Descubre cómo añadir iconos al lado de los elementos para acceder y salir del menú que añade el plugin Osom Modal Login.
El plugin Osom Modal Login, añade un elemento al menú para acceder o salir de forma condicional, dependiendo de si el usuario está logueado o no.
El texto del mismo lo puedes personalizar desde los ajustes del plugin. Pero es posible que quieras añadir un icono junto al texto.


Por suerte puedes conseguir esto con un poco de CSS.
Vamos a ver cómo:
Pasos para mostrar iconos junto a los elementos del menú de Osom Modal Login
1. Elige los iconos SVG
Si no dispones de una librería de iconos en svg, existen varias gratuitas y de uso libre, como por ejemplo:
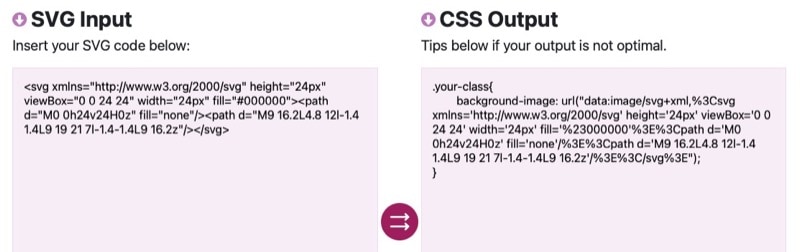
Una vez que hayas elegido los que vas a necesitar, utiliza esta herramienta online para pasar el SVG a un formato que te permita usarlo en el CSS. En este caso, como background-image.

Una vez que tengas los dos iconos, pasa al siguiente paso.
2. Otorga estilos mediante CSS
El plugin Osom Modal Login utiliza dos clases distintas dependiendo de si muestra el elemento de acceder o de salir:
osmloginlogout
Así que puedes usarlos para mostrar un icono u otro con el pseudoelemento ::before.
Para ello, introduce este código al final del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Pero esto es solo un ejemplo.
Puedes usar cualquier icono para que se muestre junto al elemento de menú.
Conclusiones
Ya ves qué fácil es mostrar unos iconos SVG junto a los elementos de acceder o salir del plugin Osom Modal Login.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
