Descubre en este tutorial cómo introducir título y descripción en la página de archivos de un Custom Post Type (CPT) en Genesis mediante código.
Lo bueno de crear tu propio Custom Post Type es que tienes todo el control sobre él.
¿Por ejemplo?
Si quieres que muestre una página de archivos, solo debes asegurarte de que tenga soporte para el argumento ‘genesis-cpt-archives-settings‘.
Al final, el array de soporte de Genesis suele quedar algo así:
'supports' => array( 'title', 'editor', 'excerpt', 'thumbnail', 'custom-fields', 'comments', 'page-attributes', 'genesis-cpt-archives-settings', 'genesis-seo', 'genesis-scripts', 'genesis-layouts', 'genesis-rel-author', ),Al tener este soporte te aparecerá el apartado donde personalizar el título y la descripción.

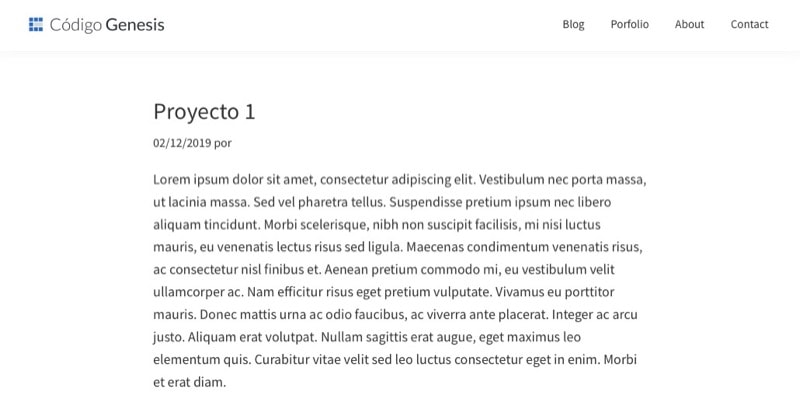
En cambio, si es un plugin de terceros el que crea el Custom Post Type, en algunos casos no muestra el título ni la descripción, ni en Genesis Sample ni en muchos otros child themes de Genesis.

Para solucionar esto, primero necesitas dar soporte a los ajustes de archivo de Genesis en el Custom Post Type y luego aplicar un poco de estilo.
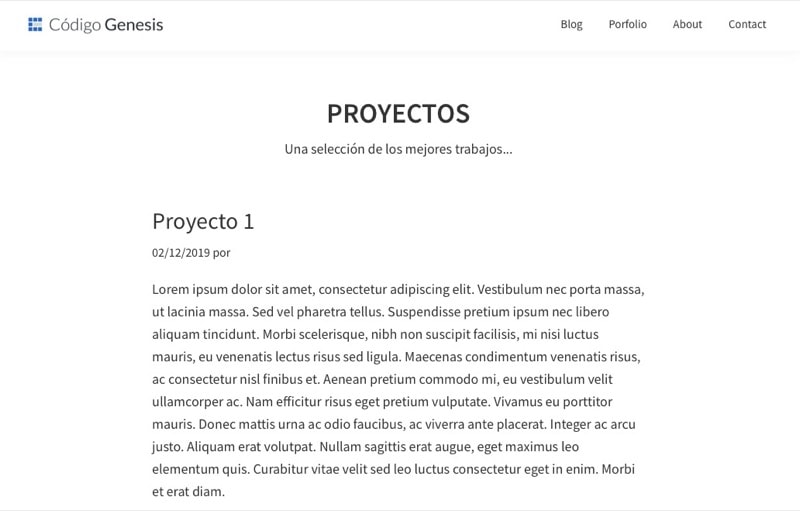
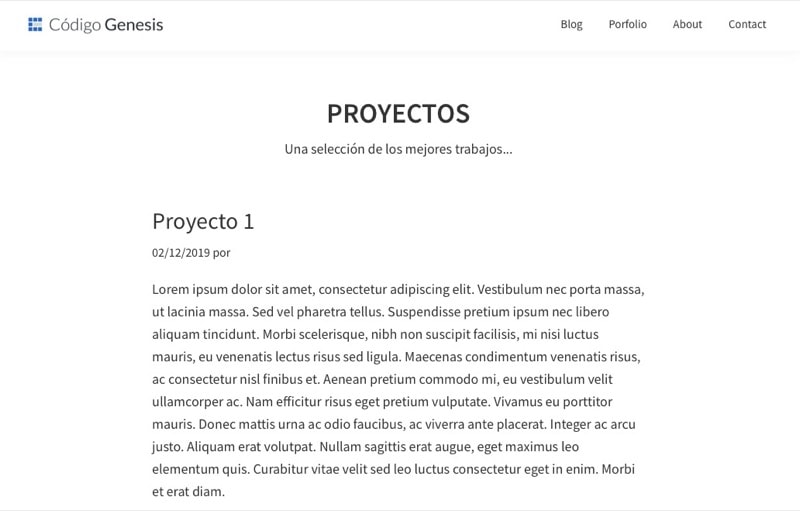
Este sería el resultado final:

¿Vamos allá?
Pasos para mostrar el título y descripción en la página de archivos de un Custom Post Type en Genesis
1. Da soporte a los ajustes de archivo de Genesis al Custom Post Type
Añade el siguiente fragmento al final del fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En este bloque usas el hook add_post_type_support para que el Custom Post Type «Porfolio» pueda acceder al los ajustes de archivo de Genesis.
Obviamente, puedes cambiar el slug por el del Custom Post Type que te interese.
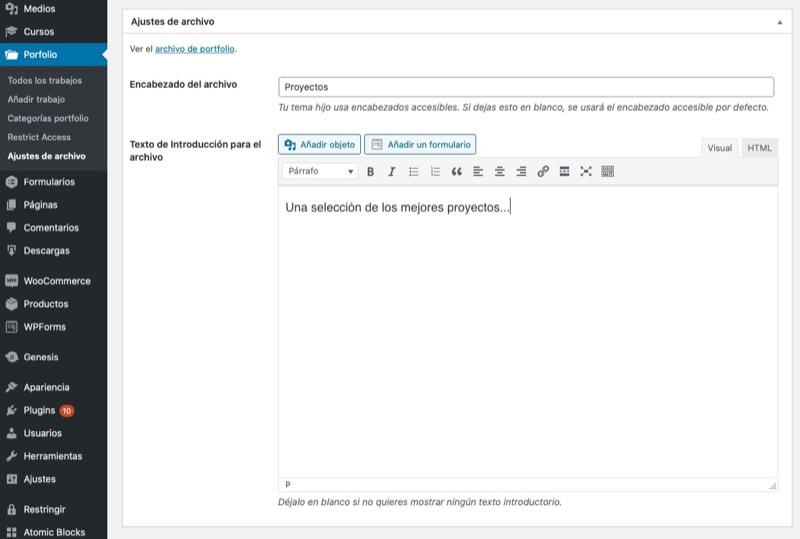
2. Completa el apartado de ajustes de archivo
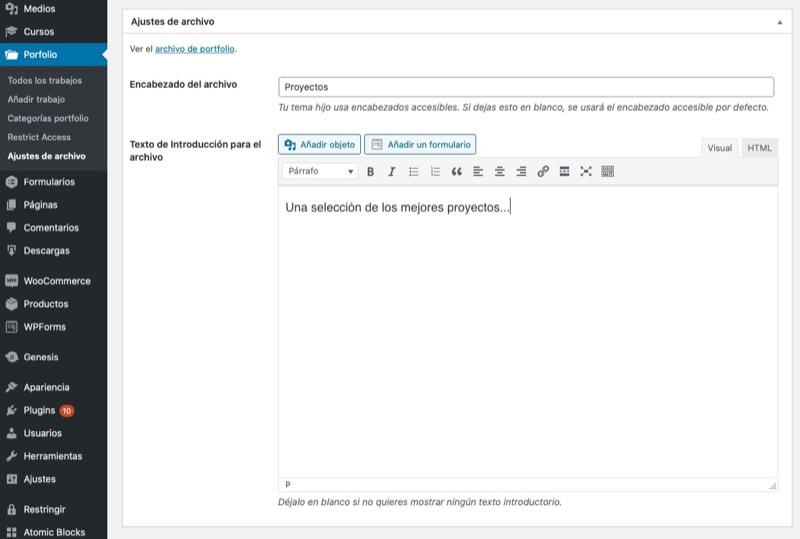
Una vez has dado soporte al Custom Post Type, te aparerá un nuevo apartado denominado «Ajustes de archivo» donde podrás personalizar tanto el título como la descripción.

Exactamente igual que si hubieras creado tú el Custom Post Type. 😉

3. Otorga estilos al título y descripción (opcional)
El último detalle es dar estilos al título y descripción para que estén bien jerarquizados y se integren con tu tema.

Añade lo siguiente al final del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Estos son los estilos mínimos y básicos para que se visualicen bien en Genesis Sample, pero la idea es que lo ajustes a tu child theme de Genesis.

Conclusión
Ahora ya sabes cómo añadir título y descripción a la página de archivos de cualquier Custom Post Type creado por un plugin de terceros en Genesis.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
