Descubre en este tutorial cómo cambiar el tamaño de la imagen destacada en los post de un child theme de Genesis Framework mediante código.
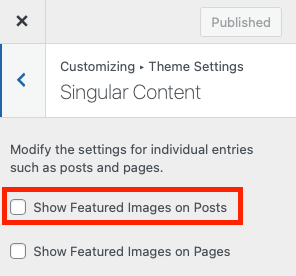
Desde la versión 3.1 de Genesis Framework puedes elegir, desde el personalizador de WordPress, si la imagen destacada se muestra en posts y/o páginas de forma global.

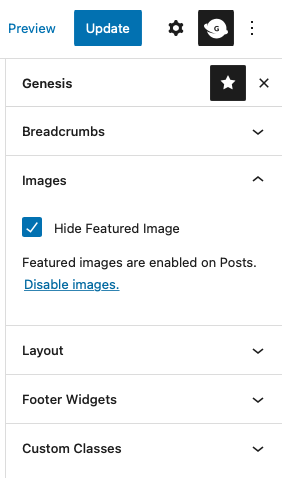
Pero además tienes la opción de mostrar/ocultarla en cada entrada gracias al ajuste de Genesis en la barra lateral del editor de bloques.

Lo que no puedes hacer de forma visual es elegir el tamaño de la imagen destacada que se muestra una vez activas la opción.
Pero lo puedes conseguir con un poco de código. Vamos a ver cómo:
Snippet para cambiar el tamaño de la imagen destacada en Genesis
Añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En este caso utilizas el filtro genesis_singular_image_size para indicar el tamaño de la imagen destacada.
Como ves, puedes elegir las dimensiones de la imagen a mostrar. Con el fragmento anterior usas el tamaño personalizado full, pero puedes escoger el que mejor te vaya.
Estos son los tamaños por defecto de WordPress que tienes a tu disposición:
// Tamaños por defecto de WordPress
the_post_thumbnail( 'thumbnail' ); // Miniatura (150 x 150px)
the_post_thumbnail( 'medium' ); // Medio (300 x 300 máxima altura de 300px)
the_post_thumbnail( 'medium_large' ); // Medio grande (768 x 0 altura infinita)
the_post_thumbnail( 'large' ); // Grande (1024 x 1024 máxima altura de 1024px)
the_post_thumbnail( 'full' ); // Máxima resolución (tamaño original subido a la librería)Puedes aprovechar cualquier tamaño que ya tengas en la instalación de WordPress. Si no sabes cuáles son puede usar este tutorial para obtener todos los tamaños de imagen.
Incluso, si no te sirve ninguno de los ya existentes, puedes registrar un nuevo tamaño de imagen.
Conclusiones
¿Ves qué fácil? Con un pequeño fragmento de código te aseguras de que la imagen destacada se muestre en el tamaño que quieres en cualquier plantilla de Genesis Framework.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
