Descubre en este tutorial cómo impedir que se carguen scripts de plugins de WordPress en determinadas páginas mediante código.
Una de las ventajas de WordPress es que sus funcionalidades se pueden extender casi hasta el infinito mediante plugins.
Esto está genial, pero cada plugin puede añadir sus propios scripts (y/o estilos), lo cual significa que puedes acabar con una instalación de WordPress que carga +15 scripts.
Hay plugins que gestionan muy bien sus recursos y solo los cargan en la página donde se usan, pero hay otros que no lo hacen (por desconocimiento o porque no pueden saber dónde se usarán) y cargan los scripts en todas las páginas.
Por eso, si quieres mejorar el rendimiento de tu web, puedes evitar que algunos scripts se carguen en algunas páginas, por ejemplo, las que tienen más tráfico.
Vamos a ver cómo conseguirlo:
Pasos para evitar que se carguen scripts de plugins en algunas páginas
1. Identifica el script
Lo primero que tienes que hacer es identificar el script del plugin, ya que para evitar que cargue tienes que conocer el nombre del mismo.
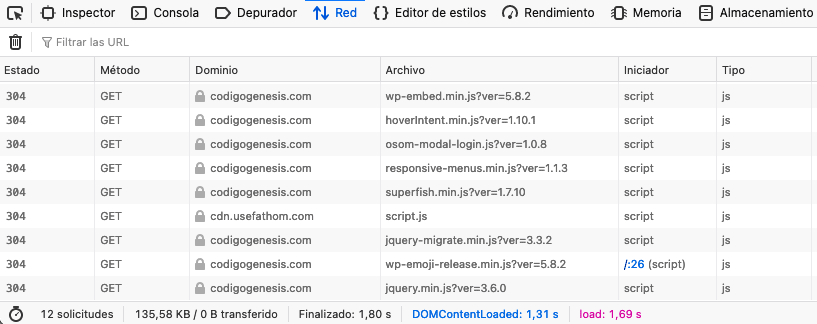
Hay varias formas de saber qué scripts se están cargando en una página, pero una de las más sencillas es usar el inspector del navegador.
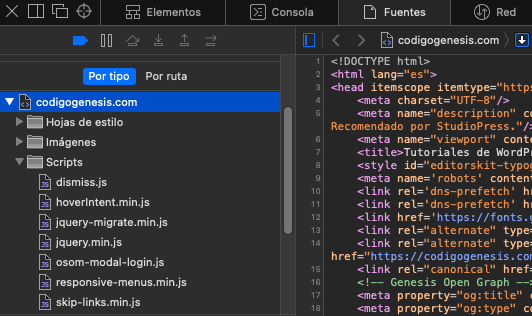
Dependiendo de cuál uses podrás encontrarlo en distintos apartados. En Firefox está en la sección Red y en Safari en la de Fuentes.
Ahí verás los distintos scripts que se están cargando. De hecho, si mantienes el ratón encima del nombre podrás comprobar que te indica la ruta desde la que se está cargando. Así que, entre una cosa y otra, es sencillo saber cuál el es plugin responsable de cargar el script.
Pero todavía te queda un paso, porque lo que necesitas es conocer el nombre con el que se registró el script, que no necesariamente es el mismo que el del archivo que lo carga.
Por ejemplo, al mantener el ratón encima del fichero dismiss.js, la ruta indica que se encuentra dentro de /plugins/genesis-blocks/. Así que lo más sencillo es abrir esa carpeta con tu editor de código habitual y hacer una búsqueda de ese nombre.
Lo normal es que te encuentres algo similar a esto:
// Load the dismissible notice js.
wp_enqueue_script(
'genesis-blocks-dismiss-js',
plugins_url( '/dist/assets/js/dismiss.js', dirname( __FILE__ ) ),
array(),
filemtime( plugin_dir_path( genesis_blocks_main_plugin_file() ) . '/dist/assets/js/dismiss.js' ),
true
);Es decir, una función dentro de la cual se utiliza wp_enqueue_script. El primer parámetro dentro de wp_enqueue_script es el que contiene el nombre que necesitas, en este ejemplo genesis-blocks-dismiss-js.
2. Evita que se cargue el script
Ahora que ya conoces el nombre con el que se registró el script, añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este código utilizas la función wp_dequeue_script en combinación con unas etiquetas condicionales de WordPress.
En este ejemplo, evitas que el script llamado genesis-blocks-dismiss-js se muestre en la página principal y la página con ID igual a 29, pero la idea que lo ajustes a tus necesidades.
Una opción interesante es que lo apliques a las páginas más populares que sabes que no requieren la carga de ese script.
Conclusiones
¿Quieres evitar que se carguen los scripts de plugins de WordPress en determinadas páginas? Ahora ya sabes cómo hacerlo con un poco de código.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉