Descubre en este tutorial cómo modificar la ubicación de los menús de navegación del tema hijo Magazine Pro mediante código.
Una de las ventajas de ser suscriptor de Código Genesis es que puedes sugerir nuevos tutoriales. A raíz del que explicaba cómo mover el menú secundario en cualquier child theme de Genesis uno de ellos me comentó:
Hola, estoy intentando cambiar la posición de los menús en el tema Magazine Pro:
Desplazar el menú secundario del genesis after header hook al genesis footer hook para, a continuación, mover el menú primario del genesis before header hook al genesis after header hook.
He usado el snippet de este tutorial como base, pero al recargar me aparece un fallo crítico en la web.
¿Alguna pista de por qué puede estar pasando esto?
Muchas gracias y felicidades por la web!!
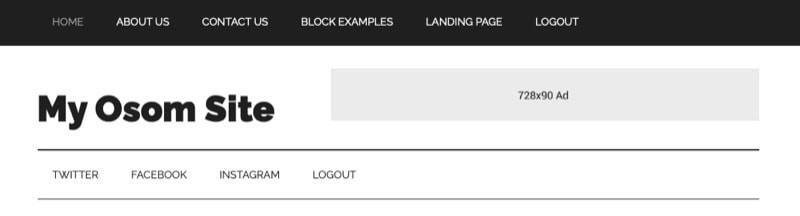
Es decir, quería pasar de esta disposición que viene por defecto:

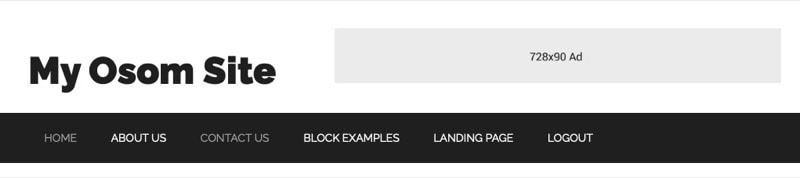
A una en la que la navegación primaria esté debajo de la cabecera:

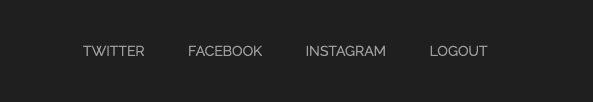
Y en la que la secundaria aparezca en el footer:

Como este tema hijo tiene algunas peculiaridades vamos a ver cómo puedes conseguir esto mismo paso a paso. 😉
Pasos cambiar de ubicación los menús de navegación en Magazine Pro:
1. Coloca la navegación principal bajo la cabecera
Elimina este fragmento en la línea 266 del fichero functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Al eliminar este bloque consigues que el menú primario se muestre después del header (genesis_after_header).
2. Coloca la navegación secundaria en el pie de página
Añade este fragmento al final del fichero functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este código consigues enviar al menú secundario al footer (genesis_footer).
3. Modifica los estilos CSS
Podrías pensar que una vez que has «enganchado y desenganchado» los menús ya está todo el trabajo hecho, pero no.
En este caso, tienes que modificar también los estilos del menú principal, ya que utiliza una posición fixed por lo que continuará saliendo en la parte superior de la cabecera.
Para evitar esto, ve al fichero style.css y sustituye:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con esta modificación conseguirás los estilos que puedes observar más arriba en las capturas de este tutorial, pero te invito a que lo personalices a tu gusto.
De la misma manera, también puedes mover los menús a otras ubicaciones.
Si todavía no estás familiarizado con las distintas áreas donde puedes «enganchar» elementos, te recomiendo que utilices el plugin Genesis Visual Hook Guide.
También puedes echar un ojo al listado de hooks de Genesis Framework que he preparado.
Conclusiones
Ahora ya sabes cómo cambiar la localización de los menús de navegación del child theme de Genesis Magazine Pro.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
