Descubre en este tutorial cómo añadir un botón de leer más en una lista de entradas (query block), mediante código.
El bloque nativo de WordPress que permite mostrar un listado de entradas, denominado «bucle de consulta» (query block), es uno de los bloques más versátiles.
De hecho, en este tutorial repaso todas las opciones que ofrece en su interfaz de usuario.
Pero, aunque son bastantes, no ofrece la opción de usar un botón para mostrar la opción de «leer más».

Por eso, en el tutorial de hoy vas a ver cómo añadir automáticamente el permalink de una entrada a un bloque de botón gracias al filtro render_block_{$this->name}.
Vamos a ver cómo:
Pasos para crear un botón que enlace a la entrada en el query block de WordPress
1. Añade el botón a la plantilla de entrada del query block
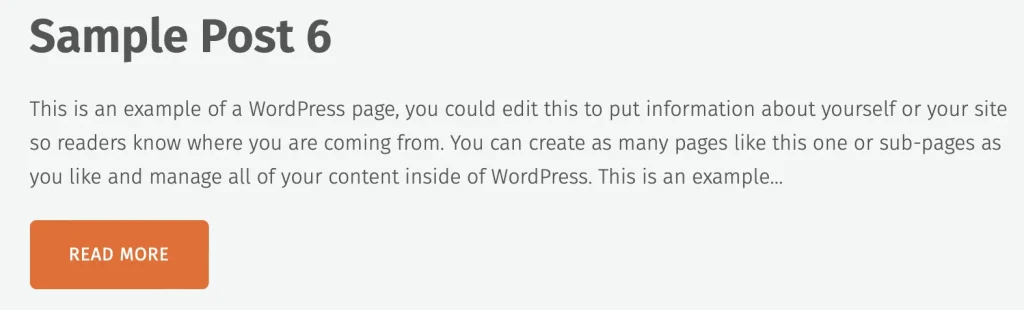
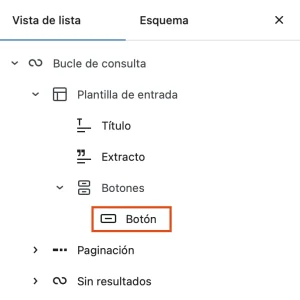
En primer lugar, elige el bloque de bucle de consulta y el diseño que desees. Una vez hecho, dentro de la plantilla de entrada añade un bloque de botones y personalizalo a tu gusto.

2. Añade una clase CSS personalizada
Una vez hecho, ve al apartado de «Avanzado» del bloque de botón (el que se encuentra dentro de «Botones») e introduce añadir-permalink en «Clase(s) CSS adicional(es)» del bloque.

3. Añade automáticamente el permalink de la entrada
A continuación añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En este código utilizas el filtro render_block_{$this->name} en combinación con la clase WP_HTML_Tag_Processor.
En el mismo le indicas que si el bloque del botón tiene la clase CSS añadir-permalink añada el enlace de la entrada.
Eso sí, ten en cuenta que al estar usando un filtro de PHP tienes la limitación de que el resultado solo lo verás en la parte frontal de la web, en el backend no se reflejarán los cambios.
Conclusiones
Ahora ya sabes cómo conseguir añadir un botón que enlace con la entrada en el bloque de bucle de consulta (query block).
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
