Aprende en este tutorial cómo crear una plantilla de bloques (block template) para las entradas de un Custom Post Type en un tema clásico de WordPress.
Si todavía no has dado el paso a usar temas de bloques (FSE) pero quieres sacarle partido a las funcionalidades del editor de bloques en un tema clásico, las plantillas de bloques es una opción muy interesante para hacerlo.
Por ejemplo, WordPress te permite generar una plantilla de bloques predefinida y asociarla con un tipo de contenido.
De esta forma, si tú o tu cliente utilizáis siempre la misma estructura en las entradas de un Custom Post Type, solo tienes que crear una plantilla en la que introducir información.
¿Mejor con un ejemplo?
Imagina que las entradas de un CPT siempre siguen la siguiente estructura:
- Párrafo de introducción
- Imagen | Encabezado
Listado - Párrafo con el contenido
En este caso tienes la opción de crear una plantilla con los bloques necesarios para que cada vez que generes una nueva entrada el autor solo se tenga que preocupar de añadir el contenido.
Suena bien ¿verdad?
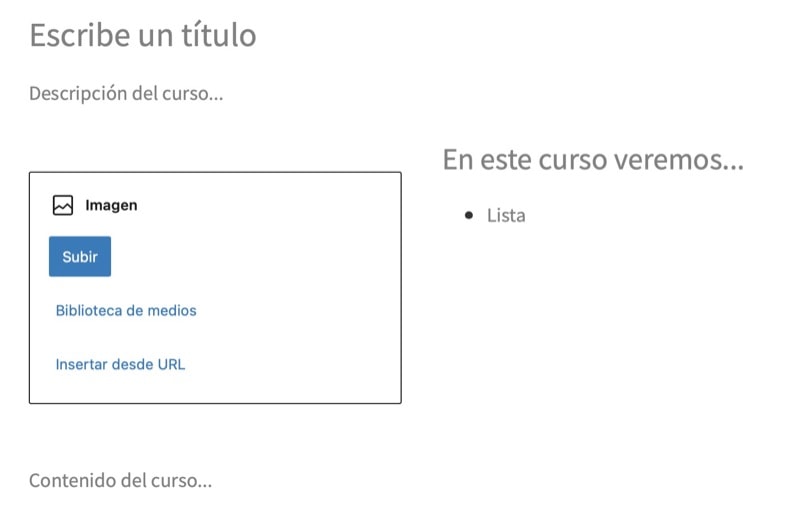
Este sería el resultado al añadir una nueva entrada:

Descubre cómo hacerlo a continuación.
Snippet para crear una plantilla de bloques para las entradas de un CPT en un tema clásico de WordPress
Añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En el código utilizas la función get_post_type_object para obtener el objeto de tipo de contenido que elijas, en este caso entradas del el CPT curso (course, pero puedes modificarlo por el que quieras) y le indicas los bloques que quieres que contenga la plantilla asignada a ese tipo de contenido.
Como ves, las plantilla de bloques te permiten utilizar bloques anidados.
En este caso, utilizas un bloque de columnas y dentro otros bloques como el de imagen, encabezado o listado. Pero puedes utilizar otros bloques que permiten anidar contenido como el de grupo o fondo.
Para añadir nuevos bloques tienes que conocer el «nombre» del mismo. Por ejemplo, para insertar el de párrafo es: 'core/paragraph'.
Aquí tienes el listado con todos los bloques nativos de WordPress:
- core/archives
- core/audio
- core/button
- core/buttons
- core/calendar
- core/categories
- core/classic
- core/code
- core/column
- core/columns
- core/cover
- core/file
- core/latest-comments
- core/latest-posts
- core/legacy-widget
- core/gallery
- core/group
- core/heading
- core/html
- core/image
- core/list
- core/media-text
- core/more
- core/navigation
- core/navigation-link
- core/nextpage
- core/paragraph
- core/preformatted
- core/pullquote
- core/quote
- core/rss
- core/search
- core/separator
- core/shortcode
- core/social-link
- core/social-links
- core/spacer
- core/subhead
- core/table
- core/tag-cloud
- core/text-columns
- core/verse
- core/video
- core/widget-area
También puedes usar bloques creados por otros plugins, solo debes conocer el nombre con el que se han registrado. Puedes echar un ojo al tutorial sobre cómo obtener un listado de todos los bloques registrados en una instalación de WordPress.
Una vez conoces el nombre interno de los bloques que quieres usar, tienes la posibilidad de agregar contenido en los bloques usando los atributos de los mismos. Por ejemplo, 'content' o introducir contenido de relleno escribiendo 'placeholder'.
Y de nuevo te invito a modificar el texto de ambos según tus necesidades. Eso sí, ten en cuenta que no todos los bloques aceptan ambas opciones.
Puedes revisar los atributos que soporta cada bloque nativo en la documentación oficial.
Nota: por defecto, el bloque de encabezado añade un H2, si quieres introducir un encabezados H3, H4, H5…etc puedes hacerlo de la siguiente manera:
[
'core/heading', [
'level' => 3,
'content' => 'Encabezado H3',
]
],Conclusiones
Si tienes una estructura definida que se repite en las entradas de un Custom Post Type, crear una plantilla de bloques es una forma fantástica de ahorrar tiempo.
Más aún si lo haces para tu cliente, ya que facilita considerablemente el uso de la web.
Y ahora ya sabes cómo hacerlo de forma sencilla. Solo tienes que usar este código como punto de partida y ajustarlo a las necesidades del proyecto.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
