Descubre cómo resaltar el elemento del menú superior que más te interese con un botón para llamar a la acción en el S Theme mediante código.
Destacar un elemento del menú es un truco muy eficaz para dirigir la atención del visitante hacia el CTA.
Ya sabes cómo añadir un botón al último elemento del menú en el N Theme, pero ¿qué ocurre si quieres resaltar cualquier otro elemento, sin importar la posición en la que se encuentre?
Spoiler: no pasa nada porque en este tutorial vas a aprender cómo hacerlo para el S Theme. 😉
Solo necesitas realizar un pequeño ajuste en el elemento concreto del menú y ciertas modificaciones de CSS para que quede, por ejemplo, así:

¿Vamos a ellos?
Snippet para añadir un botón en el menú superior del S Theme
Antes de insertar ningún código, aplica el siguiente cambio en el ítem que deseas destacar.
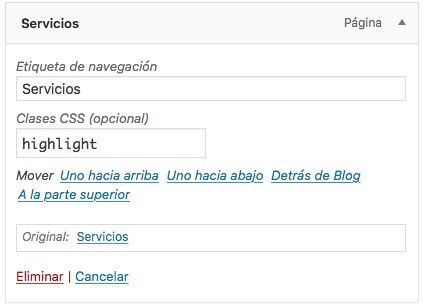
Para ello ve a: Apariencia -> Menús y elige el elemento afortunado (en este ejemplo será «Servicios»). En la casilla «clases CSS» escribe highlight.

Si no ves esta casilla, ve a la pestaña de la parte superior que se llama «Opciones de pantalla». Al hacer clic en ella te aparecerán varios checkboxes, asegúrate de que «Classes CSS» está marcado.

Cuando hayas indicado la clase CSS al elemento, introduce el siguiente código en el apartado Site Header o al final del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este fragmento, aplicas esos estilos de CTA al ítem del menú principal al que le has dado la clase highlight. Puedes utilizar tu propia clase (como por ejemplo, «destacado»), aunque resulta más homogéneo mantener el uso del ingles en el código.
Con el bloque anterior, creas un botón de color naranja con el texto en blanco, pero te invito a cambiarlo a tu gusto.
También tienes la opción de crear un botón más redondeado aumentando el valor de border-radius. Y ¡listo! Has convertido tu elemento favorito del menú en un CTA perfecto.
Conclusiones
Ya ves qué fácil es insertar un botón de llamada a la acción en cualquier elemento del menú superior del S Theme.
Y aunque este snippet está creado para una plantilla concreta, puedes usarlo de guía para modificar otros child themes de Genesis.
¿Te interesaría que el color del botón se pudiera elegir desde el personalizador? ¿Quieres que lo aplique a otro tema? Cuéntamelo en los comentarios para que prepare un tutorial a medida.
Ventajas de ser suscriptor. 😉
