Descubre en este tutorial cómo usar tamaños de imagen personalizados en el bloque de imagen y galería de WordPress mediante código.
En el anterior tutorial viste cómo averiguar todos los tamaños de imágenes que tiene una instalación de WordPress.
Pero seguramente te habrás dado cuenta que, de todos esos tamaños, solo unos pocos aparecen disponibles cuando usas el bloque de imagen o galería.
Generalmente solo se muestran 3:
- Miniatura
- Medio
- Grande

Pero es posible que te interese mostrar también alguno de los otros tamaños, incluso uno que hayas registrado tú de forma personalizada.

Por eso con este tutorial vas a conseguir que un tamaño de imagen personalizado aparezca también en el desplegable de los bloques de imagen y galería de WordPress.
Vamos a verlo:
Snippet para usar tamaños de imagen personalizados en el bloque de imagen de WordPress
Añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
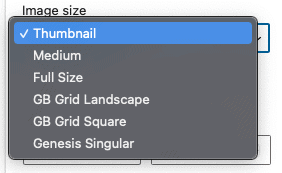
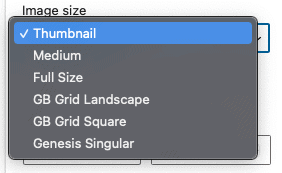
Con este código consigues añadir al desplegable 3 tamaños personalizados, concretamente:
- gb-block-post-grid-landscape -> GB Grid Landscape
- gb-block-post-grid-square -> GB Grid Square
- genesis-singular-images -> Genesis Singular

Por supuesto, este es solo un ejemplo. Puedes usar cualquiera de los tamaños de imagen que obtengas con el tutorial anterior para añadir los que te interesen al desplegable.
Además, puedes dar el nombre que quieras a cada uno de los tamaños. En lugar de «GB Grid Square» puedes llamarla «Genesis Blocks cuadrada» o como prefieras. 😉
Conclusiones
Ahora ya sabes cómo añadir tamaños personalizados de imagen al bloque de imagen o galería en WordPress.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
