Consigue eliminar el diseño de caja del child theme de Genesis No Sidebar Pro y que ocupe más ancho completo gracias a este tutorial.
Una de las ventajas de ser suscriptor de Código Genesis es que puedes proponer tutoriales.
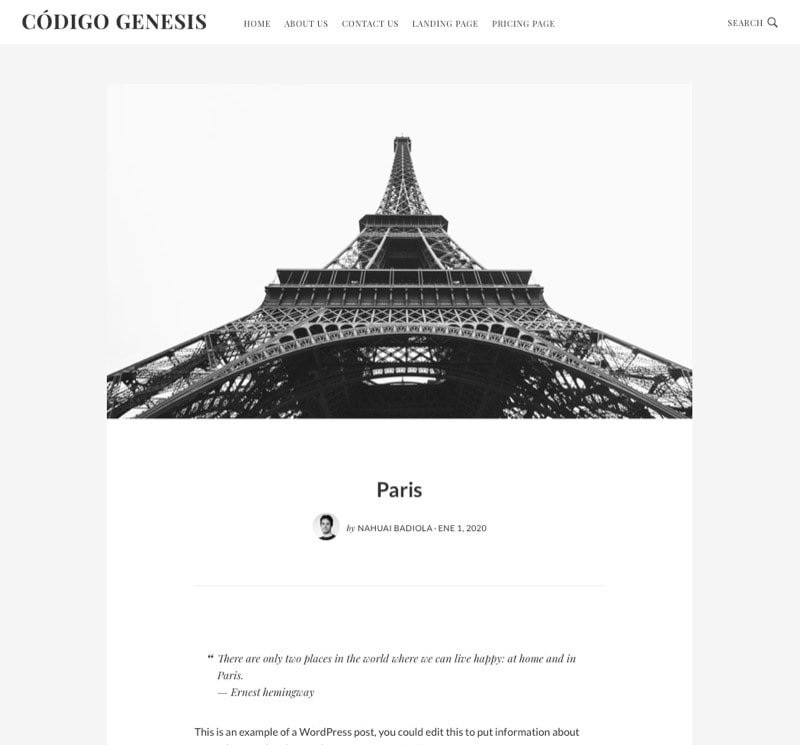
El otro día, Miguel me preguntó cómo conseguir que el contenido el tema No Sidebar Pro dejara de tener el diseño boxed y pudiera ocupar más ancho de página.

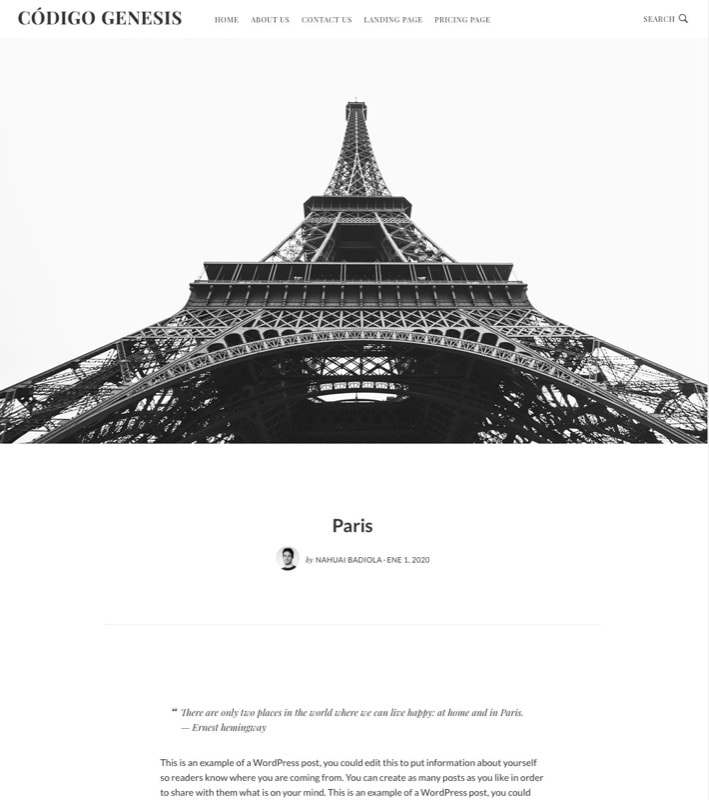
Este sería el resultado final:

¿A ti también te interesa? Entonces, sigue leyendo. 😉
Snippet para quitar el diseño de caja del tema No Sidebar Pro
Añade el siguiente fragmento al final del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con esto consigues:
- Borrar el fondo de color.
- Quitar el ancho máximo del site-inner de 1024px.
- Fijar que la máxima anchura del contenido sea de 800px en las entradas para que la lectura del texto sea buena.
Por supuesto, puedes cambiar estos valores a tu gusto.
¡Ojo! Porque este snippet hará que todas tus páginas eliminen el ancho máximo de 1024px.
¿Solo quieres cambiar el ancho de una página concreta?
Entonces añade esto al final del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
El primer caso sería el adecuado para usarlo en la página principal y el segundo afectaría a la que tenga un ID igual a 6.
De nuevo, te invito a modificar este bloque según te convenga.
Puedes obtener el ID de la página revisando la URL cuando editas la misma o, si quieres ponértelo más fácil, conseguir que se muestre directamente en el admin de WordPress con este tutorial.
Conclusión
Ahora sabes cómo eliminar el diseño boxed del child theme de Genesis No Sidebar Pro y que ocupe más ancho con solo modificar unas pocas líneas de CSS.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
