Aprende en este tutorial cómo usar un logotipo tipográfico bicolor en un child theme de Genesis mediante código.
¿Estás usando un logotipo tipográfico, pero te gustaría que tuviera dos colores?
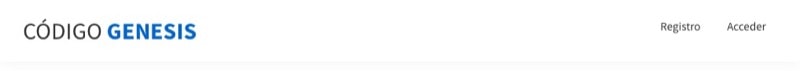
Por defecto, el apartado del personalizador de WordPress donde puedes añadir el nombre del sitio web no acepta HTML. Por lo tanto, si escribes el nombre de tu marca o compañía, se verá con el mismo estilo.
Por supuesto, podrías usar una imagen para solucionar este problema, pero estarías añadiendo un peso innecesario a la web.

Así que aquí tienes cómo conseguirlo gracias a los hooks de Genesis Framework:
Pasos para conseguir un logo tipográfico bicolor en un child theme de Genesis
1. Modifica el nombre del sitio en el personalizador de WordPress
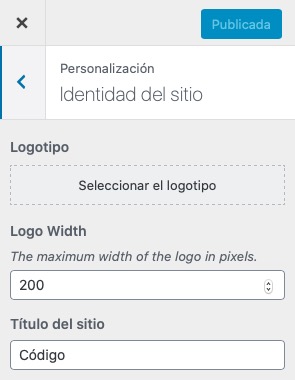
Dentro del personalizador de WordPress ve a la sección «Identidad del sitio» y escribe la primera parte del texto que quieres que vaya en un color.
Siguiendo el ejemplo, en este caso sería «Código»:

2. Agrega texto al nombre del sitio
Añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Este código usas el filtro genesis_seo_title para añadir la segunda parte del texto del logotipo tipográfico.
En esta caso, sería: «Genesis», pero puedes adecuarlo a tus necesidades.
3. Da los estilos CSS
Ahora solo te quedaría dar estilos añadiendo algo así (modifícalo a tu gusto):
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En este caso, además de usar un color diferente también se utiliza un grosor distinto para buscar un mayor contraste.
De nuevo, te invito a ajustarlo según tus necesidades.
En site-title puedes elegir la familia de la fuente y el tamaño y en .site-title span el color de la segunda parte del logo.
Por ejemplo, si ves que no se muestra la primera parte del logo puede ser porque es del mismo color que la cabecera. Si ese es el caso añade este snippet al final del style.css.
/* Dar estilos logo tipográfico */
.title-area a {
color: #000;
}Conclusiones
Si quieres usar un logo tipográfico de dos colores en un child theme de Genesis, sin tener que usar una imagen, ahora ya sabes cómo hacerlo.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
