Descubre cómo introducir los iconos de Ionicons a los child themes de Genesis Framework mediante código.
Muchos de los temas hijo de StudioPress llevan incorporada una familia de iconos; normalmente Dashicons o Ionicons, aunque existen excepciones.
Por lo tanto, antes de agregar otra familia, te recomiendo que revises si el child theme con la que estás trabajando ya cuenta con alguna y si estos iconos te sirven para cumplir tus objetivos.
Para ello, solo tienes que mirar la documentación del tema hijo o echar un ojo al fichero functions.php y buscar «dashicons», «ionicons» o «font-awesome».
En el caso de que el child theme no posea iconos, te recomiendo usar Dashicons en la medida de lo posible, ya que es una familia más ligera y WordPress ya la usa en el panel de administración.
Sin embargo, si prefieres los iconos de Ionicons, puedes añadir esta familia con un simple bloque de código.
Snippet para introducir Ionicons en el frontend de Genesis
Añade este fragmento al final del fichero functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
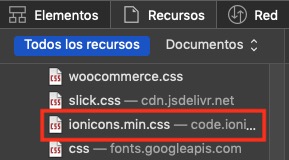
Para asegurarte de que la hoja de estilos se está cargando correctamente, puedes revisarlo en el inspector web, en el apartado de recursos:

Si quieres, también puedes ver un ejemplo de cómo mostrarlos junto a la metainformación de las entradas mediante CSS.
Conclusiones
Ahora ya sabes cómo añadir la familia de iconos Ionicons en cualquier tema hijo de Genesis Framework.
Recuerda revisar si tu child theme ya carga una familia de iconos que cumpla con tus exigencias antes de insertar una nueva.
¿Tienes alguna pregunta o quieres darme una sugerencia para próximos snippets? Déjala en los comentarios.
Ventajas de ser suscriptor. 😉
