Descubre en este tutorial cómo conseguir que la cabecera de Genesis Sample cambie de color al hacer scroll mediante código.
¿Te gustaría que el header cambie de color cuando el usuario haga scroll hacia abajo?
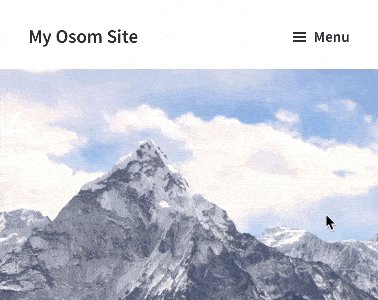
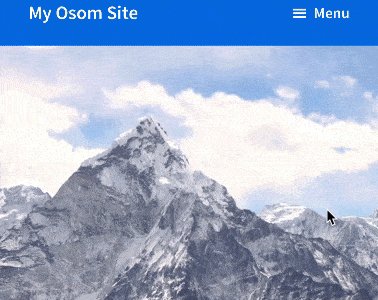
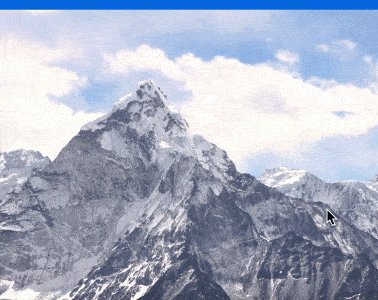
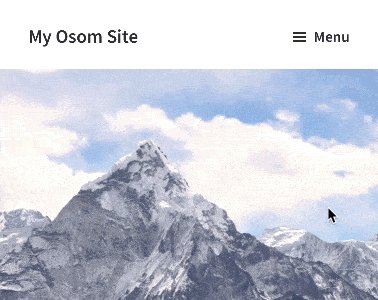
En esta animación entenderás mejor a qué me refiero:

¿Te interesa? A continuación te explico cómo introducir este efecto en el child theme Genesis Sample (3.4).
Pasos para hacer que el header cambie de color al navegar hacia abajo en Genesis Sample
1. Crea un fichero scroll-header.js
Inserta este fragmento en un nuevo archivo llamado scroll-header.js dentro de la carpeta /lib/js/:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Este script es el encargado de añadir la clase CSS change-color al hacer scroll, para que puedas personalizar el diseño a tu gusto.
2. Modifica el fichero functions.php
Ahora, pega el siguiente bloque al final del archivo functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con estas líneas consigues que el tema cargue el fichero scroll-header.js.
3. Edita el archivo style.css
Por último, introduce el siguiente código al final de style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este último paso, aplicas los estilos para que la cabecera cambie de color al hacer scroll hacia abajo. En este caso, estás aplicando el azul característico de Genesis Sample, pero puedes sustituirlo por el que tú quieras.
Además, también cambias el color de título de la web y de los elementos del menú a blanco para que tengan mejor contraste.
Y sin olvidar el menú de hamburguesa para dispositivos móviles. 😉

3.1. Alternativa
Si lo prefieres, puedes colocar la primera parte del código (hasta las media queries) en el apartado de Site Header y el resto después de las media queries.
¿Qué ventaja tiene insertarlo todo al final?
Si el child theme recibe una actualización te resultará más sencillo copiar el snippet y volver a pegarlo en la nueva versión.
Así, dependiendo del proyecto (propio o para un cliente), te interesará hacer estos cambios de una u otra forma. Tú eliges. 😉
Conclusiones
Ahora ya sabes cómo conseguir que el color de la cabecera cambie de color al hacer scroll en Genesis Sample.
También puedes conseguir el mismo efecto en cualquier otro child theme de Genesis o tema de WordPress realizando pequeñas modificaciones.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
