Aprende en este tutorial cómo introducir un link personalizado en la página «mi cuenta» de WooCommerce con un sencillo snippet de código.
A raíz del tutorial en el que explicaba cómo eliminar alguno de los campos que aparecen en la página de mi cuenta de WooCommerce, una suscriptora me sugirió preparar uno en el que se pueda añadir un enlace personalizado.
Así que aquí estoy para explicarte cómo conseguirlo.
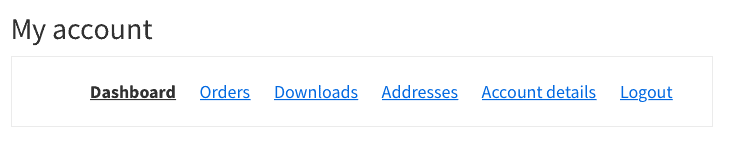
Recordemos que WooCommerce, por defecto, crea una página de mi cuenta con los siguientes apartados:
- Escritorio
- Métodos de pago
- Pedidos
- Descargas
- Direcciones
- Detalles de la cuenta
- Salir

Pero gracias al filtro woocommerce_account_menu_items de WooCommerce puedes eliminar o añadir nuevos enlaces.

Aquí tienes cómo hacer lo segundo:
Snippet para añadir un enlace personalizado a la página mi cuenta de WooCommerce
Añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
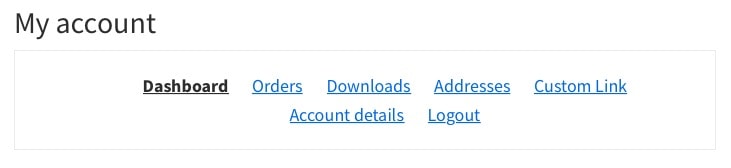
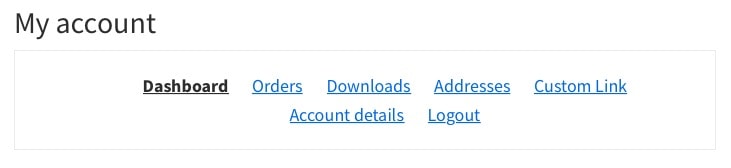
Utilizas el filtro woocommerce_account_menu_items para introducir un nuevo elemento llamado «Custom Link» que apunta a la URL ‘enlace-personalizado’.

También le indicas en qué posición quieres que se muestre. En este caso, se mostrará como el quinto elemento, pero puedes modificarlo a tu gusto.
Conclusión
Como ves, con unas pocas líneas de código puedes introducir un enlace personalizado en la página de mi cuenta de WooCommerce.
¿Alguna duda? Te leo en los comentarios.
Y si quieres darme una sugerencia para próximos tutoriales, déjamela en el formulario de contacto. Ventajas de ser suscriptor. 😉
