Descubre las entrañas de Genesis Framework y la estructura de sus child themes para aprender a crear y modificar tus propios temas de Genesis.
Esto es lo que te cuento de viva voz en la presentación que di en la Meetup WordPress Barcelona en noviembre de 2019 (empieza en el minuto 6:00):
¿Prefieres leer?
Aquí tienes un resumen:
Cómo crear un child theme de Genesis Framework
Ahora que ya sabes qué es Genesis Framework (ventajas e inconvenientes incluidos) y los hooks de Genesis han dejado de ser un misterio para ti, es probable que te preguntes:
¿Puedo crear yo mi propio tema de Genesis?
La respuesta es sí, así que ¿comenzamos con lo básico?
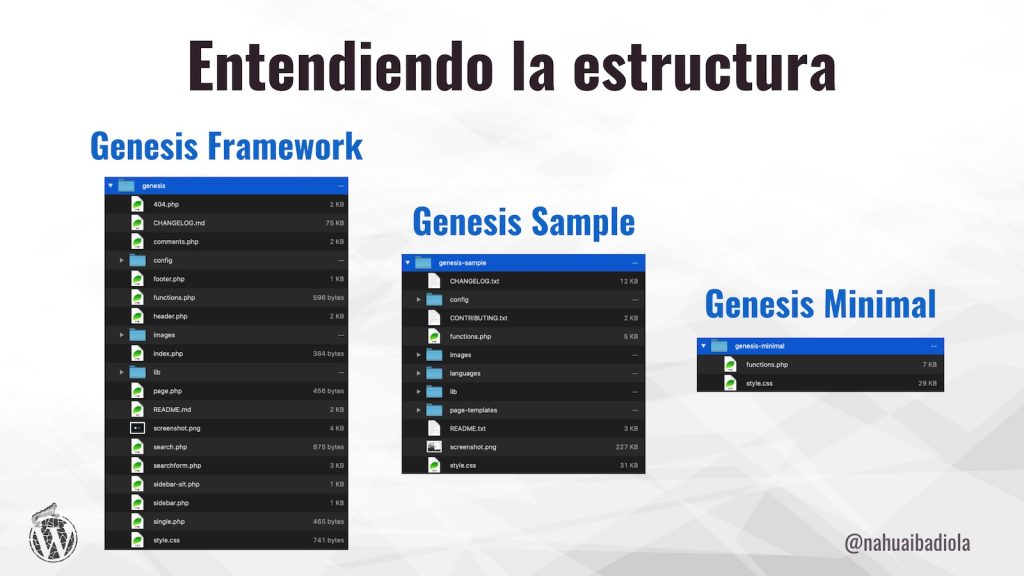
La estructura de carpetas de Genesis Framework y sus child themes
En esta imagen puedes ver la estructura de carpetas comparada entre lo que incluye:
- El framework de Genesis
- El tema hijo por defecto, Genesis Sample
- Un child theme mínimo (a la máxima expresión)

Para que te hagas una idea, aquí tienes la misma estructura comparada con el tema por defecto en WordPress, Twenty Twenty:

Vale, estos son archivos y carpetas, ¿pero qué tienen por dentro?
Vamos a comenzar por lo más sencillo, es decir:
Estructura de un tema mínimo viable para Genesis Framework
Gracias a la presencia de la estructura superior (el Framework), el tema mínimo de Genesis puede contar con tan solo dos archivos:
- functions.php
- style.php
¿Así de simple?
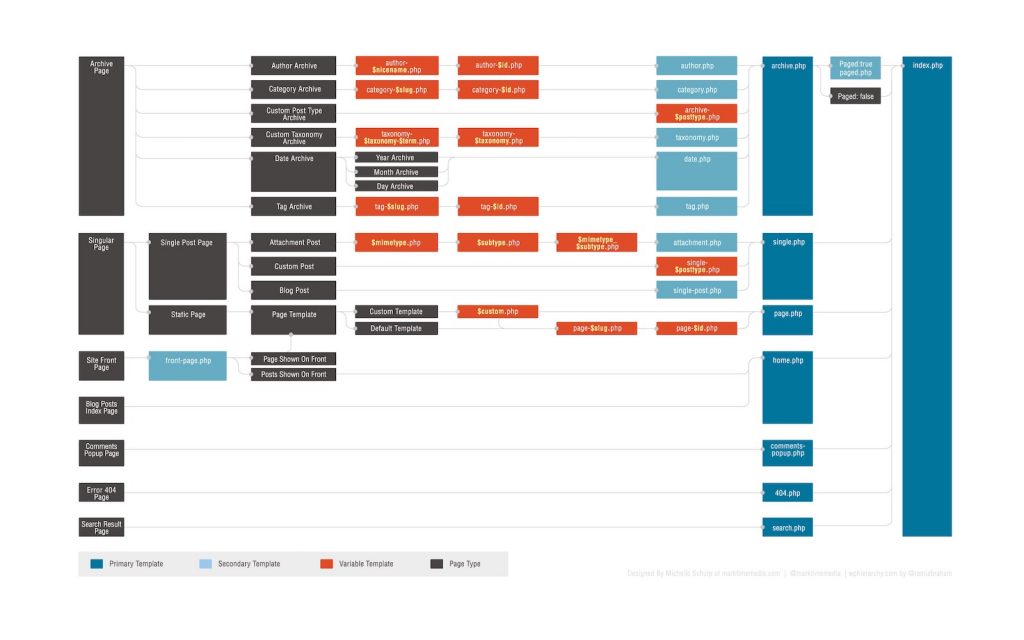
Sí, porque gracias a que Genesis sigue la jerarquía de plantillas de WordPress, si el fichero de plantilla no está presente en tu tema hijo, beberá los estilos del fichero correspondiente en el tema padre (en última instancia, del index.php).

Y este index.php está incluido en Genesis Framework (el padre en este caso).
¿Prefieres introducir en tu tema personalizado ficheros de plantillas?
Ningún problema (salvo que ya no podrás llamarlo mínimo viable ;)):
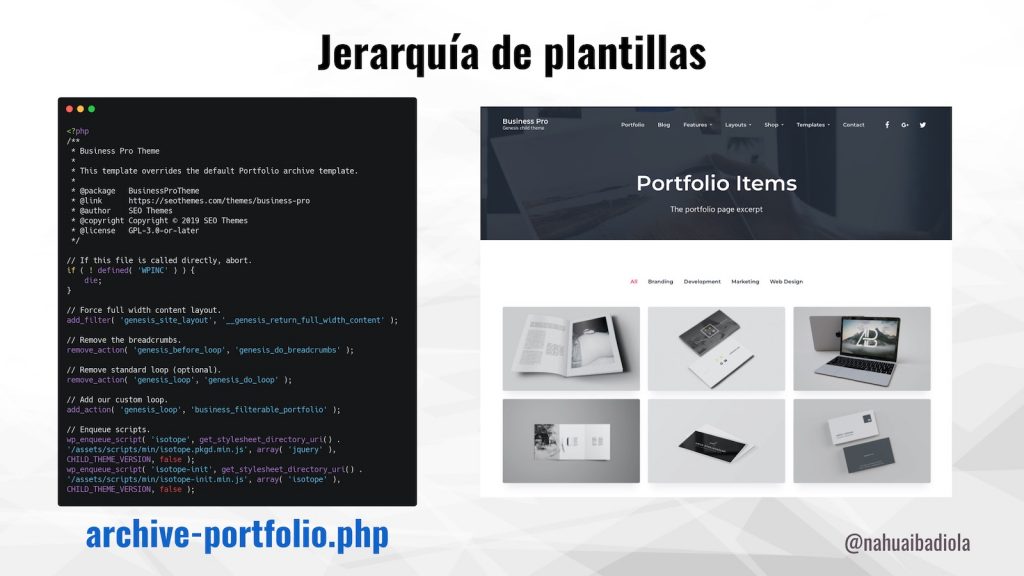
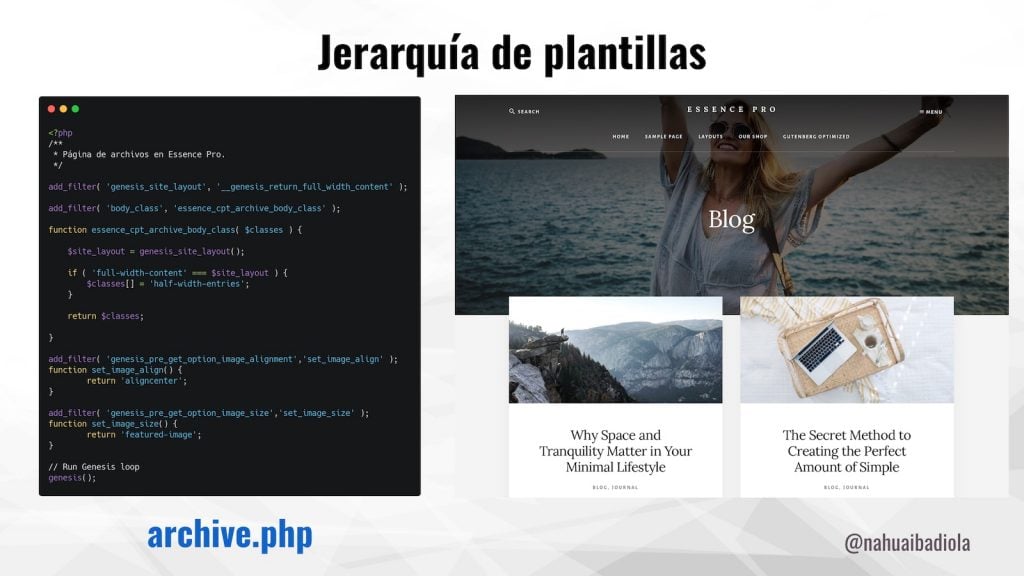
Ejemplos de fichero de plantillas en Genesis
Aquí tienes un ejemplo sobre cómo comienza el fichero archive-portfolio.php del child theme de StudioPress Business Pro.

Y este es el comienzo del archivo archive.php del tema Essence Pro, también de StudioPress.

Personalizador de WordPress a medida
¿Quieres hacerles la vida más fácil a las personas que compren o usen tu child theme de Genesis Framework?
Entonces dale cariño al personalizador de WordPress. 😉
Puedes añadir multitud de opciones para que el usuario final (incluso si esa persona eres tú) pueda modificar multitud de aspectos a su gusto desde la pestaña «Ajustes del tema» del personalizador:
- Color principal
- Footer
- Fuentes
- Cabecera (hero)
- Redes sociales
- …
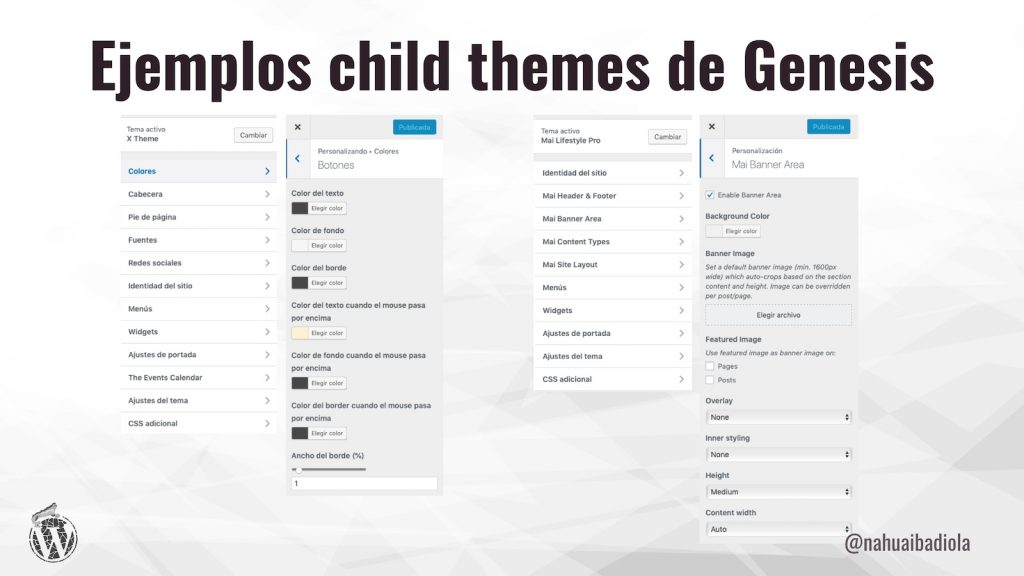
Estos son algunos ejemplos de child themes que sacan buen partido al personalizador:

¿Cómo hacerlo?
Usando el hook customize_register para modificar los elementos del personalizador (paneles, secciones, ajustes y controles) en el archivo customize.php.
En este tutorial abierto tienes los snippets que necesitas para añadir, quitar y modificar opciones en el personalizador de WordPress.
Configuración guiada (Genesis onboarding)
Como te comento en el último resumen de novedades de Genesis Framework, a partir de la versión 2.8, los temas pueden ofrecer la posibilidad de dejarlos como en la demo con un solo clic gracias a la configuración guiada (Genesis onboarding).
Además, estos temas tienen una página de inicio creada con bloques en lugar de con widgets (el método clásico).
¿Cómo puedes implementar este efecto como desarrollador?
Dentro de la carpeta /config/ hay una carpeta llamada /import/ dentro de la cual puedes añadir el contenido que quieres que se importe al activar el tema.
En estos tutoriales (solo para suscriptores) te cuento:
- Cómo añadir la configuración guiada a tu child theme paso a paso »
- Cómo añadir más páginas a tu configuración guiada »
- Cómo agregar plugins a instalar en tu configuración guiada »
- Y cómo eliminar la configuración guiada de tu child theme cuando ya no la necesitas »
Y aquí tienes algunos de los temas que ya tienen esta funcionalidad incorporada:
- Genesis Sample
- Authority Pro
- Essence Pro
- Monochrome Pro
- Revolution Pro
- Magazine Pro
- Navigation Pro
- Hello! Pro 3 (Brand ID)
- Agent Focused Pro (Winning Agent)
- Course Maker Pro (Brand ID)
- Splendor (Restored316)
- Recipe Blogger (Anchored Design)
Clase práctica para crear tu child theme de Genesis
¿Tienes ganas de dar un paso más allá con una clase avanzada?
En este artículo encontrarás un taller práctico que preparé para TrincheraWP (conocida anteriormente como SemanaWP) sobre cómo crear tu propio tema hijo de Genesis.
Conclusiones
Con Genesis Framework puedes:
- Trabajar siempre con temas hijo (child themes).
- Usar un starter theme, un tema mínimo viable propio o comenzar por Genesis Sample .
- Reutilizar snippets entre temas.
- Seguir usando la jerarquía de plantillas de WordPress.
- Sacarle partido al personalizador de WordPress.
¿Qué más razones quieres para crear tu propio child theme de Genesis Framework? 😉
Recursos de Genesis Framework
Código Genesis es el lugar perfecto para sacarle partido a Genesis Framework, una biblioteca de tutoriales guiados en español para personalizar tus temas, soporte para dudas y snippets a medida.
O lo que es lo mismo, ¡pide por esa boca!
