Descubre en este tutorial cómo desregistrar bloques nativos de WordPress mediante código.
Desde hace unas cuantas versiones de WordPress, tienes la opción ocultar los bloques que no quieres que se muestren en el editor.
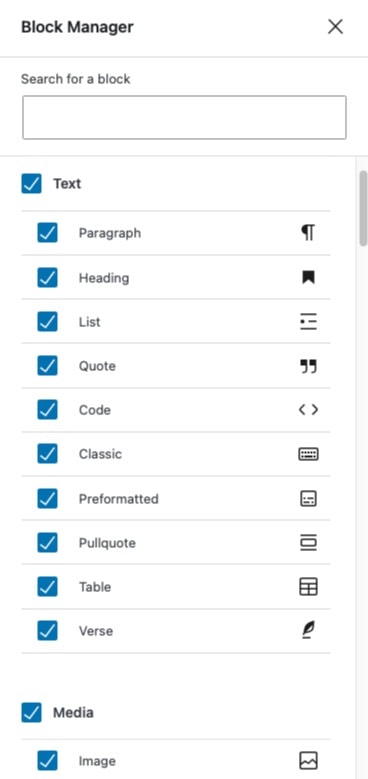
Lo puedes hacer pinchando en los tres puntos de arriba a la izquierda y seleccionando: Herramientas > Gestor de bloques.

Pero esto no evita que los bloques se carguen y que estén accesibles desde el gestor para otros usuarios.
Por eso, igual te interesa «cortar por lo sano» y simplemente desregistrar esos bloques para que no se carguen en el editor.
¿Es tu caso? A continuación te explico cómo hacerlo.
Pasos para «desregistrar» bloques nativos del editor de WordPress
1. Crea un fichero unregister-blocks.js
Inserta este fragmento en un nuevo archivo llamado unregister-blocks.js dentro de la carpeta /lib/js/:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Si no existe la carpeta /js/ créala. O si prefieres colocarla en otra ruta del tema lo puedes hacer, solo tienes que asegurarte de cambiarla también en el siguiente paso.
Este script usas la función unregisterBlockType para desregistrar los bloques te que interesen.
Con el ejemplo anterior, estas desregistrando el bloque de verso y nube de etiquetas, pero al final del tutorial encontrarás un listado con todos los bloques nativos para que puedas personalizarlo a tu gusto.
2. «Encola» el fichero unregister-blocks.js
Ahora, pega el siguiente bloque al final del archivo functions.php de tu tema de WordPress:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con estas líneas consigues que el tema cargue el fichero unregister_blocks.js.
Bloques nativos de WordPress
Aquí tienes el listado con todos los bloques nativos de WordPress:
- core/archives
- core/audio
- core/button
- core/buttons
- core/calendar
- core/categories
- core/classic
- core/code
- core/column
- core/columns
- core/cover
- core/file
- core/latest-comments
- core/latest-posts
- core/legacy-widget
- core/gallery
- core/group
- core/heading
- core/html
- core/image
- core/list
- core/media-text
- core/more
- core/navigation
- core/navigation-link
- core/nextpage
- core/paragraph
- core/preformatted
- core/pullquote
- core/quote
- core/rss
- core/search
- core/separator
- core/shortcode
- core/social-link
- core/social-links
- core/spacer
- core/subhead
- core/table
- core/tag-cloud
- core/text-columns
- core/verse
- core/video
- core/widget-area
Con esta información puedes añadir todos los bloques que quieras eliminar al snippet del paso 1.
Conclusiones
¿Prefieres dejar de cargar los bloques nativos que no vas a usar? ¿O que no quieres que tu cliente vea? Pues ahora ya sabes cómo desregistrarlos con un poco de código.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
