Aprende en este tutorial cómo modificar el color de la cabecera al hacer scroll y navegar por la home del tema de Genesis Course Maker Pro mediante código.
Una de las ventajas de ser suscriptor de Código Genesis es que puedes proponer tus sugerencias para futuros snippets.
El otro día, Jose Luís, uno de los suscriptores, me preguntaba:
Hola, Nahuai.
Podrás hacer un tutorial para que en el child theme «Course Maker Pro» el logo/imagen del menu cambie cuando hacemos scroll.
En una web que estoy haciendo utilizo un logo de color blanco y al hacer scroll y aparecer el gris del fondo no queda bonito.Mi intención sería que al hacer scroll se muestre el logo/imagen en color oscuro. Gracias.
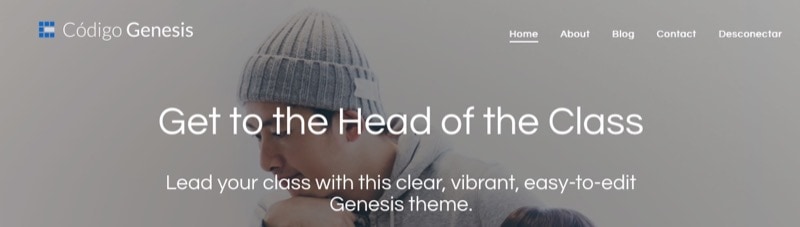
Por defecto, la cabecera del Course Maker Pro es transparente:

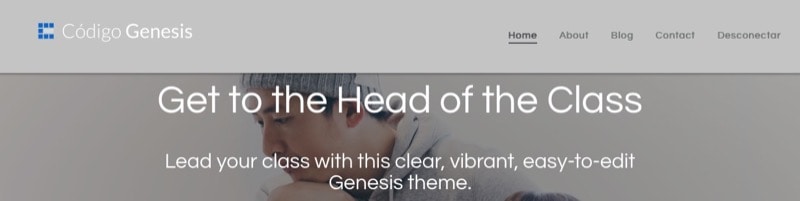
Pero cuando comienzas a navegar por la home, esta cabecera se muestra con el fondo que hayas seleccionado en el personalizador de WordPress:

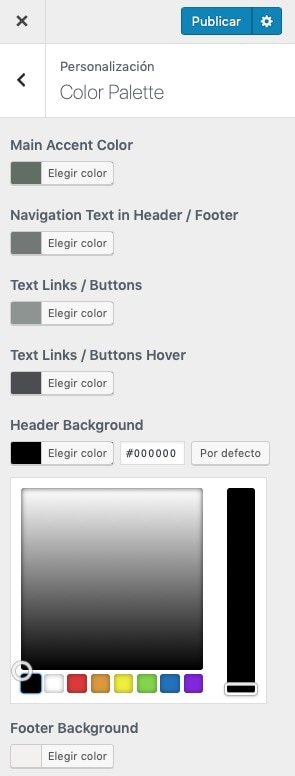
El problema viene cuando quieres usar una cabecera de color claro cuando tienes un logotipo con letras blancas. Por ejemplo:

Sin embargo, José Luis prefiere mostrarlo en blanco, como en el resto de páginas del tema.
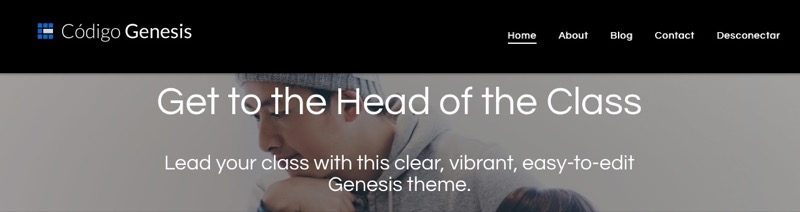
Este sería un resultado más adecuado:

¿Tú también quieres cambiar el color de la cabecera de la home en Course Maker Pro al hacer scroll de forma independiente al resto de páginas?
Pues sigue leyendo. 😉
Snippet para cambiar el color de la cabecera en la home de Course Maker Pro
Añade las siguientes líneas al final del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con esto consigues que la cabecera se vuelva negra (#000) cuando se hace scroll al mismo tiempo que los elementos del menú aparecen en blanco (#fff), para que se visualicen correctamente.

Por supuesto, te invito a personalizar el color de la cabecera y de los elementos del menú a tu gusto.
Conclusiones
Ahora ya sabes cómo cambiar el color que adquiere la cabecera de la home en el child themes de Genesis Course Maker Pro al hacer scroll sin variar el color de la cabecera en el resto de páginas.
¿Alguna duda? Te leo en los comentarios.
Y si quieres darme una sugerencia para próximos tutoriales, déjamela en el formulario de contacto. Ventajas de ser suscriptor. 😉
