Aprende en este tutorial cómo conseguir que las imágenes que añades se puedan ampliar al hacer clic en ellas, por defecto, con un poco de código.
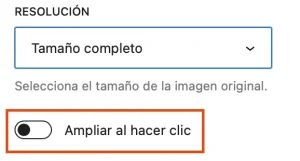
A partir de WordPress 6.4 se añadió la característica de lightbox (o mesa de luz) que permite que al hacer clic sobre una imagen se amplíe. Sin embargo, por defecto la opción viene desactivada.

Puedes cambiar este ajuste de forma sencilla desde la barra lateral del bloque, pero si prefieres que siempre se amplíen las imágenes puede ser un poco engorroso tener que cambiarlo manualmente.
En este tutorial te voy a mostrar dos formas de conseguir que el ajuste por defecto tenga activada la opción de ampliar la imagen al hacer clic.

Opciones para que el ajuste de lightbox esté activado por defecto
Opción A. Modifica (o crea) el fichero theme.json
En caso de que tu tema ya cuente con un fichero theme.json busca la sección de "settings" (si no existe, créala al mismo nivel que "styles") y añade lo siguiente.
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En caso de que el tema no cuente con uno, tienes que crear un fichero llamado theme.json y colocarlo en la raíz de tu tema. Te recomiendo que eches un ojo al tutorial donde explico la anatomía del fichero theme.json.
Opción B. Crea una variación de bloque
B1. Registra una nueva variación de bloque
La otra opción es crear una nueva variación de bloque. Para conseguirlo lo primero que tienes que hacer es registrar las nuevas variaciones.
Para ello crea un fichero llamado block-variations.js dentro de la carpeta /assets/js/ de tu tema (si no existe puedes crearla) y añade el siguiente código:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
La variación del código superior contiene los siguientes campos:
core/image: el bloque para el que estamos creando la variación.isDefault: al sertrueindicas que sea una variación por defecto.attributes: los atributos del bloque.
En este caso, no son necesarios ni name ni label ya que no estás creando una nueva variación, sino que estás modificando la que viene por defecto.
Solo usamos un atributo:
lightbox: el comportamiento de abrir la imagen al hacer clic sobre ella (por defecto'false').
En él le indicamos que sea 'true', para que este sea el ajuste predeterminado cuando se añada un nuevo bloque de imagen.

B2. Encola las nuevas variaciones de bloques
Una vez que tienes el fichero donde has registrado los estilos, debes encolarlos al tema. Para ello añade el siguiente snippet al final de functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Ya ves que es un proceso muy sencillo y te puede ahorrar (a ti o tu cliente) bastante tiempo.
Esto es un simple ejemplo en que te puedes inspirar para crear tus propias variaciones por defecto de bloques.
Por cierto, puedes ver los atributos determinados que tiene cada bloque en la documentación oficial.
Conclusiones
¿Te interesa que la mayoría de las imágenes se puedan ampliar al hacer clic?
Ahora ya sabes cómo modificar el ajuste predeterminado para que por defecto las nuevas imágenes permitan ampliarse al hacer clic sobre ellas.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
