Descubre con este tutorial cómo crear una caja de autor usando los bloques nativos de WordPress.
Mostrar la caja de autor al final de las entradas puede ser una estrategia interesante si quieres que los visitantes esporádicos se «queden con tu cara».
Muchos temas, incluidos los temas hijo de Genesis Framework, ofrecen añadir este cajas de autor al final de las entradas. Pero ya sabes que soy muy partidario de aprovechar las novedades que incluye WordPress.
Y ahora mismo (en WordPress 6.2) ya tenemos 3 bloques que permiten crear una caja de autor, de forma sencilla:
- Avatar
- Nombre del autor de la entrada
- Biografía del autor de la entrada
Lo bueno es que puedes personalizar el diseño directamente desde el editor de bloques. Por ejemplo, usando un bloque de columnas se puede conseguir algo como esto:

¿Te interesa hacer lo mismo? Aquí tienes como:
Pasos para crear una caja de autor con bloques de WordPress
En primer lugar añade un bloque de columnas con un diseño de 30-70% para que la columna de la derecha sea más ancha.
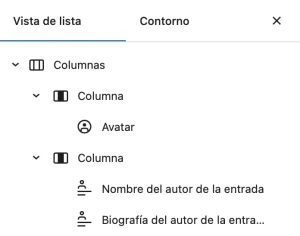
Luego añade el bloque de avatar en la columna de la izquierda y el nombre y biografía en la derecha.
La estructura quedaría así:

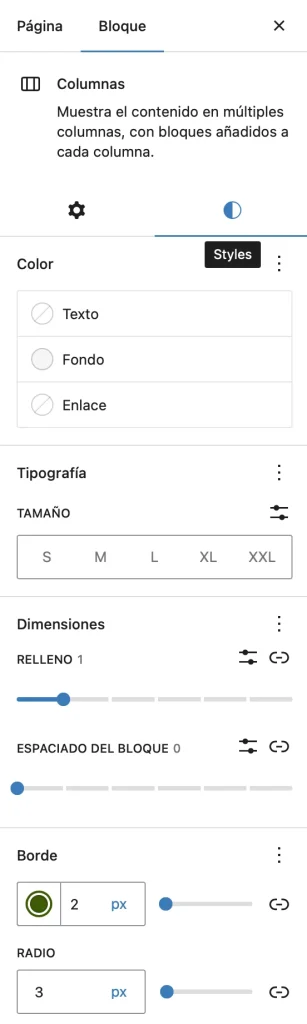
A continuación, personaliza a tu gusto los bloques, te dejo los ajustes que usé para este ejemplo:

Te dejo el HTML, por si quieres copiar/pegar:
<!-- wp:columns {"style":{"spacing":{"blockGap":{"top":"0","left":"0"},"padding":{"top":"var:preset|spacing|30","right":"var:preset|spacing|30","bottom":"var:preset|spacing|30","left":"var:preset|spacing|30"}},"border":{"radius":"3px","style":"solid","width":"2px"}},"borderColor":"secondary","backgroundColor":"tertiary","className":"author-box"} -->
<div class="wp-block-columns author-box has-border-color has-secondary-border-color has-tertiary-background-color has-background" style="border-style:solid;border-width:2px;border-radius:3px;padding-top:var(--wp--preset--spacing--30);padding-right:var(--wp--preset--spacing--30);padding-bottom:var(--wp--preset--spacing--30);padding-left:var(--wp--preset--spacing--30)"><!-- wp:column {"width":"33.33%"} -->
<div class="wp-block-column" style="flex-basis:33.33%"><!-- wp:avatar {"size":150,"isLink":true} /--></div>
<!-- /wp:column -->
<!-- wp:column {"width":"66.66%"} -->
<div class="wp-block-column" style="flex-basis:66.66%"><!-- wp:post-author-name {"isLink":true,"fontSize":"large"} /-->
<!-- wp:post-author-biography /--></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->Lo bueno es que los datos se toman de forma dinámica de la información del autor (que se puede rellenar desde el perfil).
En el siguiente tutorial te explicaré cómo puedes mostrarla de forma condicional.
Conclusiones
Ahora ya sabes crear una caja de autor con bloques nativos de WordPress.
¿Alguna duda? Te leo en los comentarios.
Y si quieres darme una sugerencia para próximos tutoriales, déjamela en el formulario de contacto. Ventajas de ser suscriptor. 😉
