Aprende en este tutorial cómo añadir un widget de Genesis eNews Extended en la página de blog de un child theme de Genesis mediante código.
Es muy habitual encontrar child themes de Genesis que contienen un widget “después de la entrada” que aparece detrás del contenido del post y justo antes de los comentarios.
Suele utilizarse para agregar un call to action (CTA).
¿Por ejemplo?
Un formulario para que los lectores se suscriban al boletín de noticias.
Pero, ¿y si te interesa mostrarlo en otro lugar de la página?
Sin ir más lejos, el otro día Sergio me comentó que quería mostrar un cajetín de suscripción del plugin Genesis eNews Extended antes de las entradas en la página del blog de Authority Pro.
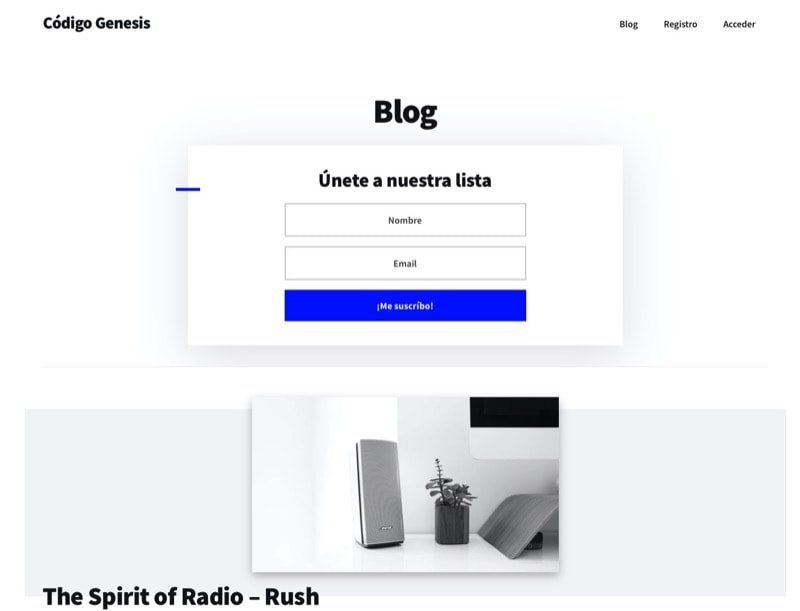
Así que me puse manos a la obra y este fue el resultado final:

¿Te interesa conseguir lo mismo en cualquier child theme de Genesis?
Sigue leyendo y averigua cómo hacerlo. 😉
Pasos para insertar un widget de Genesis eNews Extended antes de las entradas en la página de blog
1. Crea el widget área
Añade el siguiente fragmento al final del fichero functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este bloque primero registras un nuevo área de widget llamado «Página del blog» y a continuación creas la estructura de widget.
En concreto, usas el hook genesis_archive_title_descriptions para mostrar el contenido antes de entradas y la etiqueta condicional para que se muestre únicamente en la página del blog.

2. Configura y añade el widget de Genesis e-news Extended
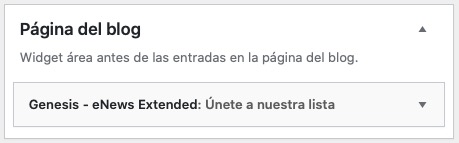
A continuación ve a Apariencia > Widgets y busca el de Genesis eNews Extended.
Rellena los campos que te interesen (en este ejemplo):
- Título
- Nombre
- Texto de enviar
Y colócalo en el nuevo widget área.

3. Da estilos mediante CSS
También puedes realizar pequeños ajustes de CSS para asegurarte de que se visualiza a tu gusto.
Para conseguir el mismo diseño que en la captura del inicio, añade lo siguiente al style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Ya lo tienes.
Aunque el tutorial está pensado para Authority Pro, puedes aplicarlo a cualquier otro child theme de Genesis sin problema. Solo tienes que cambiar el domain-text de 'authority-pro' por el de tu tema (por ejemplo, 'genesis-sample') y ajustar el CSS a tu gusto.
Conclusiones
Si te interesa mostrar un cajetín de suscripción en la página del blog, usando Genesis eNews Extended, ahora ya sabes cómo hacerlo de forma sencilla.
¿Alguna duda? Te leo en los comentarios.
Y si quieres darme una sugerencia para próximos tutoriales, déjamela en el formulario de contacto. Ventajas de ser suscriptor. 😉
