Aprende con este tutorial cómo introducir las entradas relacionadas, en formato rejilla, al final de los artículos de blog en Genesis mediante código.
Aunque suele resultar más efectivo insertar los enlaces que sean interesantes para el lector en el propio texto de la entrada (in line), varios suscriptores de Código Genesis me ha preguntado cómo se podrían mostrar los artículos relacionados al final de una entrada en formato cuadrícula.
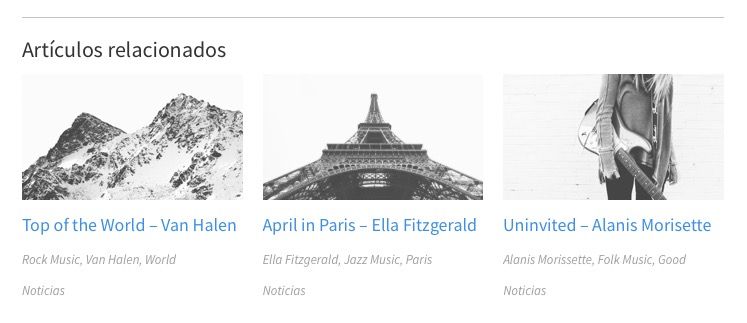
Este sería el resultado final:

¿Tú también quieres? Descubre cómo hacerlo mediante código, sin usar ningún plugin.
Pasos para agregar posts relacionados al final de las entradas en Genesis
1. Crea la lógica para mostrar los artículos relacionados
Añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En este código usas el hook genesis_after_entry para enganchar los posts relacionados y que se muestren justo debajo de la entrada.
Se visualizarán los artículos que compartan alguna taxonomía con la entrada en la que se encuentra; es decir, que coincida en categoría o etiqueta.
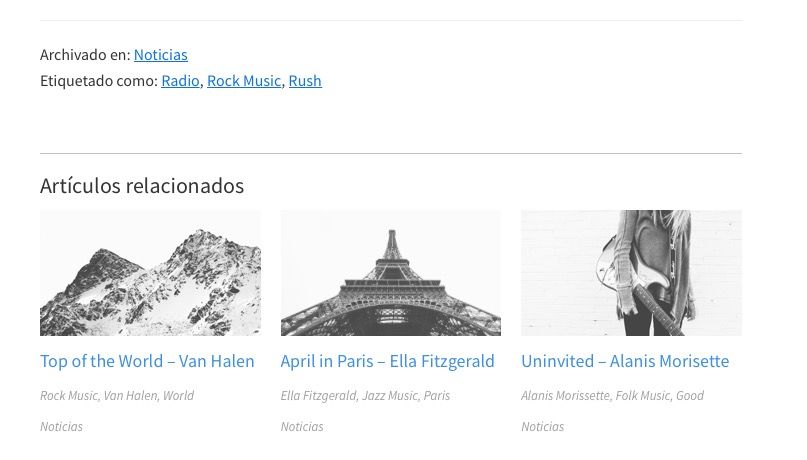
Para que te hagas una mejor idea, la imagen anterior pertenece al final de un post con la categoría «Noticias» y la etiqueta «Rock Music», entre otras:

Además, este código también crea un nuevo tamaño de imagen. Pero, si lo prefieres, puedes utilizar uno que ya tengas.
2. Da estilos a los posts relacionados
A continuación debes otorgar los estilos para que se muestren en formato de rejilla.
Para ello, añade el siguiente fragmento al final del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Ya lo tienes.
Al aplicar estos estilos consigues que los posts se muestren en formato rejilla y con una opacidad menor hasta que el usuario haga hover sobre ellos.
Este código está inspirado en el de varios referentes de la comunidad de Genesis, como Sridhar Katakam, Nick Croft o Lee Anthony.
Es un lujo pertenecer a una comunidad tan activa y participativa, ¿no crees? 🙂
Conclusiones
Ahora ya sabes cómo añadir los posts relacionados al final de las entradas de Genesis.
Si lo prefieres, también puedes modificar este código para que funcione para CPTs y taxonomías personalizadas.
¿Tienes alguna pregunta o quieres darme una sugerencia para próximos tutoriales de Genesis Framework? Cuéntamela en los comentarios (opción exclusiva para suscriptores).
