Aprende en este tutorial a introducir una paleta de colores personalizada al child theme Breakthrough Pro.
Como ya has comprobado en varios tutoriales, para sacarle el máximo provecho a todas la funcionalidades del nuevo editor de bloques tienes que implementar algunas modificaciones en tu plantilla.
Por ejemplo, el nuevo editor de WordPress ofrece por defecto una paleta de colores donde elegir el tono para bloques de texto, encabezados o botones.

Pero, si quieres, puedes limitar la paleta de colores, lo cual te ayuda a mantener una coherencia estética y le facilita el uso a tu cliente.
De hecho, el child theme Breakthrough Pro ya viene preparado para mostrar los colores primario y secundario que elijas desde el personalizador de WordPress.

Pero, ¿y si quieres ampliar esta paleta para que que el cliente se ciña a ella y evitar combinaciones de gusto dudoso?

Descubre cómo hacerlo a continuación:
Instrucciones para agregar una paleta de colores a Breakthrough Pro
1. Modifica el fichero funtions.php
Añade el siguiente fragmento en functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
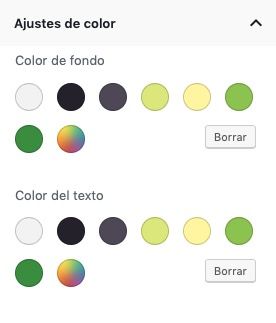
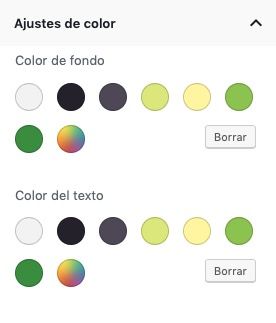
Con este snippet introduces los 5 colores escogidos (en este caso, white, gray, black, lime y yelow) en la paleta que se muestra en el editor.
Por supuesto, te invito a seleccionar los que tú desees.
Además, con la parte final del código añades a la paleta los colores destacados que hayas elegido desde el personalizador de WordPress.
En el caso de Genesis Sample, son dos: «primary color» y «secondary color».
Ahora, a parte de los colores que has insertado mediante código, también visualizas los colores destacados escogidos desde el personalizador.
Y, ¿sabes qué?
Estos son campos dinámicos; es decir, cuando se modifica el color destacado desde el personalizador, ese cambio queda reflejado también en la paleta de colores del editor.
Ya tienes todos los ajustes necesarios para personalizar la paleta de colores.
Ahora solo te falta vincular esas opciones con cómo se mostrarán en la parte frontal de la web; o lo que es lo mismo, dar estilos.
2. Edita el fichero style.css
Para ello, introduce el siguiente snippet en style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En este ejemplo he añadido 5 colores (white, gray, black, lime y yelow). Pero si has insertado más en el fragmento de código para functions.php, recuerda agregarlos también en este bloque de CSS.

Si te fijas en las capturas de pantalla, este fragmento no elimina el selector de colores, por lo que el usuario seguirá teniendo la opción de escoger cualquier otro.
Sin embargo, si te interesa, también puedes ocultar el selector de colores de la paleta con un simple snippet.
Conclusiones
Tener una paleta de colores definida accesible desde el editor de WordPress te ayuda a mantener la coherencia visual de la web y le facilita su uso a tu cliente.
Ahora ya sabes cómo hacerlo en Breakthrough Pro.
Para conseguir el mismo efecto en cualquier otro child theme de Genesis, usa este código como punto de partida y ajústalo a tu tema con pequeñas modificaciones.
¿Te cuesta obtener el resultado que deseas? Cuéntame en qué plantilla estás trabajando para que cree un tutorial a medida.
Ventajas de ser suscriptor. 😉
