Aprende con este tutorial cómo modificar el color de la cabecera al hacer scroll y navegar por la home del tema de Genesis N Theme (AsiThemes) con código.
Una de las ventajas de ser suscriptor de Código Genesis es que puedes proponer tus sugerencias para futuros snippets.
El otro día, Ester, una de las suscriptoras, me preguntaba:
Hola, Nahuai.
Estoy intentando cambiar el color de fondo de la cabecera cuando haces scroll en la home del N theme y no hay manera. He modificado en el style.css varias lineas y no hay manera.
Me gustaría dejar la cabecera de la home de color blanco de fondo y el menú de color negro como en el resto de paginas. Hay que tocar algo más que el sytle.css con el tema del scroll?
Adjunto imagen que te puede aclarar lo que te cuento.
A ver si me puedes ayudar.
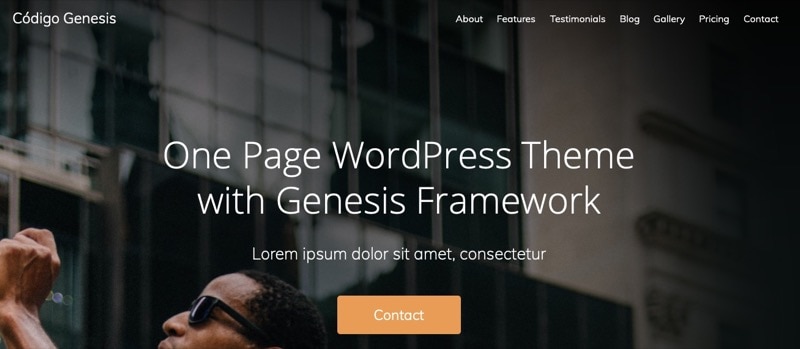
Por defecto, la cabecera del N Theme es transparente:

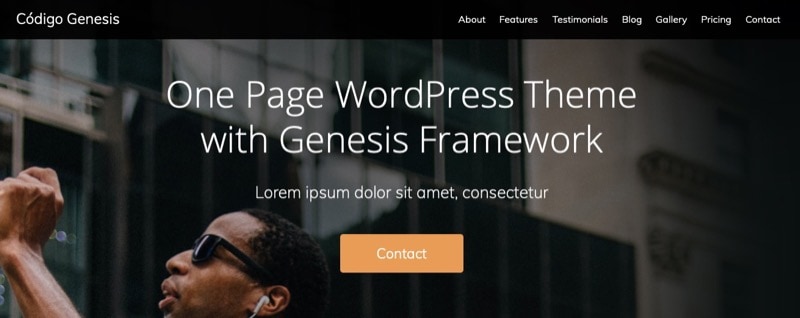
Pero cuando comienzas a navegar se muestra con el fondo negro:

Sin embargo, Ester preferiría mostrarlo en blanco, tal y como aparece en el resto de páginas del tema.
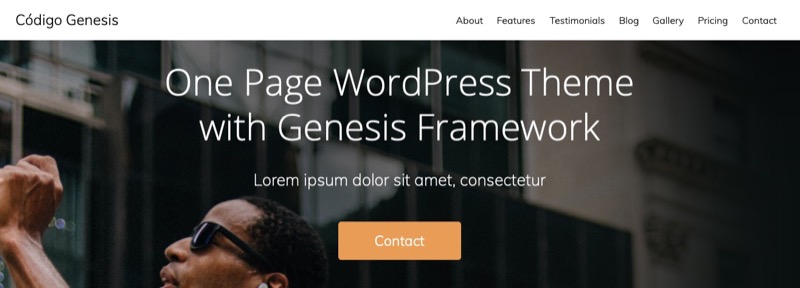
Este sería el resultado que busca:

¿Tú también quieres personalizar el color de la cabecera de la home en el N Theme al hacer scroll?
Pues sigue leyendo. 😉
Snippet para cambiar el color de la cabecera de la home del N Theme
Sustituye estás líneas en el fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
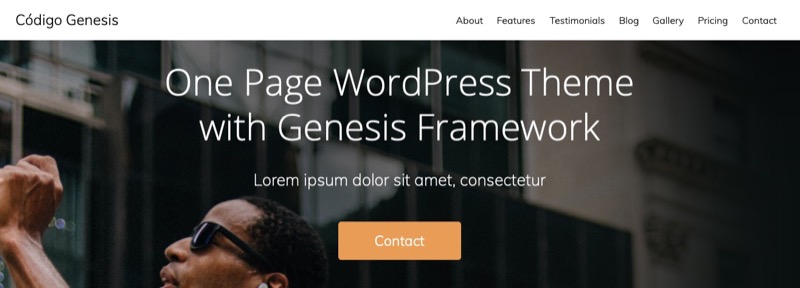
Con esto consigues que la cabecera se vuelva blanca (#fff) cuando se hace scroll al mismo tiempo que los elementos del menú aparecen en negro (#000), tal y como quería Ester.

Por supuesto, te invito a personalizar el color de la cabecera y de los elementos del menú a tu gusto.
Conclusiones
Ahora ya sabes cómo cambiar el color que adquiere la cabecera de la home del N Theme de AsiThemes al hacer scroll.
¡Ah! Y si tienes alguna pregunta o quieres darme una sugerencia para próximos tutoriales, déjala en los comentarios.
Ventajas de ser suscriptor. 😉
