Aprende en este tutorial cómo mostrar los iconos de redes sociales en la caja de autor de Genesis mediante código.
A raíz del tutorial para añadir una descripción al título de la caja de autor, Juan me comentó lo siguiente:
Buenas, Nahuai.
Vengo con una pregunta que creo que te va a dar para un tutorial… Quiero añadir en la caja de author las RRSS del propio autor.
Para introducir dichas RRSS ya puedo hacerlo en usuarios con el pluging de Yoast, o si no supongo que creando campos personalizados de ACF. Pero una vez introducidas ¿Cómo las puedo mostrar en el cajetín?
Un abrazo,
Juan
Así que en tutorial hoy vas a descubrir cómo añadir iconos de redes sociales a la caja de autor.
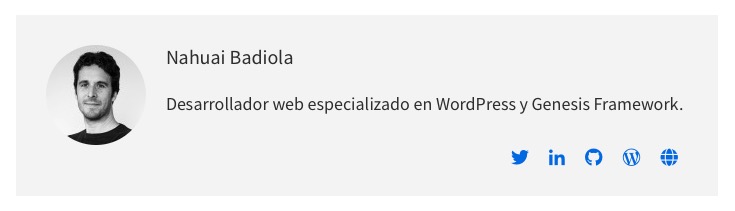
Una imagen del resultado final vale más que mil palabras:

¿Te interesa? Sigue leyendo. 🙂
Pasos para mostrar los iconos de redes sociales en la caja de autor
Si estás usando un child themes de Genesis que ya está cargando la librería de Font Awesome, como es el caso de Genesis Sample (3.3), puedes aprovechar estos iconos (opción A).
¿Tu tema no usa Font Awesome? Entonces salta directamente a la opción B.
Opción A (usando Font Awesome)
1. Agrega los iconos de las redes sociales a la caja de autor
Añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En este bloque utilizas el filtro genesis_author_box para modificar la caja de autor y añadir el enlace al feed.
En él tomas las URLs de las redes sociales usando get_the_author_meta o get_user_meta dependiendo de si son los campos del autor soportados por defecto por WordPress o si los has añadido de forma personalizada, siguiendo el tutorial para añadir campos extras al perfil de usuario.
Este ejemplo incluye:
- Github
- WordPress
- Web personal
Pero la idea es que lo personalices a tu gusto, tanto las redes que muestras como sus iconos.
2. Personaliza el CSS
Introduce el siguiente fragmento al final del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este bloque das los estilos básicos para que se muestren correctamente los iconos, pero te animo a que los personalices acorde a tu tema.
Opción B (usando iconos CSS)
Si tu tema no está cargando Font Awesome, echa un ojo para ver si con estos iconos de CSS tienes suficiente.
Esta opción es mucho más ligera, ya que en lugar de cargar toda librería de Font Awesome, solo añades unas pocas líneas extra de CSS.
Y ya sabes que como implementadores/desarrolladores de bien siempre nos interesa elegir la opción más ligera, rápida y sostenible. 😉
1. Agrega los iconos de las redes sociales a la caja de autor
Añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En este bloque utilizas el filtro genesis_author_box para modificar la caja de autor y añadir el enlace al feed.
En este caso, en lugar de usar los iconos de Font Awesome, añades una clase CSS que da lugar a un icono.
2. Personaliza el CSS
Introduce el siguiente fragmento al final del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En este caso, además de dar los estilos básicos a la caja de autor, añades los iconos CSS.
Es cierto que la variedad es menor, ya que solo puedes elegir entre los 700 iconos que ahora están disponibles, pero si encuentras los que necesitas, es una opción fantástica.
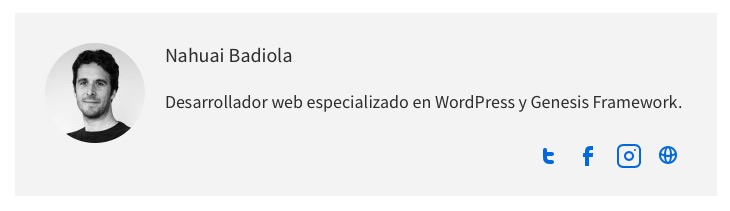
En el ejemplo tienes:
- Web personal
Y este sería el resultado final usando estos iconos CSS:

No está mal, ¿verdad?
Conclusión
Ahora ya sabes cómo añadir los iconos de redes sociales en la caja de autor de Genesis de 2 formas distintas, dependiendo de cuál te convenga.
Aunque el código está probado para Genesis Sample (3.3), también te servirá para cualquier otro child theme de Genesis.
¿Tienes alguna pregunta o quieres darme una sugerencia para próximos snippets? Déjala en los comentarios.
Ventajas de ser suscriptor. 😉
