Descubre cómo incluir en el personalizador de WordPress la posibilidad de elegir la fuente del cuerpo y los encabezados para Authority Pro mediante código.
Beneficios de insertar opciones en el personalizador de WordPress
WordPress está dándole cada vez más peso al personalizador con el objetivo de mejorar la experiencia de usuario.
Tanto es así, que Genesis está apostando por mover a él muchos de sus ajustes.
Y es que el personalizador ofrece muchas ventajas:
- Es intuitivo.
- Resulta muy fácil de usar.
- Permite visualizar los cambios a tiempo real.
Por lo tanto, si quieres dar más autonomía y control a tu cliente, merece la pena que introduzcas los elementos básicos en el personalizador de WordPress.
Vamos a ver cómo hacerlo.
Resultado final del tutorial
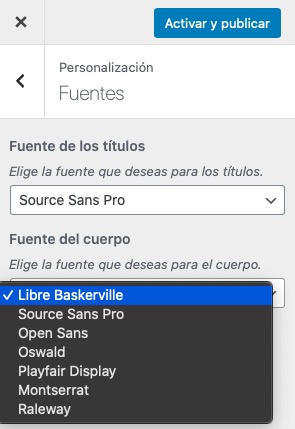
Cuando apliques los pasos del tutorial, obtendrás un nuevo apartado en el personalizador llamado Fuentes, con 2 secciones:
- «Fuente de los títulos», con un desplegable para seleccionar la fuente de los encabezados (H1, H2…).
- «Fuente del cuerpo», que incluye un desplegable para escoger el texto del cuerpo.
¿Lo mejor de todo? Podrás ver los cambios a tiempo real.
Suena bien, ¿verdad?
Aprende paso a paso como conseguirlo:
Instrucciones para insertar la opción de elegir múltiples fuentes desde el personalizador en Authority Pro
1. Añade la sección de fuentes al personalizador de WordPress
En primer lugar, añade el siguiente código al fichero customize.php (situado dentro de la carpeta /lib/customizer) en la línea 285:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este bloque agregas el nuevo apartado y sección de las fuentes en el personalizador.
Además, insertas un array con las tipografías que quieres que aparezcan en el desplegable del personalizador, tanto para los encabezados como para el cuerpo.
Por un lado te aseguras de añadir las tipografías del child theme:
- Source Sans Pro (títulos)
- Libre Baskerville (cuerpo)
además de:
- Open Sans
- Oswald
- Playfair Display
- Montserrat
- Raleway
con sus respectivas variaciones.
Por supuesto, te invito a introducir o eliminar fuentes a este array según tus preferencias.
2. Vincula la tipografía con la visualización final en la web
Pega este snippet al final del fichero customize.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este bloque añades las funciones que permiten cambiar la fuente según se indique desde el personalizador de WordPress.
Además, también seleccionas Source Sans Pro como fuente que se muetra por defecto en títulos y Libre Baskerville para el cuerpo, respetando el estilo original de Authority Pro.
3. Cambiar las fuentes que se cargan en el tema
A continuación, sustituye este fragmento en functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con esto consigues que se cargue, no solo la fuente por defecto (Source Sans Pro), sino el resto de tipografías incluidas en el array anterior, tanto para los encabezados como para el cuerpo.
4. Modifica los ajustes desde el personalizador
¡Ya lo tienes! Solo te queda adaptarlo a tu gusto.
Dirígete al nuevo y flamante apartado Fuentes dentro del personalizador de WordPress y selecciona las tipografías desde el desplegable.
Así de simple. Tu cliente se va a quedar encantado. 😉
Conclusiones
Con los pasos indicados en este tutorial, tu nueva versión de Authority Pro tendrá incorporada la sección Fuentes, desde donde podrás elegir tanto la tipografía del cuerpo como la de los encabezados.
Esto será muy útil para tus clientes, ya que les permitirá realizar cambios de forma sencilla y ver el efecto a tiempo real.
¿Alguna duda? Te leo en los comentarios.
Y si quieres darme una sugerencia para próximos tutoriales, déjamela en el formulario de contacto. Ventajas de ser suscriptor. 😉