Descubre en este tutorial cómo crear una línea del tiempo o timeline con el editor de bloques de WordPress y un poco de CSS.
El editor de bloques de WordPress cada vez es más potente y, si además lo combinas con estilos personalizados, puedes conseguir resultados muy vistosos.
En este tutorial vas a ver cómo crear un timeline o línea de tiempo que muestra distintos hitos, objetivos o lo que quieras.
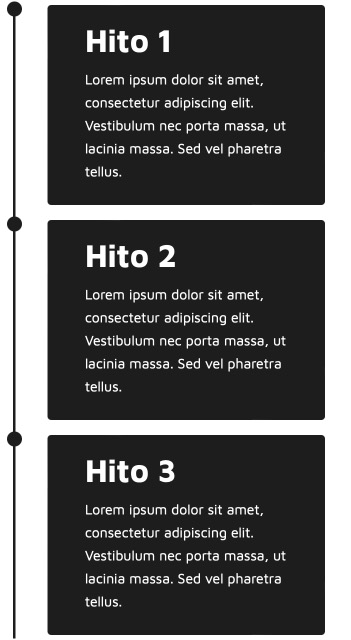
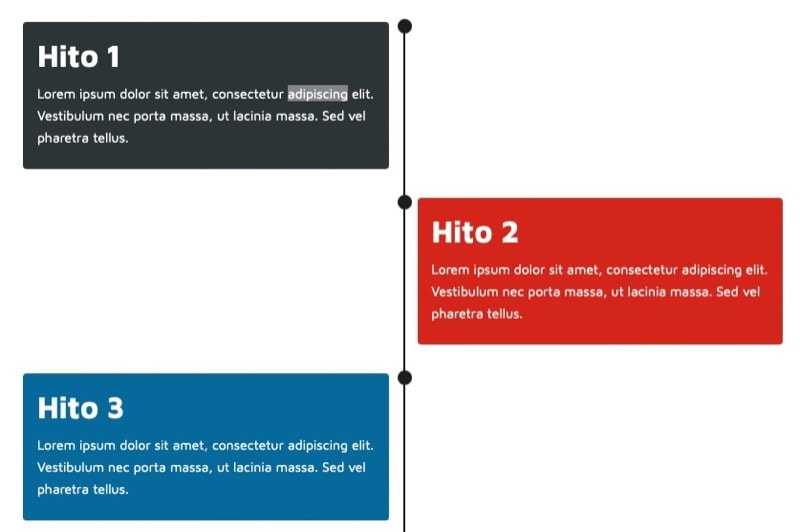
Este es el resultado final:

¿Te interesa? Vamos allá.
Pasos para crear un timeline con el editor de WordPress
1. Crea la estructura de bloques y añade las clases CSS
En primer lugar tienes que crear la estructura de bloques. Lo más importante en este caso son los bloques de grupo, hay uno que engloba a todos los bloques y otro que engloba el contenido.
La estructura es la siguiente:
- 1 bloque de grupo (clase de CSS = timeline)
- 5 bloques de grupo (clase de CSS = timeline-content)
- 5 bloques de encabezado (H2)
- 5 bloques de párrafo
- 5 bloques de grupo (clase de CSS = timeline-content)
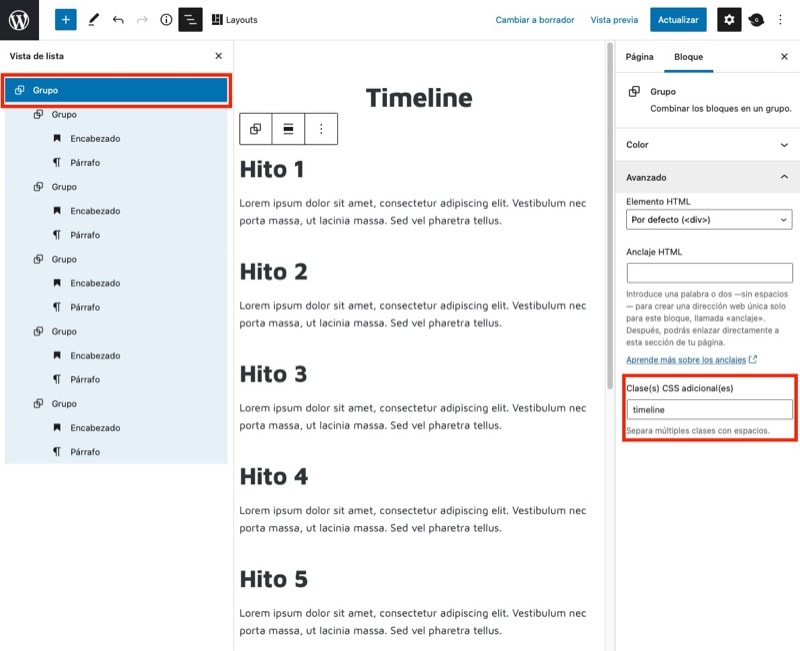
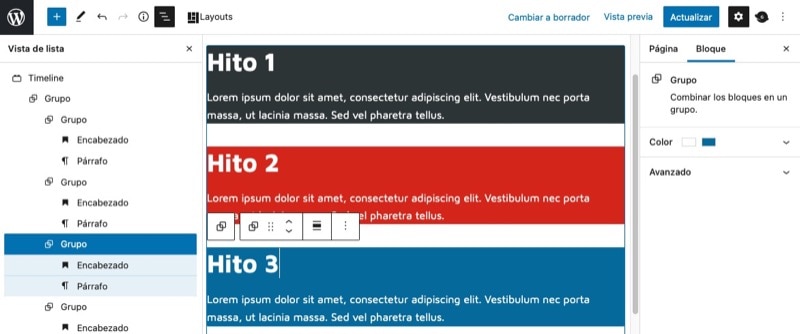
Pero lo vas a ver aún más claro con esta captura de pantalla:

En el primer bloque de grupo (que es el que engloba a todo el contenido), ve al apartado de «Avanzado» y añade timeline en «Clase(s) CSS adicional(es)».
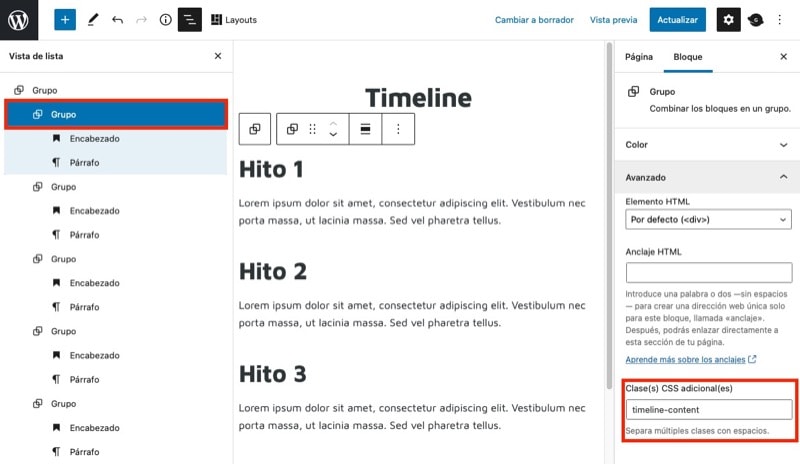
A continuación, haz lo mismo pero para los grupos que contienen el contenido (el encabezado y el párrafo), y en ese caso utiliza la clase timeline-content:

Una vez lo hayas terminado, si quieres puedes convertirlo en un patrón directamente en el editor de bloques.
De hecho, si quieres ahorrar tiempo e importar directamente el bloque reutilizable puedes, descargar este fichero JSON e importarlo en tu instalación de WordPress.
Puedes hacerlo desde el editor de bloques, en los 3 puntos superiores de arriba a la derecha en Herramientas > Gestionar bloques reutilizables:

2. Personaliza el CSS de la línea de tiempo
Ahora solo te falta asignar los estilos para que luzca tal y como deseas.
Para ello, introduce este bloque al final de style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Gracias a estas líneas de CSS personalizas los estilos del timeline para que se muestre como en el ejemplo.

También incluye los estilos para que se adapte correctamente a dispositivos móviles:

Obviamente, puedes modificar lo que quieras del CSS para que se ajuste a tus necesidades.
3. Personaliza los colores en el editor de bloques
La ventaja de usar el editor de bloques es que puedes modificar el color de fondo y el texto del grupo que engloba al contenido de cada hito (timeline-content) directamente.
Este es un ejemplo de las modificaciones que puedes realizar desde el editor:

que daría este resultado:

Conclusiones
Ahora ya sabes cómo crear una línea de tiempo usando el editor de bloques y un poco de CSS.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
