Descubre en este tutorial cómo modificar el diseño del primer párrafo en cualquier tema de WordPress usando un simple snippet de código.
Los child themes de Genesis más recientes creados por StudioPress (como Breakthrough Pro, Altitude Pro o Essence Pro) ofrecen la opción de aplicar un formato distinto al primer párrafo de cada post.
Este detalle permite destacar las primeras líneas y cautivar con ellas la atención del lector.
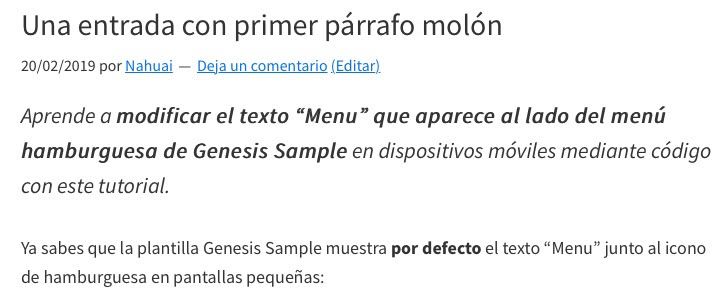
Este es un ejemplo aplicado a Genesis Sample:

El cambio puede ser todo lo sutil que tú quieras.
Sin embargo, si sumas este efecto con un buen copy puede ayudarte a captar la atención del lector desde el primer momento.
Además, son detalles como este (entre otros) los que dotan de personalidad a una web y, por extensión, a la marca detrás de la misma.
¿Te interesa?
Snippet para modificar el diseño del primer párrafo
Añade el siguiente fragmento al final del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con el bloque anterior consigues que el texto del primer párrafo se muestre en cursiva y un tamaño de 22 píxeles, en lugar de los 18 píxeles que se aplican en el resto.
Esto es solo un pequeño ejemplo. Te invito a probar con las propiedades que veas oportunas (color, tipografía, borde…).
Conclusión
Si quieres que el primer párrafo de las entradas se muestre con otro formato, sin tener que cambiarlo a mano en cada uno de ellos o añadir una clase diferente, ahora ya sabes cómo hacerlo de forma sencilla.
Pequeños detalles como este ayudan a «enganchar» al lector, además de reforzar la coherencia visual de una página web y la marca asociada a ella.
¿Quieres hacerme alguna pregunta o darme una sugerencia para próximos tutoriales? Adelante, compártela en los comentarios (opción exclusiva para suscriptores).
