Consigue con este tutorial que el contenido del child theme de Genesis Academy Pro ocupe el ancho completo.
Una de las ventajas de ser suscriptor de Código Genesis es que puedes proponer tutoriales.
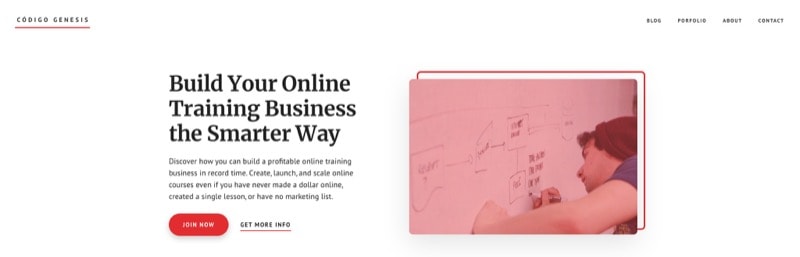
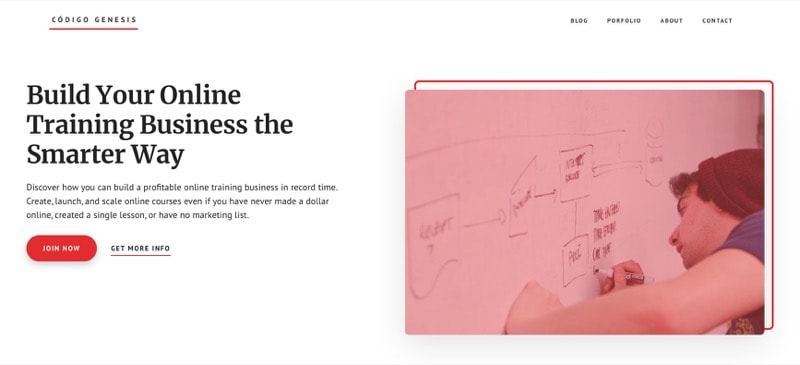
El otro día, Miriam me preguntó cómo podía hacer que el contenido ocupara todo el ancho de página en el tema Academy Pro.

Este sería el resultado final:

¿A ti también te interesa? Entonces, sigue leyendo. 😉
Snippet para que el contenido de Academy Pro ocupe todo el ancho de página
Sustituye el siguiente fragmento del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con esto consigues:
- Cambiar el ancho máximo del wrap de 1200px a 1600px.
- Eliminar la restricción responsable de que el ancho del content sea 880px.
- Fijar que la máxima anchura del contenido sea de 1600px.
Obviamente, estos valores puedes cambiarlos a tu gusto.
¡Ojo! Porque esto hará que todas tus páginas tengan un ancho amplio.
¿Solo quieres cambiar el ancho de una página concreta?
Entonces añade esto al final del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
El primer caso sería el adecuado para usarlo en la página principal y el segundo afectaría a la que tenga un ID igual a 6.
De nuevo, te invito a modificarlos según te convenga.
Puedes obtener el ID de la página revisando la URL cuando editas la misma o, si quieres ponértelo más fácil, conseguir que se muestre directamente en el admin de WordPress con este tutorial.
Conclusión
Ahora sabes cómo hacer que el contenido de una página de Academy Pro ocupe todo el ancho con solo modificar unas pocas líneas de CSS.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
