Descubre en este tutorial cómo conseguir que parte de una frase se escriba (y reescriba) con efecto máquina de escribir mediante código.
¿Quieres aplicar el «efecto typewriter» o máquina de escribir para animar un texto?
Ya sabes que en Código Genesis siempre te desaconsejo que abuses de estos efectos poco minimalistas.
Pero, oye, tengo que reconocer el resultado queda muy vistoso para lemas, cabeceras o similares.
¿Por ejemplo?
Aprende a desarrollar con
¿Quieres saber cómo conseguirlo? Aquí tienes las instrucciones:
Pasos para crear un efecto máquina de escribir
1. Añade el contenido a un bloque de HTML
Primero selecciona un bloque de HTML del editor y añade lo siguiente:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Coloca en la primera parte el fragmento que quieres que se mantenga fijo. En este caso «Aprende a desarrollar con».
A continuación, introduce las palabras que quieres que se escriban/reescriban entre comillas. En este caso son: "WordPress", "Genesis Framework", "Código Genesis"; pero puedes sustituirlas por las que desees.
2. Inserta el snippet de JavaScript
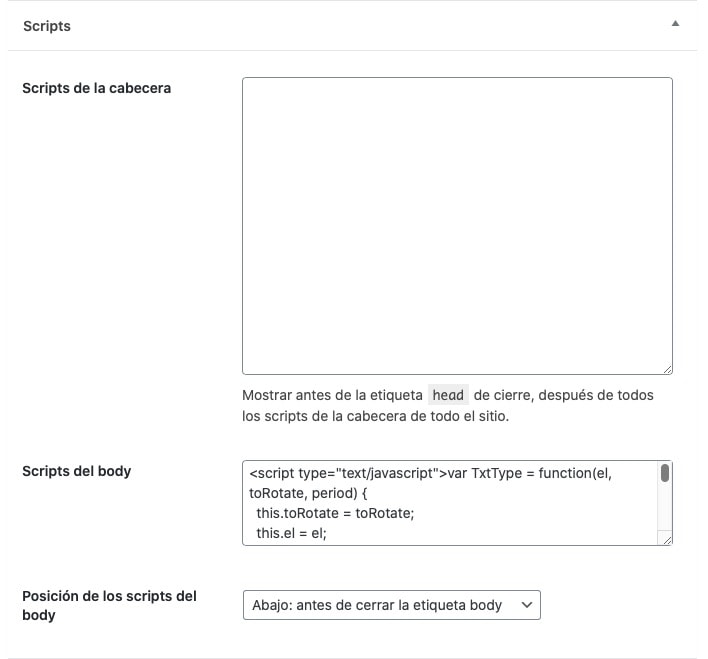
Para animar el texto vas a utilizar JavaScript, así que añade el siguiente código en el apartado de «Scripts del body» de la metabox de «Scripts», situada al final del contenido del post/página.
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Debería de quedar algo similar a esto:

Ya solo queda el último paso.
3. Modifica el style.css
Para terminar de personalizar el efecto typewriter, introduce el siguiente código al final del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Ya lo tienes.
Puedes cambiar el color y el tamaño del mismo. Básicamente, adáptalo a tu gusto. 😉
Para la elaboración de este tutorial me he basado en este fantástico CodePen de Simon Shahriveri.
Conclusiones
Ahora ya sabes cómo darle un toque personal y dinámico a un lema o cabecera añadiendo texto animado con efecto de máquina de escribir.
Y recuerda, no abuses de este tipo de efectos. Úsalos solo cuando cumplan un objetivo.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
