Aprende en este tutorial cómo conseguir que cada starter pack tenga su propia paleta de colores y tipografía en Genesis Framework mediante código.
Con la versión 2.8 de Genesis llegó el One-click Theme Setup (OCTS), o lo que es lo mismo, poder dejar el temas como en la demo con un solo clic.
Este sistema también permite que la opción de cada tema pueda ofrecer varios paquetes distintos, denominados starter packs.
Esto permite que el usuario final pueda elegir una de las variaciones que más le interese. Algunos de los temas de StudioPress, como Revolution Pro y Navigation Pro, ya lo utilizan.
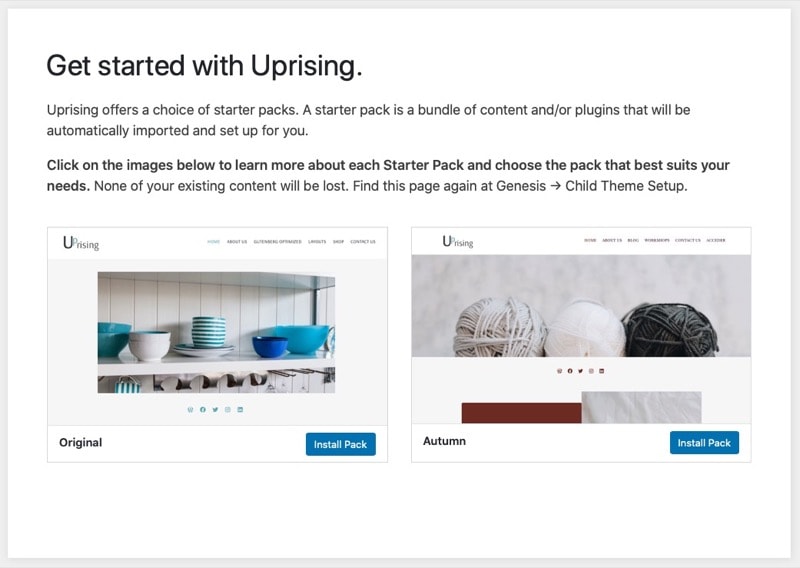
En OsomPress también hemos querido sacarle partido a esta característica y nuestro tema Uprising tiene dos variaciones: original y autumn.

Pero en nuestro caso, queríamos ir un poco más allá, utilizando paletas de colores y tipografías distintas en cada versión.
Esto no está contemplado en la configuración por defecto así que tuvimos que idear una forma alternativa de conseguirlo.
Vamos a verla:
Pasos para que cada starter pack tenga su propia paleta de colores y tipografía en un tema de Genesis
1. Guarda el starter pack elegido
Añade el siguiente código al fichero functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este fragmento, guardas dentro de las opciones qué starter pack se ha seleccionado en la configuración del tema.
En este caso le has dado el nombre de osom_chosen_pack pero puedes cambiarlo para que respete la nomenclatura de tu tema.
2. Modifica el fichero appearance.php
Una vez conoces el starter theme usado puede añadir su paleta de colores y tipografía personalizada.
Para ello, añade el siguiente código en el fichero appearance.php situado en la carpeta /config/:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En este código estás indicando que si la opción osom_chosen_pack es igual a ‘autum’, que es nombre que le has dado al starter pack en el fichero onboarding.php, utilice otra paleta de colores y tipografía.
Puedes personalizar el código para que se ajuste a los colores y tipografía designados en tu tema. Además, con este sistema puedes añadir tantas variaciones como quieras.
Esto te permite ofrecer starter themes con una personalización muy avanzada.
Conclusiones
Ahora ya sabes cómo añadir una paleta de colores y tipografía distinta en cada starter pack de un child theme de Genesis mediante código.
¿Alguna duda? Te leo en los comentarios.
Y si quieres darme una sugerencia para próximos tutoriales, déjamela en el formulario de contacto. Ventajas de ser suscriptor. 😉
