Descubre en este tutorial cómo agregar un nuevo esquema de colores al personalizador de WordPress en AgentPress Pro mediante código.
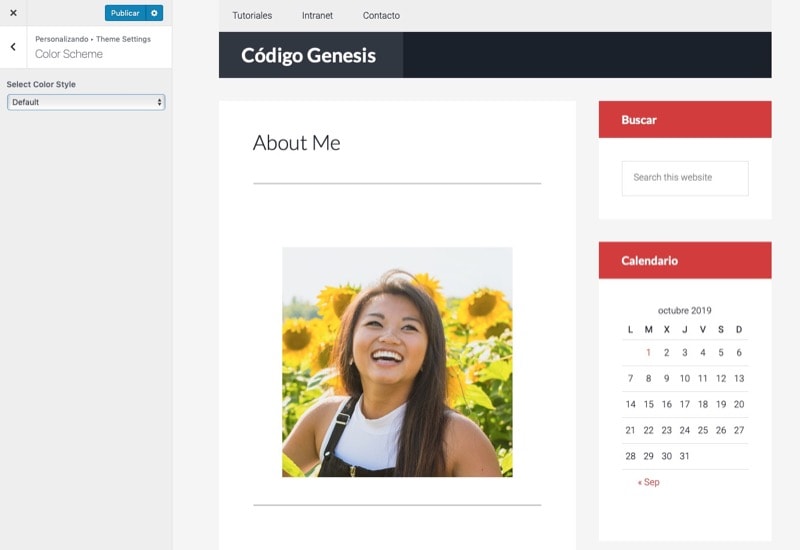
El child theme de Genesis AgentPress Pro ofrece la opción de cambiar el esquema de colores desde el personalizador de WordPress.
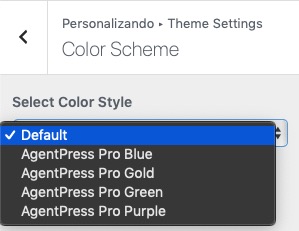
Por defecto, cuenta con 4 esquemas de color distintos:

Pero hace unos días, Mario, uno de los suscriptores de Código Genesis, me preguntó si se podía añadir uno nuevo y cómo hacerlo.

Así que me puse manos a la obra. ¿A ti también te interesa?
Sigue leyendo este tutorial. 😉
Instrucciones para agregar un nuevo esquema de colores al personalizador en AgentPress Pro
1. Modifica el fichero functions.php
Sustituye en el fichero functions.php el siguiente fragmento:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
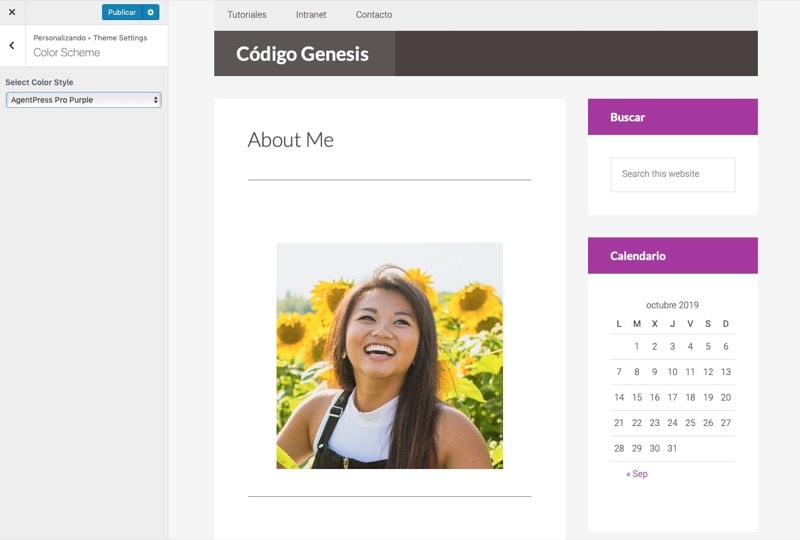
Usando este snippet, añades un nuevo esquema de colores, en este caso Purple, que se une a los que ya existen (Default, Blue, Gold y Green).

Por supuesto, te invito a ponerle el nombre que tú desees. Una idea sería sustituir ‘AgentPress Pro Purple’ por ‘AgentPress Pro Personalizado’, por ejemplo.
Con esto consigues que se muestre la nueva paleta en el personalizador de WordPress.
Pero para que tenga efecto, necesitas vincular esas opciones con cómo se mostrarán en la parte frontal de la web; o lo que es lo mismo, dar estilos.
Vamos a ello.
2. Edita el fichero style.css
Para ello, introduce el siguiente snippet en style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con esto consigues que se apliquen los cambios de color que deseas en cada elemento cuando seleccionas el nuevo esquema de colores desde el personalizador de WordPress.

Del mismo modo que podías cambiar el nombre del esquema, también puedes escoger los colores que prefieras.
Solo tienes que cambiar los valores de color y background-color en el fragmento de código anterior.
Conclusiones
Ahora ya sabes cómo añadir un nuevo esquema de colores al personalizador de WordPress en el child theme de Genesis AgentPress Pro.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
