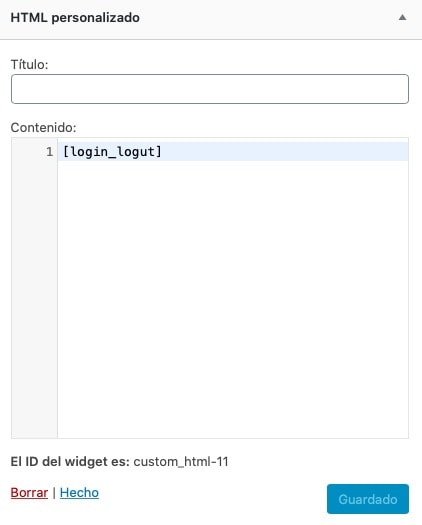
Ahora solo tienes que añadir [login_logout] en un widget HTML y colocarlo donde desees:

Así se visualizará en la parte frontal de la web:

Conclusión
Gracias a este tutorial, ahora ya sabes cómo añadir un elemento de login/logout en cualquier punto de tu tema de WordPress mediante un shortcode con unas pocas líneas de código.
¿Alguna sugerencia para próximos tutoriales? Envíamela a través del formulario de contacto (solo para suscriptores).
