Aprende en este tutorial cómo agregar la posibilidad de mostrar el primer párrafo con un formato distinto al personalizador de WordPress mediante código.
Los child themes de Genesis más recientes creados por StudioPress (como Breakthrough Pro, Altitude Pro o Essence Pro) ofrecen la opción de aplicar un formato diferente al primer párrafo de cada post.
Este detalle permite destacar las primeras líneas y cautivar con ellas la atención del lector.
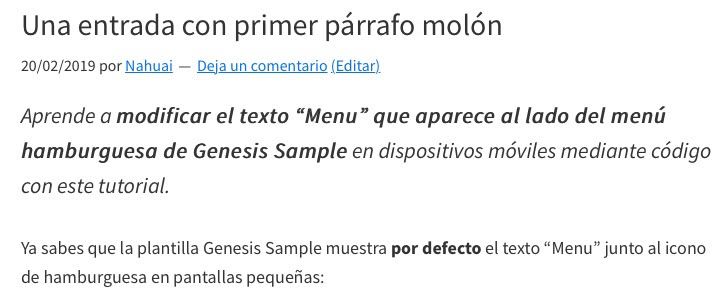
Este es un ejemplo aplicado a Genesis Sample:

El cambio puede ser todo lo sutil que tú quieras.
Sin embargo, si sumas este efecto a un buen copy, puede ayudarte a captar la atención del lector desde el primer momento.
Además, son detalles como este (entre otros) los que dotan de personalidad a una web y, por extensión, a la marca detrás de la misma.
De hecho, ya has visto cómo conseguir este efecto con un sencillo snippet de CSS.
Pero hoy vas a aprender cómo decidir si quieres aplicar este diseño o no desde el personalizador de WordPress.
Este es el resultado final:
El tutorial está basado en Genesis Sample (2.8) pero puedes usarlo con cualquier otro child theme de Genesis haciendo pequeñas variaciones.
¿Te interesa?
Pasos para conseguir modificar el formato del primer párrafo desde el personalizador de WordPress
1. Cambia el fichero customize.php
Añade el siguiente fragmento al archivo customize.php situado en la carpeta /lib/:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este snippet insertas un nuevo apartado al personalizador de WordPress llamado «Formato del primer párrafo» en el que podrás elegir si activarlo o no a través de una checkbox o casilla de verificación.
2. Modifica el archivo functions.php
Añade el siguiente fragmento al final del fichero functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con el bloque anterior consigues que el texto del primer párrafo se muestre en cursiva y un tamaño de 22 píxeles, en lugar de los 18 píxeles que se aplican en el resto.
Esto es solo un pequeño ejemplo. Te invito a probar con las propiedades que veas oportunas (color, tipografía, borde…).
Conclusión
Si quieres que el primer párrafo de las entradas se muestre con otro formato, sin tener que cambiarlo a mano en cada uno de ellos o añadir una clase diferente, ahora ya sabes cómo hacerlo de forma sencilla.
Pequeños detalles como este ayudan a «enganchar» al lector, además de reforzar la coherencia visual de una página web y la marca asociada a ella.
Además, dar la oportunidad a tu cliente de que pueda decidir si usarlo o no desde el personalizador de WordPress es una gran ventaja, ¿no te parece?
¿Quieres hacerme alguna pregunta o darme una sugerencia para próximos tutoriales? Adelante, compártela en los comentarios (opción exclusiva para suscriptores).
