Aprende en este tutorial cómo incluir los enlaces de redes sociales en el perfil de usuario y que se añadan al bloque de iconos sociales de WordPress.
¿Te imaginas rellenar una sola vez el campo de las redes sociales y que cuando uses el bloque de iconos sociales la URL se rellene de forma automática?
Suena bastante bien, ¿verdad? Vamos a ver cómo puedes conseguirlo.
Instrucciones para añadir de forma automática los enlaces al bloque de iconos sociales
1. Añade los campos de las redes sociales en el perfil de usuario
Lo primero que tienes que hacer es añadir los campos en el perfil de usuario para poder añadir los datos necesarios.
Añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En el código de arriba usas el filtro user_contactmethods para añadir 4 redes sociales y/o plataformas:
- WordPress
- Github
- Mastodon
Esto es solo un ejemplo, pero puedes ajustarlo a tus necesidades o las de tu cliente.
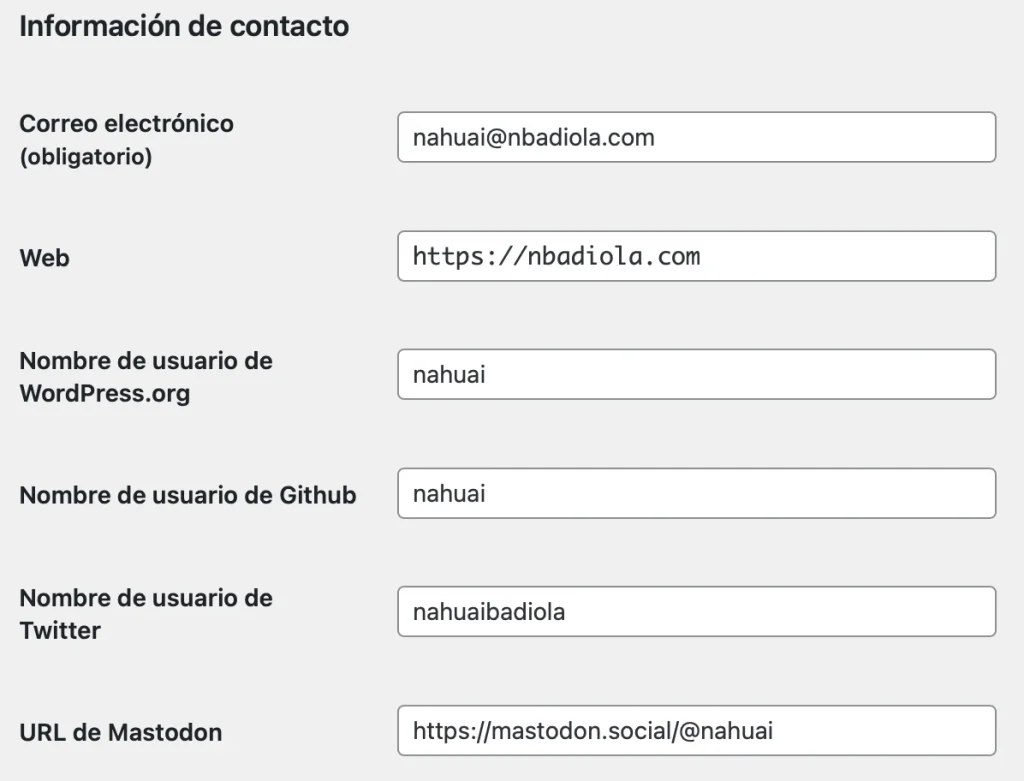
2. Rellena los campos de las redes sociales
Ve a la página de perfil de usuario de WordPress y rellena los nuevos campos:

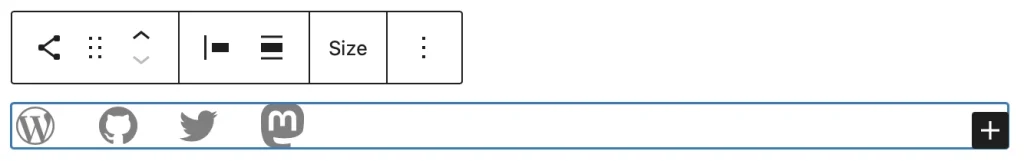
3. Añade el bloque de iconos sociales
Entra en la página o entrada (o en la parte de plantilla) donde quieras mostrarlos y añade un nuevo bloque de iconos sociales desde el editor de bloques.
A continuación añade los iconos de las redes sociales que quieras mostrar y modifica el diseño a tu gusto (y acorde al diseño del tema).
No hace falta que rellenes el campo de URL ya que eso vamos a conseguir que se haga de forma automática. 😉

4. Añade los enlaces al bloque de forma programática
Una vez que ya has llegado a este punto solo falta «la lógica» que va a conseguir que los bloques de redes sociales tomen los valores del perfil de usuario.
Para ello añade el siguiente fragmento a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En este código usas el filtro render_block_data para detectar los bloques de redes sociales los cuales hemos añadido al perfil de usuario y cuando los renderiza añade el enlace.

La ventaja de la estructura del código de arriba es que además de poder ajustarlo a las redes sociales que te interese si no quieres usar los datos del perfil de usuario, sino añadirlos manualmente, también puedes hacerlo. Solo tienes que modificar el valor de la variable, en lugar de: $wordpress = get_the_author_meta( 'wordpress' ); puedes usar $wordpress = usuario-que-quieras.
¡Ah! Y si eres de los que usas Advanced Custom Fields para este tipo de campos también puedes adaptar el código sin problemas. 😉
Conclusiones
Ahora ya sabes cómo crear unos campos extra en el perfil de usuario para que se añadan los enlaces a las redes sociales y que estos se usen automáticamente cuando añadas el bloque de redes sociales al editor.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
