Descubre cómo introducir los iconos de Font Awesome en los child themes de Genesis Framework mediante código.
Many of the StudioPress child themes have a family of icons built in; usually Dashicons or Ionicons, but there are exceptions.
Therefore, before you add another family, I recommend that you check if the child theme you’re working on already has one, and if these icons can help you achieve your goals.
To do so, you only have to look at the documentation of the child theme or take a look at the functions.php file and search for «dashicons «, «ionicons » or » font-awesome«.
If the child theme does not have icons, I recommend you use Dashicons if you can, since it is a lighter family and WordPress already uses it in the administration panel.
Sin embargo, si prefieres los iconos de Font Awesome, puedes añadir esta familia con un simple bloque de código.
Snippet para añadir Font Awesome en Genesis
Añade este fragmento al final del fichero functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Actualización
A raíz de una pregunta de Rafa, uno de nuestros suscriptores, he decidido ampliar la información sobre cómo añadir la librería de Font Awesome. Esta era la duda:
Hola Nahuai. ¿Y si quiero actualizar a la versión 5.3.1 de fontawesome? ¿Qué pasos debo seguir? Gracias.
Básicamente, tendrías que sustituir el snippet de arriba por este:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este código en lugar obtener la librería desde BootstrapCDN la obtienes directamente desde fontawesome.com.
Ambas opciones son válidas, pero si quieres la última versión te recomiendo hacerlo directamente desde fontawesome.com. De hecho, ahora mismo la 5.3.1 no está disponible desde BootstrapCDN.
Para realizar futuras actualizaciones sólo tendrías que cambiar el número de la versión. Es decir, cambiar /v5.3.1/ por /v5.x.x/.
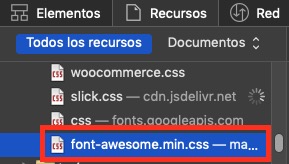
Para asegurarte de que la hoja de estilos se está cargando correctamente, puedes revisarlo en el inspector web, en el apartado de recursos:

Si quieres, también puedes ver un ejemplo sobre cómo mostrar los iconos junto a la metainformación de las entradas mediante CSS.
Conclusiones
Ahora ya sabes cómo añadir la familia de iconos Font Awesome en cualquier child theme de Genesis Framework.
Recuerda revisar si tu tema hijo ya carga una familia de iconos que cumpla con tus exigencias antes de insertar una nueva.
¿Tienes alguna pregunta o quieres darme una sugerencia para próximos snippets? Déjala en los comentarios.
Ventajas de ser suscriptor.😉
