Aprende en este tutorial cómo mostrar la navegación entre lecciones de un CTP que hayas creado tú en Genesis, con un poco de código.
Código Génesis cuenta con varios suscriptores que venden su propios cursos online y una de las preguntas que más se repite entre ellos es cómo gestionar las lecciones de los cursos.
¿Te encuentras en una situación parecida?
Hay dos soluciones posibles:
- Crear un CPT jerárquico, de forma que los cursos sean los «padres» y las lecciones los «hijos». Esta es la opción más sencilla.
- Generar dos CPTs, uno para «cursos» y otro para «lecciones», y luego relacionarlos entre ellos. Esto resulta algo más complejo.
En este tutorial vas a ver la primera solución: cómo usar un CPT jerárquico para que se pueda navegar entre todas las lecciones «hijas» de forma sencilla.
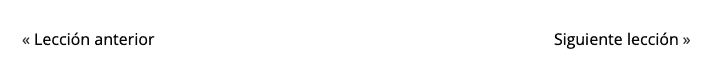
Este sería el resultado final:

¿Te interesa? Sigue leyendo. 😉
Pasos para añadir una navegación entre las lecciones de un curso en Genesis
1. Crea el CPT de cursos
Si ya has creado el CPT de cursos siguiendo el tutorial para hacerlo mediante código, asegúrate de que en el array de argumentos del CPT tienes esta línea:
'hierarchical' => true,Además, comprueba que el array de ‘supports’ incluye el argumento ‘page-atributes’, por ejemplo:
'supports' => array( 'title', 'editor', 'excerpt', 'thumbnail', 'custom-fields', 'page-attributes' , 'genesis-cpt-archives-settings', 'genesis-seo', 'genesis-scripts', 'genesis-layouts', 'genesis-rel-author', ),Ambas opciones son imprescindibles para poder agregar las lecciones como «hijas» del curso.
2. Asigna las lecciones como «hijas» del curso
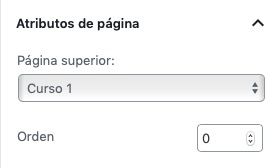
Por último, crea las lecciones y selecciona su curso padre correspondiente en el apartado de «Atributos de página».

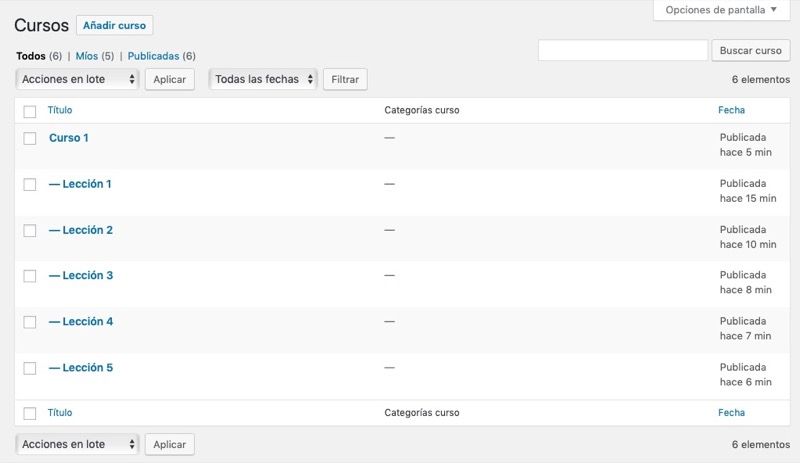
La estructura final sería algo así:

3. Añade la navegación al pie de las lecciones del curso
Si ya tienes todo lo anterior configurado, lo único que tienes que hacer es añadir este snippet al final del fichero functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este código añades el marcado HTML de la navegación en el hook genesis_entry_footer y utilizas etiquetas condicionales para mostrarlo solo en las entradas «hijas» del CPT curso.
En este caso el texto que se mostrará será «Lección anterior» y «Siguiente lección», puedes personalizarlo a tu gusto.
Conclusiones
Si quieres facilitar la navegación entre las lecciones de un CPT que hayas creado tú, ahora ya sabes cómo hacerlo mediante código.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
