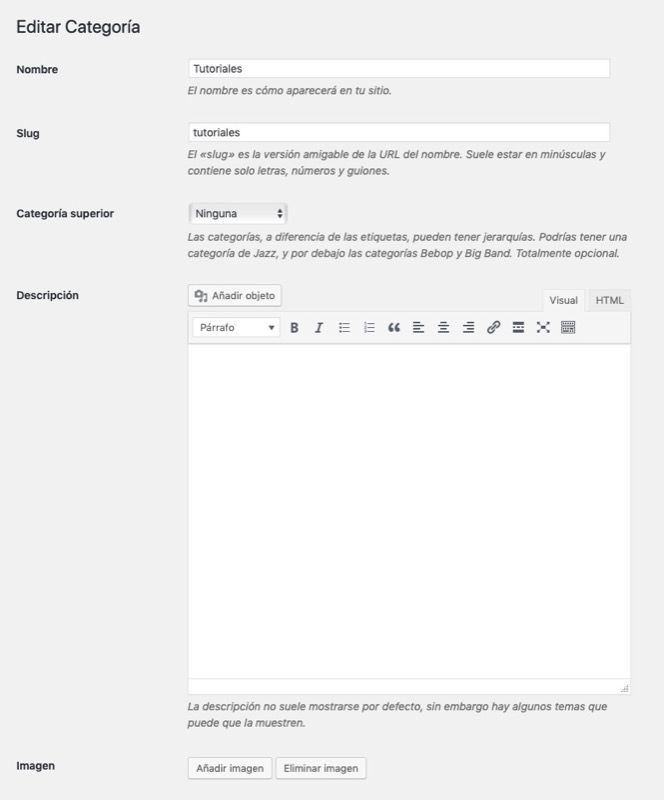
Aprende en este tutorial cómo agregar una imagen personalizada a una categoría en WordPress mediante código y sin necesidad de usar un plugin.
Por defecto, las categorías de WordPress te permiten editar el slug e insertar una descripción, pero no una imagen destacada.
Es posible que eches de menos esta opción si estás creando una plantilla de página en tu child theme de Genesis donde quieres mostrar las categorías representadas por una imagen.
Para conseguirlo tienes tres opciones:
- Instalar un plugin como WP Terms Images.
- Instalar el plugin ACF y crear un campo de imagen asociado a una categoría.
- Añadirlo mediante código.
Efectivamente: en Código Genesis vas a descubrir la tercera opción. 😉
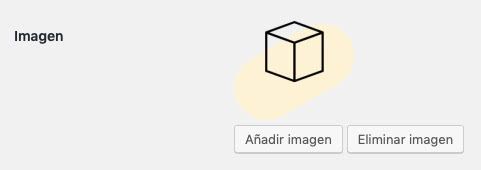
Este sería el resultado:

De esta forma, podrás elegir una imagen de tu biblioteca desde la página de la categoría.
Aquí tienes cómo hacerlo:
Snippet para introducir una imagen personalizada en una categoría de WordPress
En este tutorial vas a aprovechar que, desde WordPress 4.4, puedes incluir metadatos en las taxonomías.
Así que añade el siguiente fragmento al final del fichero functions.php o en tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Ya lo tienes. Ahora podrás insertar cualquier imagen de tu biblioteca de medios a las distintas categorías de WordPress.

Si lo deseas, puedes cambiar tanto la ruta como el nombre y extensión de la imagen en el snippet anterior, además de ajustar su tamaño a tu gusto.
Está basado en este artículo y, aunque hay otras estrategias para conseguir la misma función, esta es la que ofrece mejor relación entre sencillez de implementación y usabilidad.
Conclusión
Gracias a este tutorial, ahora ya sabes cómo añadir una imagen personalizada a una categoría de WordPress.
En próximos tutoriales verás cómo utilizar estas imágenes para mostrarlas en una plantilla de tu child theme de Genesis.
¿Tienes alguna pregunta o quieres darme una sugerencia para próximos snippets. Déjala en los comentarios.
Ventajas de ser suscriptor. 😉
