Descubre en este tutorial cómo evitar que se generen demasiadas miniaturas en WordPress usando un simple snippet de código.
WordPress crea por defecto 4 miniaturas de distintos tamaño para cada imagen que subes a la biblioteca. Y esto sin contar con las que producen algunos temas y plugins por su cuenta…
¿Sabes qué significa esto?
Que, dependiendo de la combinación de child theme y plugins que estés usando, es posible que se estén generando 15-20 tamaños distintos de miniatura.
Y esto está muy lejos de ser eficiente ya que aumenta el tamaño de la base de datos y el peso de la instalación (concretamente la carpeta /uploads/).
¿Quieres solucionar este problema impidiendo que se generen ciertos tamaños de miniaturas?
O todos, pero que la decisión sea tuya.
Entonces, sigue leyendo. Y recuerda, menos es más. 😉
Snippet para bloquear la creación de miniaturas en WordPress
1. En una instalación de WordPress sencilla
Añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Aquí usas el filtro intermediate_image_sizes_advanced para evitar que se creen unos tamaños determinados de thumbnails.
2. En una instalación con WooCommerce
Si tienes un WooCommerce y también quieres ahorrarte la generación de las miniaturas, el siguiente código sería más indicado que el anterior:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
3. Elimina miniaturas de forma personalizada
Como te decía en la introducción, el tipo y número de miniaturas que tienes depende del child theme de Genesis y los plugins que utilices.
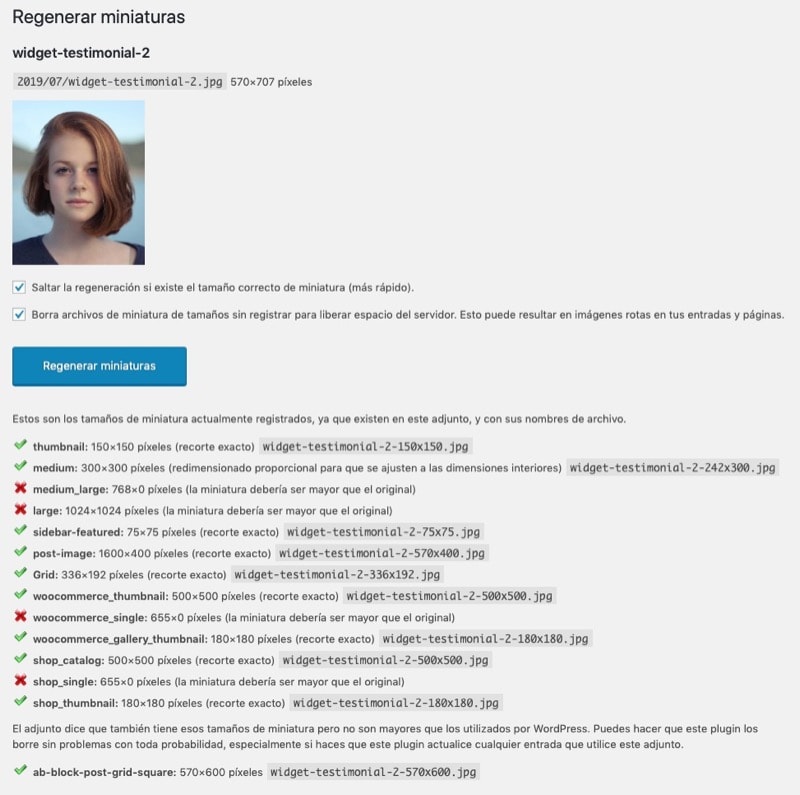
Así que, antes de nada, te recomiendo instalar el plugin Regenerate Thumbnails para identificarlos, ya que te dice:
- Número de minituras.
- Tamaño de las miniaturas.
- Nombre de las miniaturas.
¿Por ejemplo?
Aquí tienes una instalación de WordPress bastante «cargadita»:

Ahora imagina que esta es tu instalación de WordPress y quieres eliminar el registro y creación de todas las miniaturas.
Este sería el snippet que deberías usar:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Ya ves que una vez entiendes la lógica y conoces el nombre de las miniaturas, es muy sencillo adaptar este tutorial a tus necesidades.
4. Comprueba las miniaturas por ftp
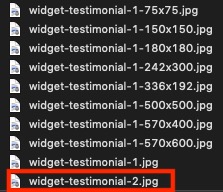
El método más eficaz para ver que las imágenes que subes dejan de generar más miniaturas de las deseadas es examinando por ftp la carpeta /wp-content/uploads/año/mes/.
Si utilizas un snippet que «desregistre» todos los tamaños de thumbnails solo deberías ver un único fichero al subir una imagen.

Por ejemplo, la imagen widget-testimonial-2.jpg está subida después de deshabilitar todos los tamaños de miniatura. Por eso solo aparece una versión.
En cambio del widget-testimonial-1.jpg existen el resto de tamaños porque en el momento de añadirla aún no se había aplicado este snippet.
Y hablando de esto…
Importante: Este código solo afecta a las imágenes que subas a WordPress después de su implementación; es decir, no afecta a los archivos que estén cargados previamente en la biblioteca.
Y si quieres obtener nuevas miniaturas y eliminar todas las que has borrado, utiliza Regenerate Thumbnails.

Conclusión
Con unas pocas líneas de código puedes mantener a raya la cantidad de miniaturas que se crean en tu instalación de WordPress o la de tu cliente.
Haz una buena planificación de los tamaños que serán necesarios y evita así la creación de versiones redundantes (o inútiles) que solo sirven para sobrecargar tu web.
Si tienes alguna pregunta o quieres darme una sugerencia para próximos tutoriales, déjala en los comentarios.
Ventajas de ser suscriptor. 😉
