Aprende en este tutorial cómo crear estilos personalizados de bloques (block styles) para el editor de WordPress y añadirlos a un tema.
Una de las características de los bloques del editor de WordPress es que pueden tener distintos estilos.
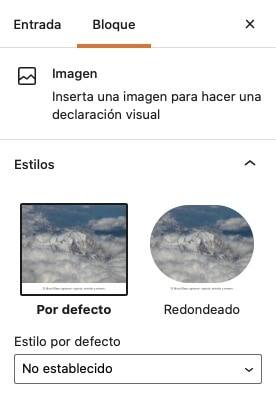
Por ejemplo, en el de imagen muestra dos opciones:
- Por defecto
- Redondeado

Pero, ¿sabes qué es lo más interesante?
Que puedes crear tus propios block styles de forma sencilla.
En este tutorial vas a ver cómo crear un estilo de bloque personalizado para el bloque de imagen y tenerlo disponible en tu child theme.

Aquí tienes cómo:
Pasos para crear estilos de bloque personalizados en WordPress
1. Registra los nuevos estilos
Lo primero que tienes que hacer es registrar los nuevos estilos.
Para ello crea un fichero llamado image-block-styles.js dentro de la carpeta /js/ con el siguiente código :
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Cada estilo consta de 4 elementos:
- core/image -> el bloque de imagen al que vamos a añadir los nuevos estilos
- name -> nombre interno que también otorgará la clase CSS.
- label -> etiqueta utilizada para el nombre que se muestra en el editor.
- isDefault -> si quieres que sea el estilo por defecto o no.
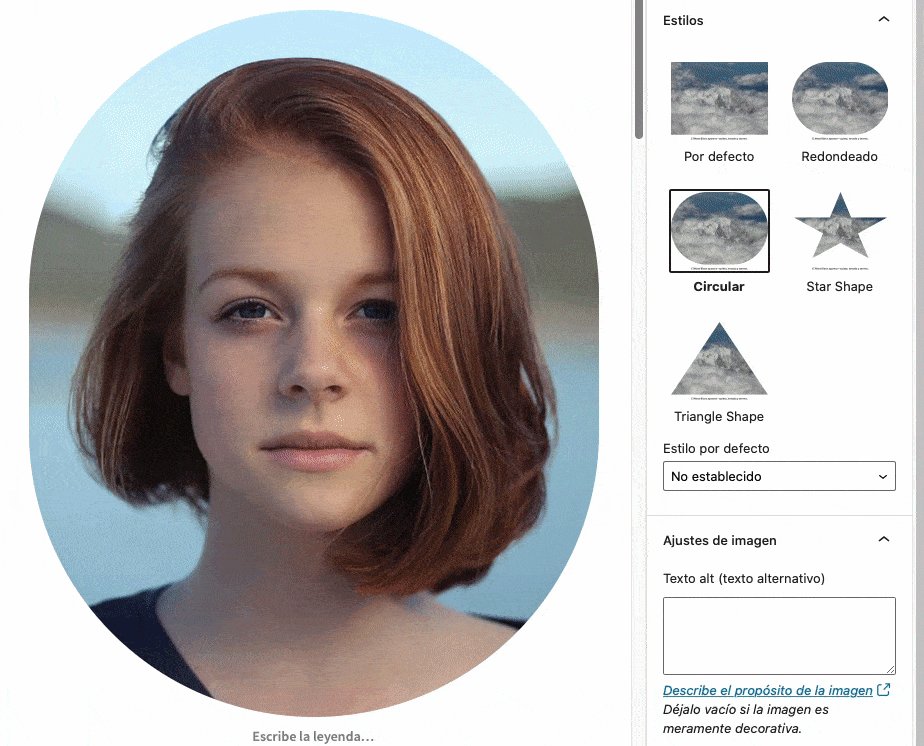
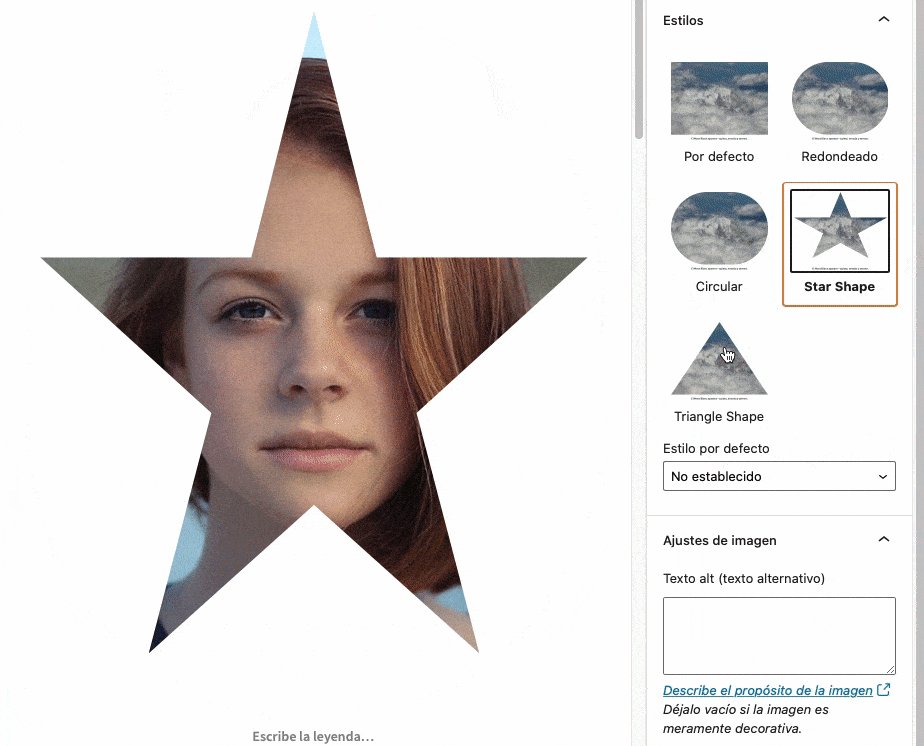
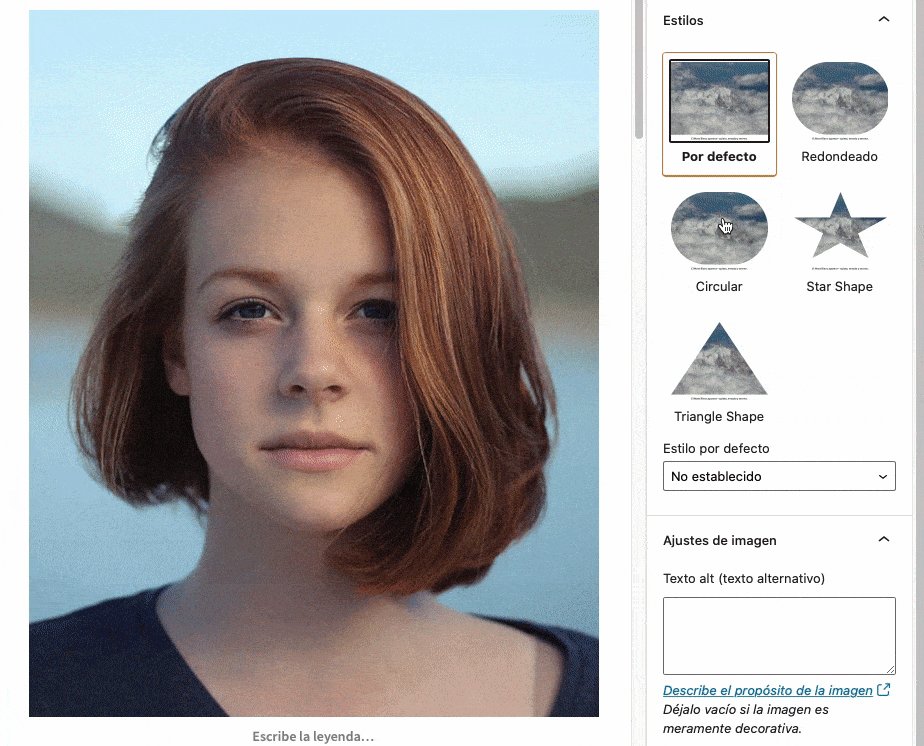
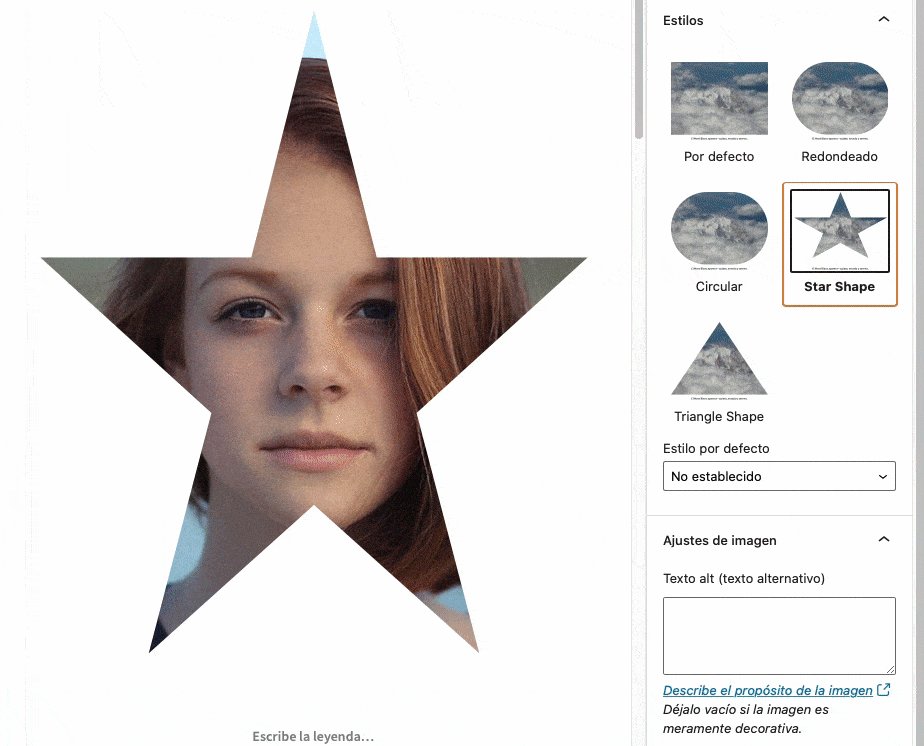
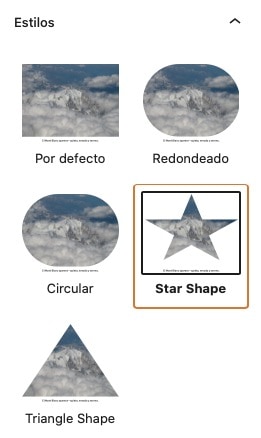
Con el ejemplo anterior registras 3 nuevos estilos para el bloque de imagen:
- Circular
- Con forma de estrella
- Triangular
2. Encola los nuevos estilos
Una vez que tienes el fichero donde has registrado los estilos debes encolarlos al tema. Para ello añade el siguiente snippet al final de functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
3. Otorga estilos mediante CSS
A la hora de registrar los nuevos estilos de bloques has usado nomenclaturas que se traducen en clases CSS. Concretamente:
is-style-circular-imageis-style-star-shapeis-style-triangle-shape
Ahora tienes que usar estas clases para dar el diseño que quieras y añadirlos tanto a la hoja de estilos del frontend como del editor.
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En el caso de Genesis Sample debes añadirlo al final de los fichero:
- /lib/gutenberg/front-end.css
- /lib/gutenberg/style-editor.css
¡Ojo! Por que si solo lo incluyes en la parte frontal no podrás previsualizar los estilos en el editor.

Esto es un simple ejemplo en que te puedes inspirar para crear tus propios estilos de bloques.
¡Imaginación al poder! 😉
Conclusiones
El editor de bloques de WordPress permite muchas posibilidades de personalización. Si quieres empezar a sacarle partido creando tus propios estilos de bloques o block styles ahora ya sabes cómo hacerlo.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
