Descubre en este tutorial cómo añadir un widget personalizado al área de administración de WordPress mediante código.
Ya sabes que, como buen fan del minimalismo, te recomiendo eliminar todos los elementos que no vayas a utilizar de los child themes de Genesis y de WordPress.
En honor a ello, en Código Genesis tienes tutoriales para quitar elementos «innecesarios» del personalizador y del área de administración de WordPress.
Pero tampoco es cuestión de dejar el escritorio como un descampado postapocalíptico, ¿no crees? 😉
Lo ideal es personalizar WordPress para que el cliente tenga a mano lo que necesita
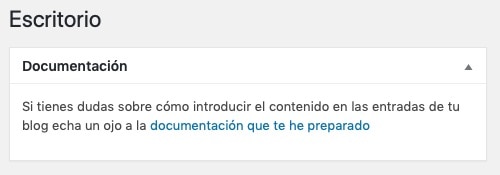
¿Un ejemplo de información útil siempre a mano en el escritorio de WordPress?
La documentación de la web.
Un, dos, tres, responda otra vez. 😉

¿Sabes ya cómo añadir un widget personalizado al escritorio de WordPress?
A partir de ahora, la respuesta es sí.
Snippet para introducir un widget personalizado en el escritorio de WordPress
Añade el siguiente fragmento a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En este ejemplo, el código inserta un widget llamado «Documentación» que muestra un acceso directo a la página /documentacion/ donde has podido dejar las pautas básicas para que el cliente pueda autogestionar su web.
Como siempre, solo tienes que personalizarlo para crear un widget con el título y el contenido que desees.
Conclusiones
¿Quieres introducir un widget con información de relevancia para tu cliente en el escritorio de WordPress? Ahora ya sabes cómo hacerlo.
¡Ah! Y si tienes alguna pregunta o quieres darme una sugerencia para próximos tutoriales, déjala en los comentarios.
Ventajas de ser suscriptor.
